Используя 3D-слои, создадим глянцевую планету. Урок для
Photoshop.
Шаг 1
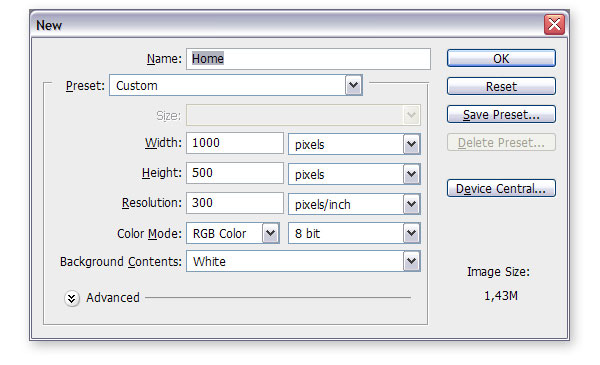
Создайте новый документ 1000 х 500 рх, назовите его "Home".

Шаг 2
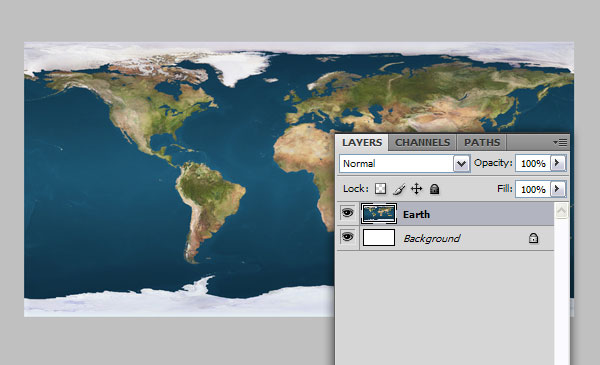
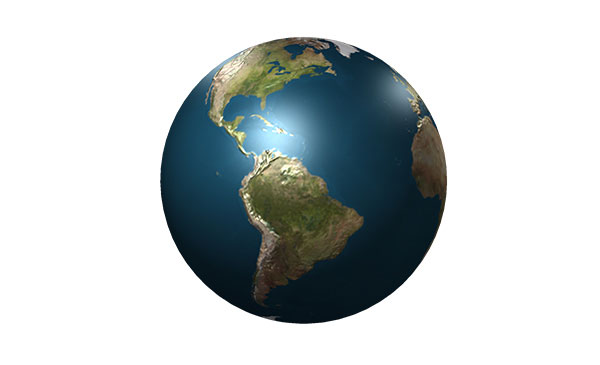
Скачайте "color map" с planetpixelemporium.com и разместите на новом слое в вашем документе. Назовите слой "Earth".

Шаг 3
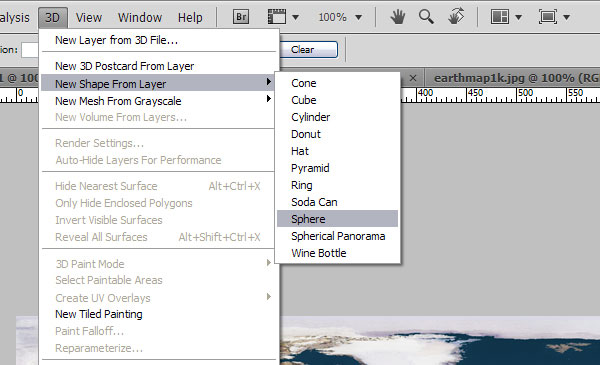
Выберите 3D > New Shape From Layer > Sphere. Таким образом вы обернете ваш слой вокруг сферы и он станет базовым слоем нашей иллюстрации.

Шаг 4
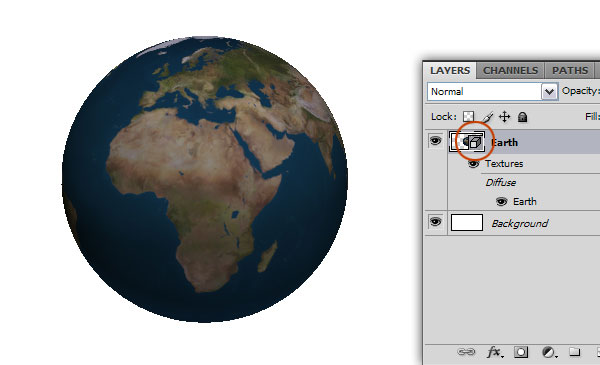
Теперь слой "Earth" - это 3D слой. На палитре слоев появилась иконка куба. Вы можете поворачивать и изменять вашу модель или менять расположение камеры, используя 3D инструменты.

Шаг 5
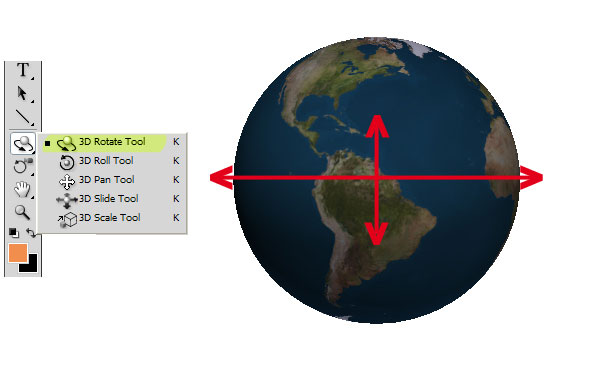
Выберите 3D Rotation Tool, кликните на холсте, удерживая кнопку мыши, поверните сферу по своему желанию. Если при повороте удерживать клавиши Alt или Shift, то это ограничит поворот осей.

Шаг 6
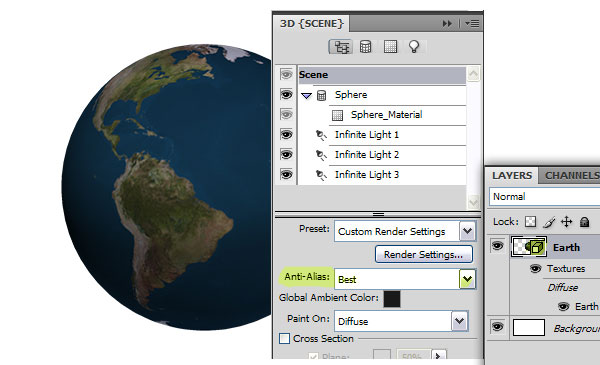
В данный момент края сферы выглядят шероховатыми. В первую очерель, мы исправим этот недочет. Перейдите на палитру слоев и дважды кликните на иконке куба слоя "Earth", чтобы вызвать палитру 3D. Здесь можно немного подкорректировать 3D-слой. Убедитесь, что у вас выбран пункт "Scene" и измените значение Anti-Alias на Best. Теперь края нашей сферы гладкие.

Шаг 7
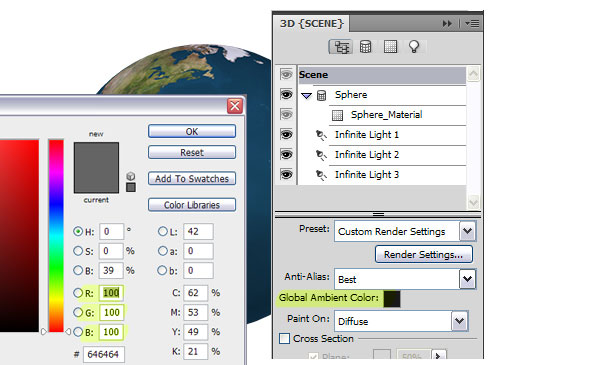
Кликните на прямоугольнике Global Ambient, установите цвет #646464 и нажмите ОК.

Шаг 8
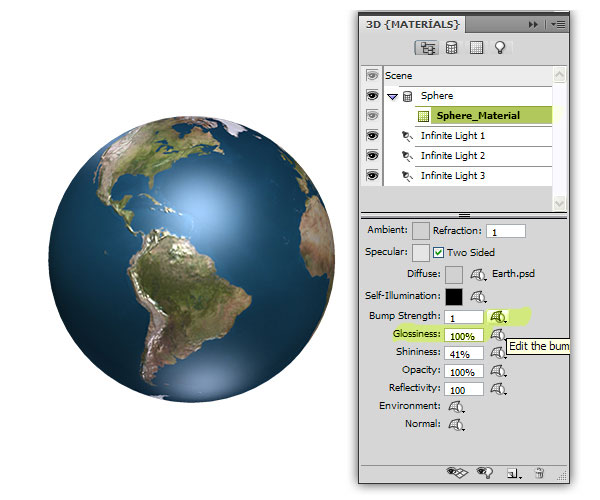
Загрузите "bump map" с planetpixelemporium.com и сохраните его на рабочий стол. Перейдите в палитру 3D, далее в Sphere_Material, нажмите кнопку Edit the Bump Texture и выберите Load Texture. Выберите только что загруженный файл.
Прим. от Manoylov AC: bump map - монохромная серая текстура, нужна для получения эффекта рельефа, более светлые области которого как бы приподнимутся в нашей трехмерной сфере.
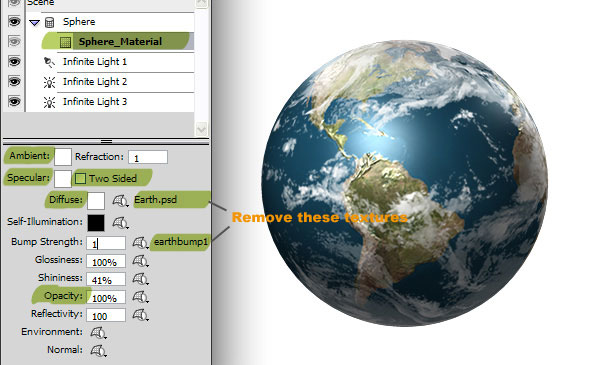
Мы также хотим, чтобы наша планета сияла, поэтому установите значение Glossiness 100%.

Шаг 9
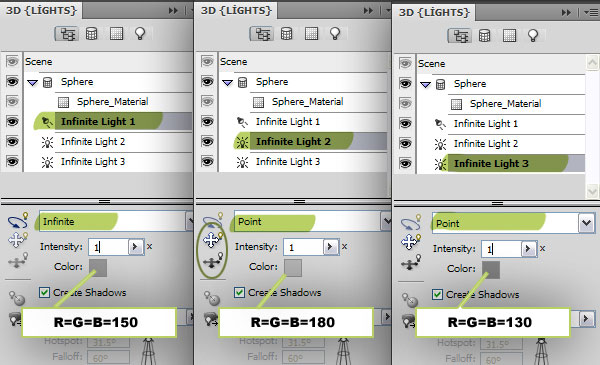
На палитре 3D вы увидите три источника света. Мы изменим их тип, цвет и расположение. Для начала выберите "Infinite Light 1" и измените его цвет на #969696. Далее выберите "Infinite Light 2" и измените Type на Point, таким образом мы можем изменить его расположение. Измените цвет на #b4b4b4.
Вы можете изменить расположение источника освещения, используя инструменты Slide the Light и Drag the Light на палитре 3D. Разместите глянцевый эффект на сфере, используя эти инструменты. Теперь выберите "Infinite Light 3", измените его Type на Point и установите цвет #828282.

Шаг 10
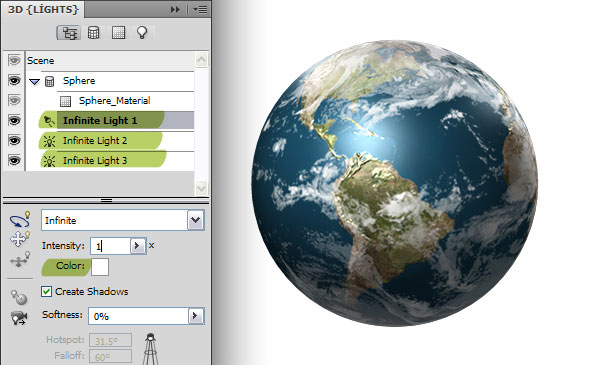
"Infinite Light 3" располагается где-то под сферой. Поскольку мы собираемся поставить нашу сферу на поверхность и в дальнейшем добавить тень, то нам не нужны никакие источники света под ней. Поэтому разместите источник над сферой, используя инструменты Slide и Drag.

Шаг 11
Теперь мы создадим облака вокруг нашей планеты. Перейдите на палитру слоев, продублируйте слой "Earth" и назовите его "Clouds". Откройте 3D панель свойств для слоя "Clouds". Выберите Sphere_Material , нажмите кнопку Edit the Diffuse Texture и выберите Remove Texture. Таким образом мы уберем существующую текстуру карты. Установите белый цвет Diffuse.
Нажмите кнопку Edit the Bump Texture и выберите Remove Texture, чтобы выгрузить bump map. Теперь перед нами белая сфера. Мы используем другую карту для облаков. На самом деле мы будем использовать белый цвет Diffuse для облаков и текстуру для непрозрачности. Загрузите изображение "clouds transparency" с planetpixelemporium.com. Нажмите кнопку Edit the Opacity Texture и выберите Load Texture, выберите только что загруженный файл.
Текстура с непрозрачностью сделает некоторые части сферы невидимыми, но, конечно же, не те, которые нужно. Нажмите кнопку Edit the Opacity Texture, но в этот раз выберите Open Texture. Таким образом вы откроете текстуру в новом документе. Выберите Image > Adjustments > Invert, сохраните и закройте документ. Вернитесь обратно в "Home.PSD" и вы увидите, что непрозрачность карты изменилась.
Погода кажется слишком облачной, поскольку мы можем видеть облака на другой стороне через прозрачные области. Чтобы решить эту проблему, оставим материал только на одной стороне. Для этого снимите галочку Two Sided. Чтобы сделать облака белее, установите белые цвета Ambient и Specular. Вы можете откорректировать ориентацию облаков, используя 3D Rotate Tool.

Шаг 12
Чтобы облака казались более выпуклыми, измените цвета всех трех источников света на белый.

Шаг 13
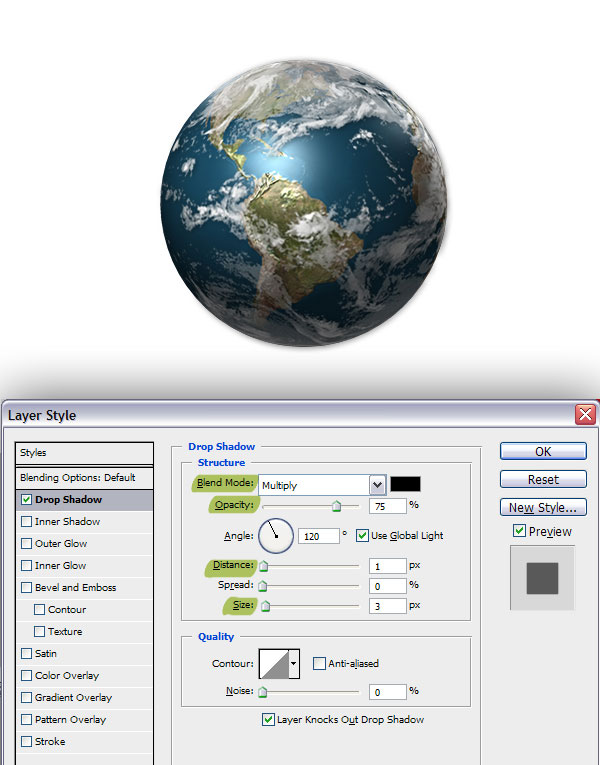
Примените Drop Shadow к слою "Clouds".

Шаг 14
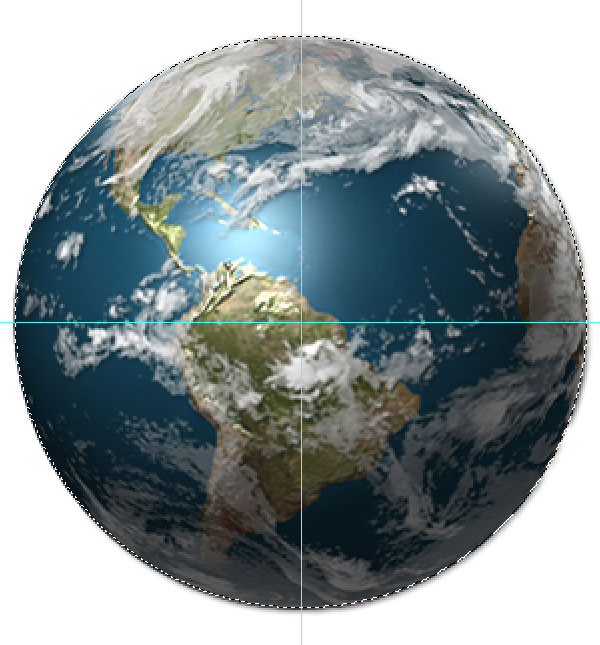
Наша планета готова. Поскольку мы собираемся слить наши 3D-слои прежде чем двигаться дальше, то это ваш последний шанс изменить вращение земли и облаков. Протяните две направляющие (вертикальную и горизонтальную), точка пересечения направляющих должна находиться в центре планеты. Перейдите на палитру слоев, выберите оба слоя "Earth" и "Clouds", слейте их (Layer > Merge Layers) и назовите новый слой "Earth".
Далее выберите Elliptical Marque Tool и, удерживая Alt + Shift, создайте круглое выделение от точки пересечения направляющих (от центра планеты). Создайте выделение, как показано ниже (где-то на 1 рх меньше размера планеты). Инвертируйте выделение (Select > Inverse) и нажмите Delete. Таким образом вы избавитесь от drop shadow облаков и края станут более гладкими. Снимите выделение (Ctrl+D).

Шаг 15
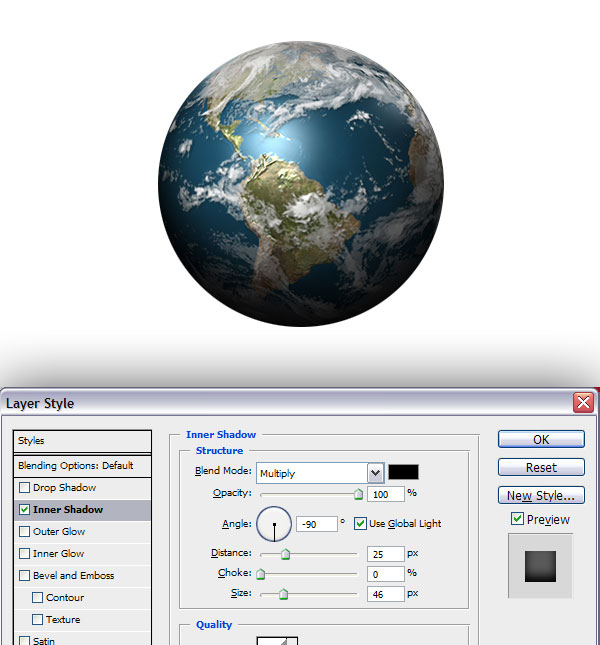
Используя Move Tool, сдвиньте планету вверх, чтобы освободить пространство для тени и отражения. Примените к слою Inner Shadow. Это сделает нижнюю часть темнее.

Шаг 16
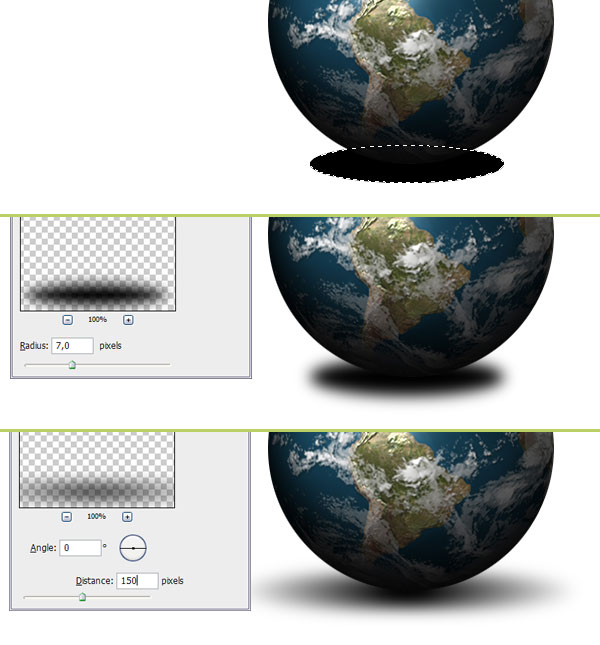
Создайте новый слой над "Background" и назовите его "Shadow". Выберите Elliptical Marquee Tool и создайте вделение, как показано ниже. Залейте выделение черным, нажмите Ctrl+D. Примените Filter > Blur > Gaussian Blur с радиусом 7 рх, а затем Filter > Blur > Motion Blur.

Шаг 17
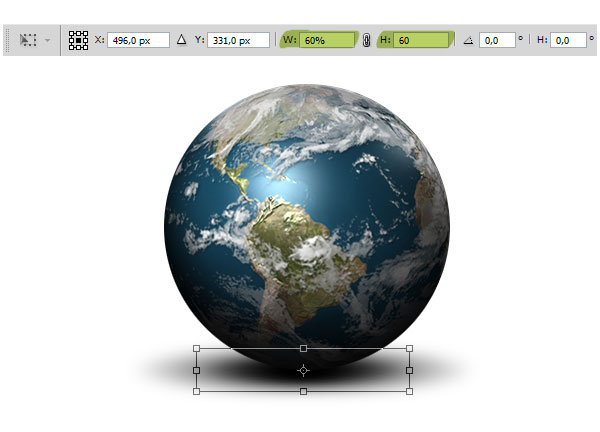
Продублируйте слой "Shadow", нажмите Ctrl+T и измените масштаб по вертикали и горизонтали на 60%. Нажмите Enter, чтобы принять изменения. Таким образом мы создадим более темную тень в области соприкосновения сферы с поверхностью.

Шаг 18
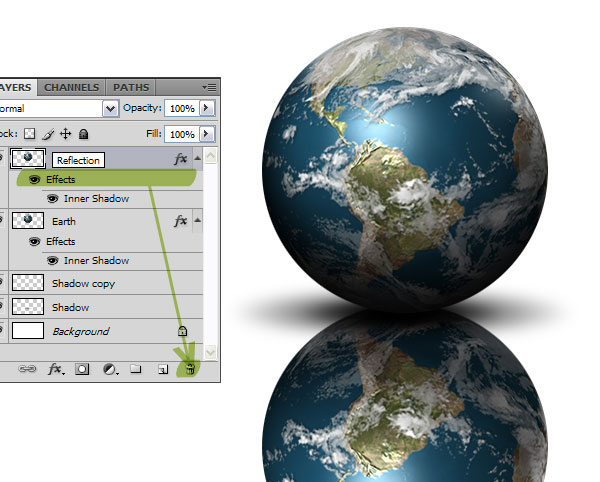
Перейдите на слой "Earth", продублируйте его и назовите копию "Reflection". Удалите стиль Inner Shadow, переместив его в корзину. Далее Edit > Transform > Flip Vertical, чтобы отразить изображение. Разместите слой "Reflection" под "Shadow", как показано ниже.

Шаг 19
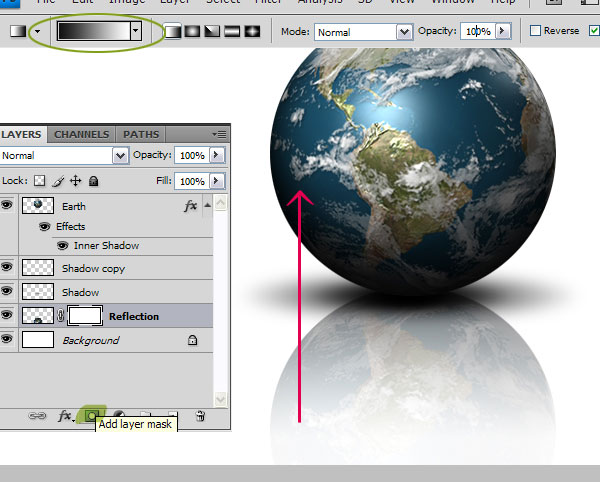
Добавьте маску к слою "Reflection". Возьмите Gradient Tool, установите градиент Black, White. Залейте маску градиентом, как показано ниже.

Заключение
Теперь выберите сам слой "Reflection" (не маску) и примените Filter > Blur > Gaussian Blur с радиусом 2 рх. Уменьшите opacity слоя до 75%. Выберите Gradient Tool и залейте фон градиентом от светло-голубого к белому.

Ссылки по теме

