| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки веб дизайна (создание сайтов). Эффект текстового градиента в CSS.30.05.2012 09:29
balbesof
Хотите ли вы создавать модные заголовки, не прибегая к рендерингу каждого в Photoshop? Вот простой прием CSS - он покажет вам, как создавать эффект текстового градиента при помощи изображения формата PNG (чистый CSS, никакого Javascript или Flash). Все что вам понадобится - это пустой тэг Преимущества Этот прием чистый CSS, никакого Javascript или Flash. Работает на большинстве браузеров, включая IE6 (нужен фикс PNG) Прием идеален для дизайна заголовков. Вам не придется рендерить каждый заголовок в Photoshop. Это сохранит ваше время и интернет-канал. Можно применять на любых веб-шрифтах. При этом шрифт остается масштабируемым. Как это работает? Сам прием очень прост. Фактически мы всего лишь накладываем однопиксельное градиентное изображение PNG (с альфа прозрачностью) поверх текста.
Разметка HTML
Код CSS
h1 { position: relative } и h1 span { position: absolute } Вот и все! Вот мы и закончили. Как заставить это работать в IE6 Так как IE6 не способен правильно отображать формать PNG, необходим следующий фикс для того, чтобы отображать прозрачный PNG (добавьте в любом месте между тэгом Вот почему мы ненавидим IE 6! Вставочная версия jQuery (для любителей семантики) <span> в заголовке, вы можете использовать Javascript, чтобы присоединить тэг <span> спереди. Вот пример использования вставочного метода jQuery: Еще примеры Хотите сделать Web 2.0 блестящий текст?
Действительно, вы можете применять этот прием на любом сплошном фоновом цвете (только если цвет вашего градиента такой же, как и фоновый цвет).
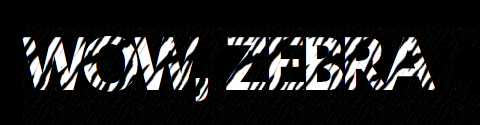
Узор / Текстура Также можно применять этот прием мозаичным фоновым изображением. Смотрите, вот пример узора зебры. Так что, будьте креативны! 
Ограничения и другое… Этот прием работает только со сплошными элементами фона. Цвет вашего градиента (изображение PNG) должен быть таким же, как и цвет вашего фона. Необходим фикс PNG, если вы планируете работать с IE 6. Если ваше градиентное изображение выше заголовка, текст нельзя будет выделить. Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |