Источники света
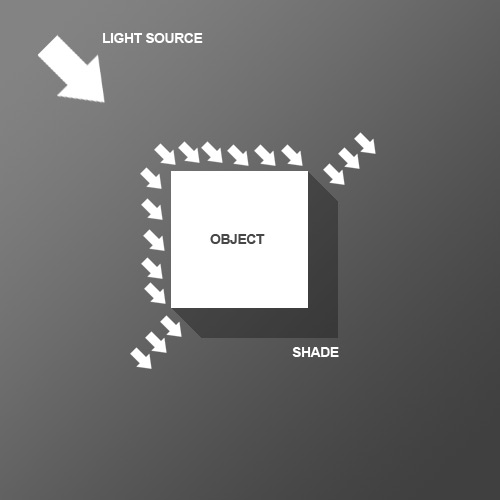
Перед тем, как мы начнём урок, взгляните на эту картинку, показывающую, как свет ложится на объект. У нас есть квадрат, расположенный в центре и свет, исходящий из левого верхнего края. На рисунке, вы можете видеть, что свет ложится от источника света, а тень лежит соответственно с другой. Обратите внимание, что это не та Photoshop'овская тень, где объект как бы парит над документом. Тут мы хотим заставить текст быть трёхмерным прикреплённым к холсту. А теперь скажите, какой другой сайт с уроками Фотошопа показывает вам такие наглядные диаграммы? Сейчас мы словно вновь вернулись в школу!

ШАГ 1
Мы начнём наш урок с линейного градиента от тёмного серого к более тёмному серому. Отметьте, что так как мы хотим, чтобы свет исходил справа сверху, то там должны быть более светлая часть документа.

ШАГ 2
Теперь мы пишем какой-либо тест, я использовал узкий с твёрдыми краями шрифт Agency FG . Вы должны сделать его серовато-серым, #c2c8d4 - чтобы быть точнее.

ШАГ 3
Ctrl + клик по слою с текстом и создаём новый слой поверх этого. На новом слое, где выделение будет ещё активно, нарисуйте линейный градиент #495a79 к прозрачному от нижнего правого края к левому верхнему. Короче говоря, мы затемняем правю нижнюю часть.

ШАГ 4
Установите основной цвет на чёрный(или нажмите D для установки настроек по умолчанию).
Опять Ctrl + клик по слою с текстом, создаём новый слой под текстом. Нажмите стрелку вниз и вправо на клавиатуре по одному разу. Нажмите ALT-BACKSPACE для заливки чёрным. Один раз вниз и вправо, залейте чёрным. Каждый раз мы перемещаем на 1 пиксель вправо и вниз. Повторите эту процедуру 30 раз(поэтому так важно использование ALT-BACKSPACE, оно сэкономит вам время).
Заметьте, что вы двигаете выделение, а не заполненный участок, когда активировано Marquue Tool. Если же активировано Move Tool, то вы будете перемещать выделение вместе с содержимым, и никакого эффекта б не было.

ШАГ 5
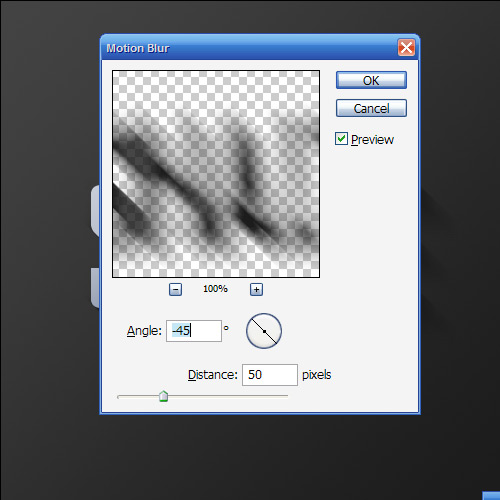
Вот то, что у вас должно быть на данном этапе. Снимите выделение и убедитесь, что вы находитесь на слое с тенью. Выполните Filter > Blur > Motion Blur с настройками: -45 degrees, distance of 30px.

ШАГ 6
Установите ваш слой с тенью на Multiply и 40% Opacity. Зажмите SHIFT и нажмите стрелку вниз, потом вправо. Это переместит объект на 10 пикселей вправо и вниз(зажатый Shift делает перемещение на 10 пикселей, вместо 1). Теперь с левого верха у объекта могут быть размытые края. Если дело обстоит так, то берите ластик с мягкими краями и стирайте то, что не должно быть затенено (помните диаграмму вначале).

ШАГ 7
Дублируйте слой с тенью, и зажав Shift сдвиньте вправо и вниз. Примените фильтр Motion Blur с дистанцией 50. Установите слой на Multiply и 20% opacity. Это придаст нашим теням больший реализм.

ШАГ 8
Создайте новый слой поверх остальных, зажмите CTRL и нажмите по основному слою, чтобы создать выделение. Залейте его белым. Не отменяя выделение, нажмите вправо и вниз 1 раз, нажмите Delete. Поставьте 80% Opacity.

ШАГ 9
Как вы видите, тонкая белая линия придаёт больший эффект освещения, когда свет падает на объект и создаётся ощущение, что текст действительно трёхмерный.

ШАГ 10
Затем мы хотим создать некоторые потоки естественного света. Создайте новый слой над другими и нарисуйте 4-5 белых прямоугольников, приблизительно таких, как на рисунке(нижние прямоугольники толще).

ШАГ 11
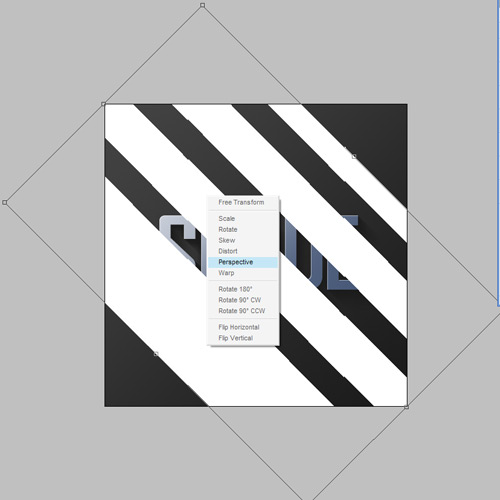
Нажмите Ctrl+T - увеличьте и поверните. Но не нажимайте Enter, вместо этого клик правой кнопкой и из выпадающего списка выберите Perspective. Левые верхние 2 точки приблизьте друг к другу, чтобы создать впечатление, что свет исходит из одного места.

ШАГ 12
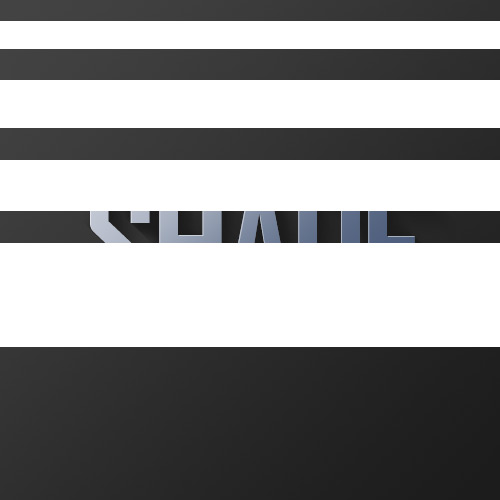
У нас есть 4 луча света. Установите слой на Overlay и 20% Opacity. Примените Filter > Blur > Gaussian Blur с радиусом 6 пикселей.

ШАГ 13
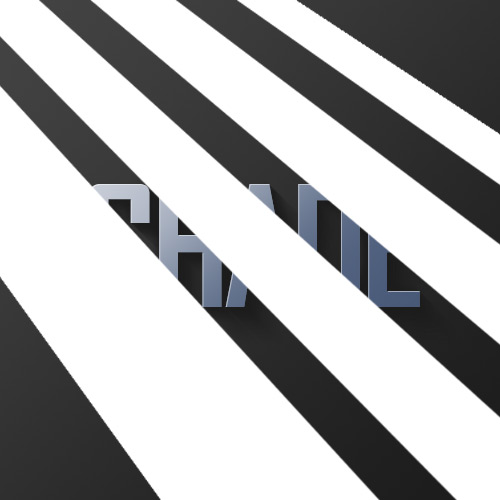
Должно получиться нечто вроде этого:

ШАГ 14
Наш свет освещает только левую часть, в то время как свет должен попадать и на правую. CTRL-click по слою со светом и на световой след, который сделали ранее, и пока есть выделение, нажмите Add Layer Mask(в инструментах слоя, справа от 'f'). Это создаст маску которая будет показывать только освещённую часть(вот этот шаг я вообще не понял %) )

ШАГ 15
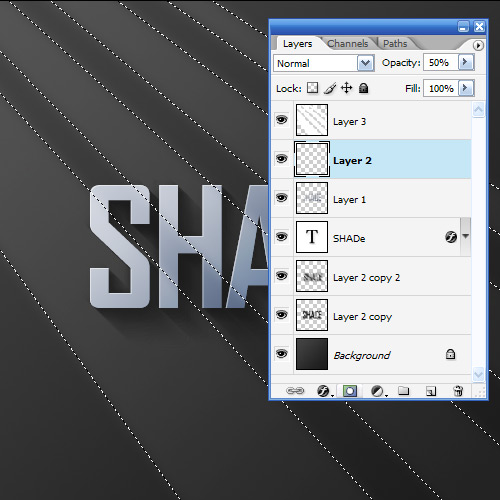
Можно остановиться тут, так как выглядит вполне хорошо, но мы добавим "тёплый свет".

ШАГ 16
Для начала создадим новый слой поверх фонового, и зальём розовым - #9d506c.

ШАГ 17
Установите режим смешивания на Colour и 20% Opacity. Это прижаст нашему фону красноватую теплоту. Теперь мы добавим жёлтый. Если бы мы не добавили красный, то было бы слишком много жёлтого, и не реалистично.

ШАГ 18
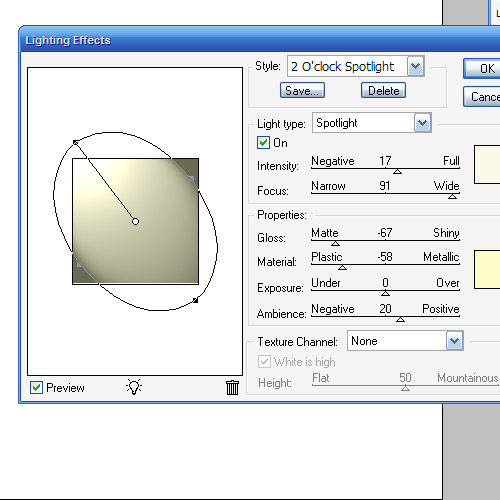
Создайте слой над розовым. Залейте белым и примените Filter > Render > Lighting Effects. Я нечсто использую Lighting Effects, но есть одна очень хорошая настройка "2 O'clock Spotlight", которую можно выбрать в пункте Style вверху. Вы можете использовать настройки по умолчанию, но для наших целей лучше немного вытянуть овал.

ШАГ 19
Устанавливаем световой слой на Overlay, и получаем что-то вроде этого. Дублируйте слой, поместите его над остальными и установите 40% opacity. Мы добились того, что свет взаимодействует не только с текстом, но и с фоном.

ЗАКЛЮЧЕНИЕ
Дублируем верхний световой слой и ставим 65% opacity. Затем Add Layer Mask и нарисуйте линейный градиент от белого к чёрному от левого верхнего края к правому нижнему. Это заставляет освещение затухать, риближаясь к правому нижнему краю.

Ссылки по теме
