| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Валидация Javascript в VisualStudio с помощью google closure18.01.2012 20:19
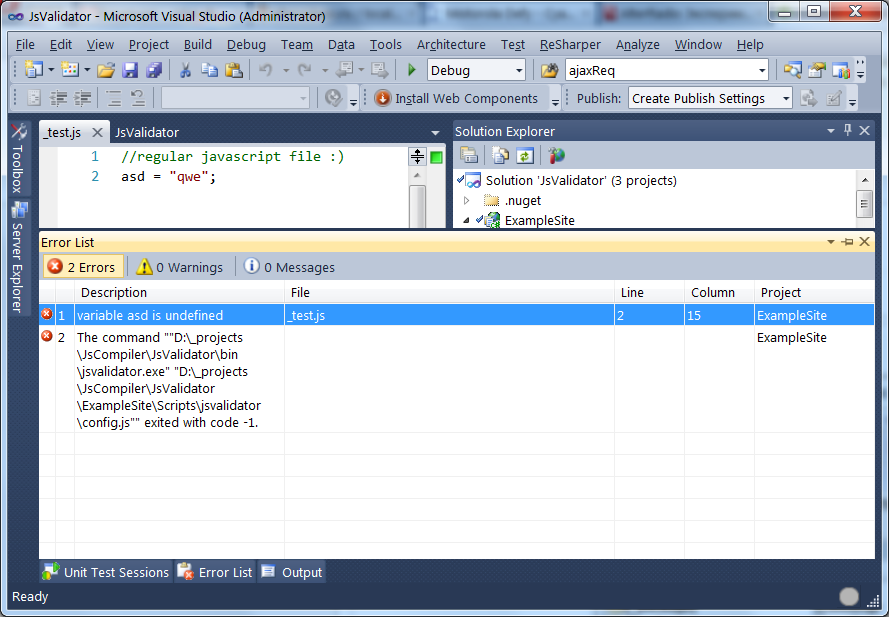
Увиденный недавно топик, про валидацию css в Visual Studio подстегнул к написанию похожей вещи про валидацию Ява скрипта. Когда яваскрипт в веб-проекте занимает достаточно большую долю кода, и клиентские скрипты вырастают за рамки "инлайн-скриптов" с одной-двумя строчками вызова jquery-плагинов, вопрос проверки их валидности встает достаточно явно (даже для .net-разработчиков, достаточно далеких от js в принципе :)). В идеале - хотелось иметь компилятор, который при сборке проекта "компилировал" бы и яваскрипт, с привычным указанием ошибок/предупреждений в окне VS. Если кратко, то проверять яваскрипт можно с помощью jslint, jshint и google closure. Нетрудно догадаться, что у последнего возможности наиболее широкие, и для его интеграции в Visual Studio существует как минимум пара готовых решений. JsValidator - это утилита, запускаемая по post-build-event'у с json-like конфигурационным файлом, проверяющая яваскрипт с помощью java-библиотеки google closure. Из этого следует и первое требование - для работы утилиты необходима установленная на компьютере java (с java.exe добавленным в системные пути (system PATH)).  (в данном случае утилита сообщает нам о необъявленной переменной asd, по двойному клику на ошибке откроется js-файл на строчке с ошибкой, как мы и привыкли). Для интеграции jsvalidator'a в проект достаточно установить nuget-пакет JsValidator. Если вы не используете нугет, то можно все шаги, которые пакет сделает автоматически, проделать вручную:
{ "inputs": [ "../_test.js" ] } Путь к файлу _test.js может быть заменен на путь к любому js-файлу вашего проекта (или папке с js-файлами). Все пути должны указываться относительно расположения конфигурационного файла config.js.
"$(SolutionDir)JsValidatorBin\jsvalidator.exe" "$(ProjectDir)Scripts\jsvalidator\config.js" (если вы распаковывали jsvalidator в пути отличные от примеров, то пути нужно будет исправить)
{ Расшифрую, за что отвечает каждый из параметров:
Есть еще некоторые опции, которые не упомянуты в примере, но могут оказаться полезными:
Если кому-то пригодится - отпишите, пожалуйста, success-story и используемые параметры конфига :) Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |