| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Рубрика: Работа с фото. Создаём супергероя в Фотошоп.01.06.2013 22:16
Jenny Le; Переводчик: Daewon (Максим Енин)
Создаём супергероя в ФотошопВ этом уроке вы узнаете, как создать фантастическую иллюстрацию с супергероем. В процессе работы мы будем комбинировать стоковые изображения и создавать световые эффекты.  Исходники:
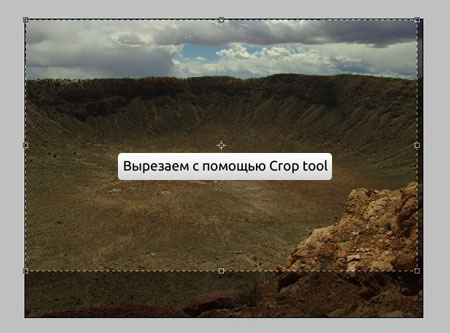
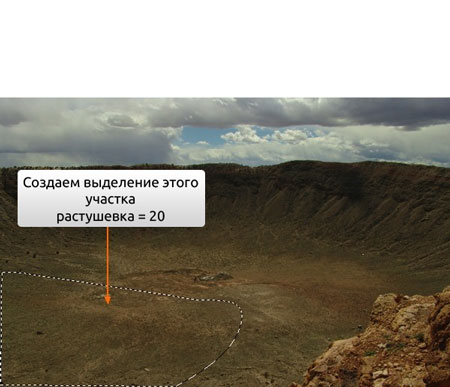
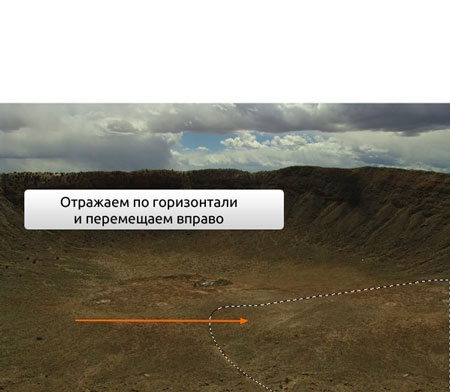
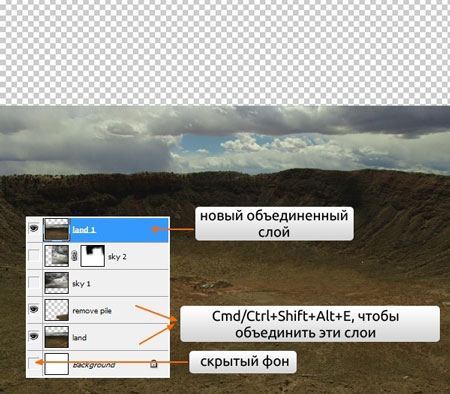
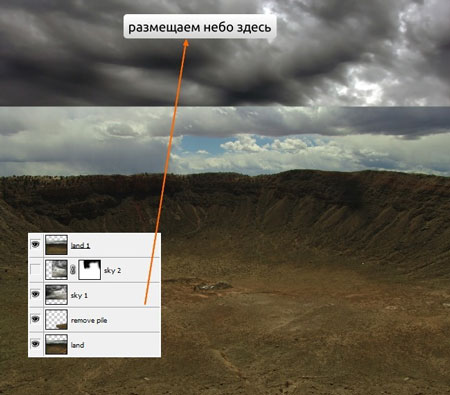
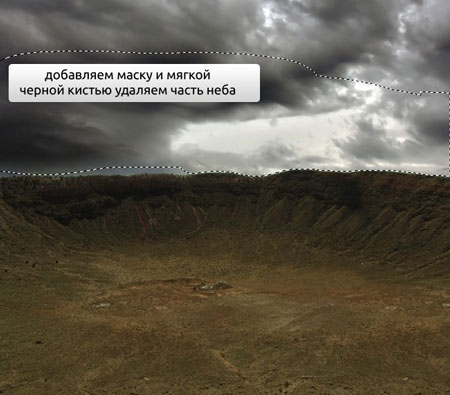
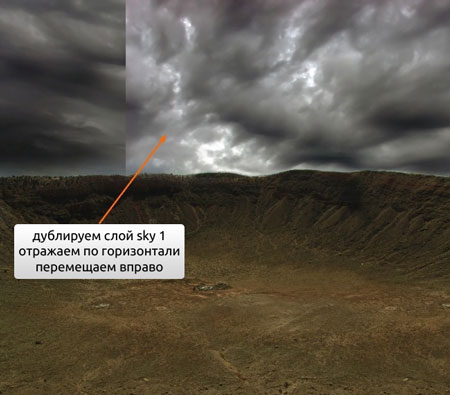
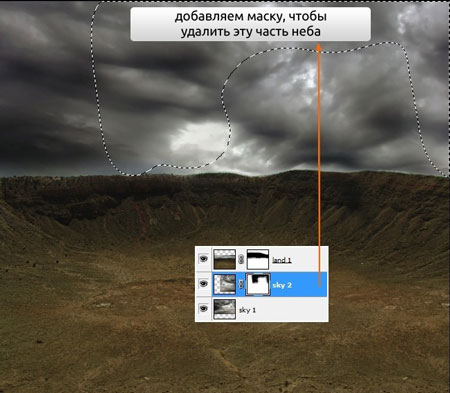
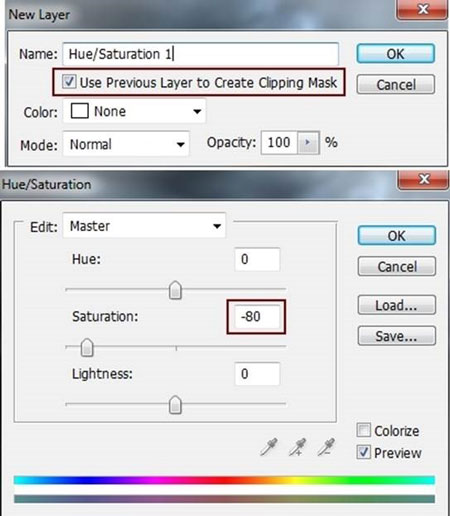
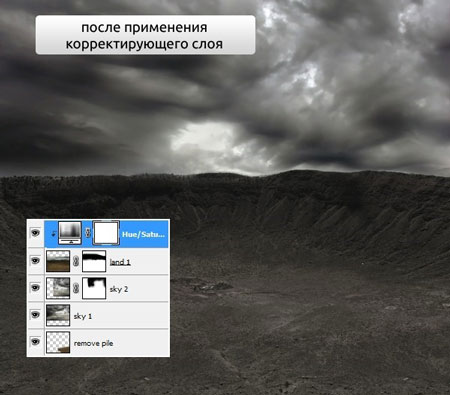
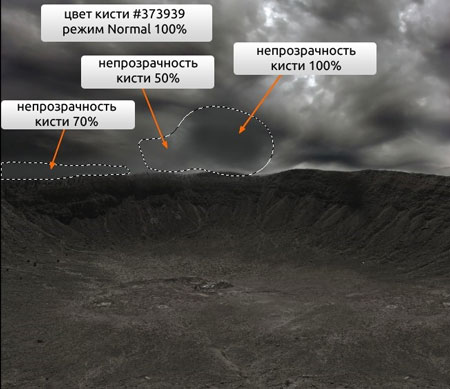
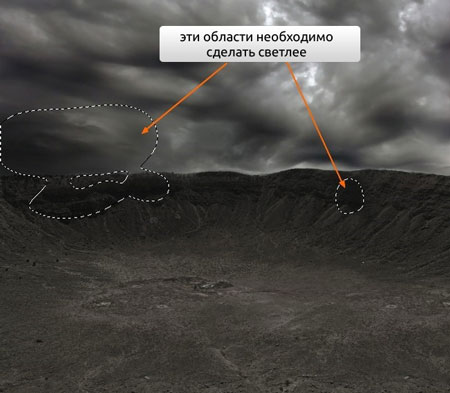
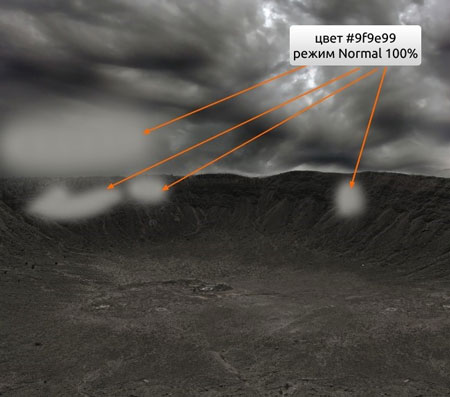
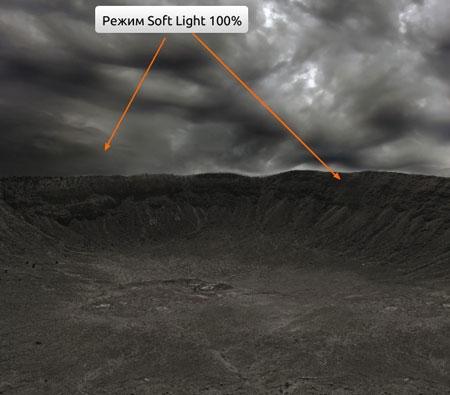
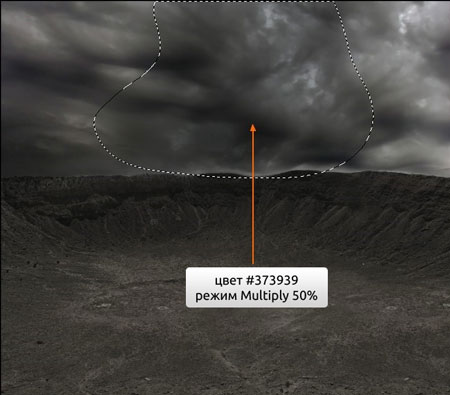
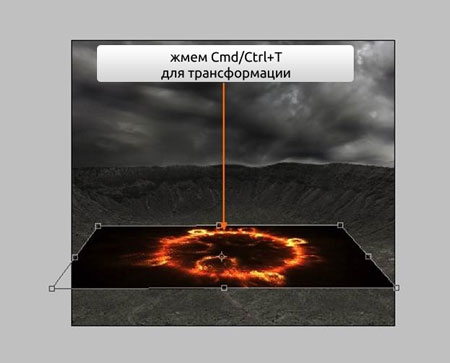
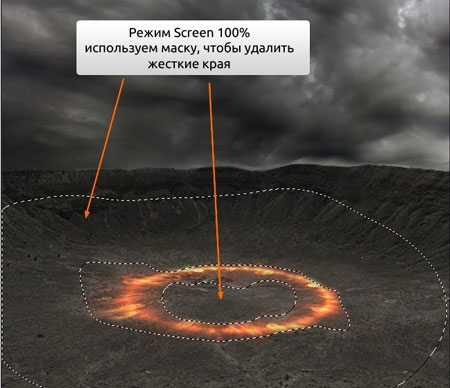
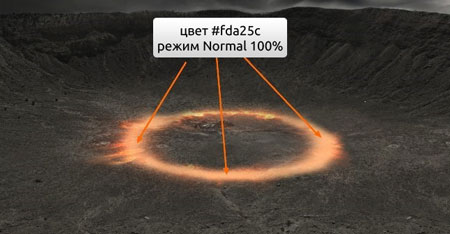
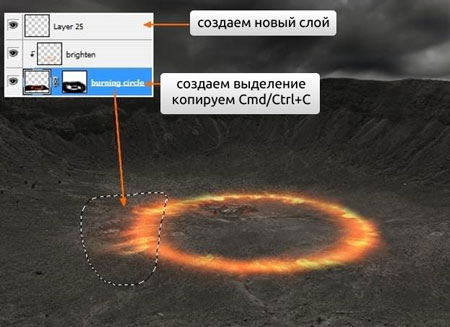
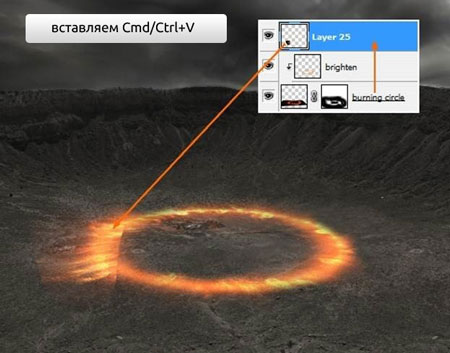
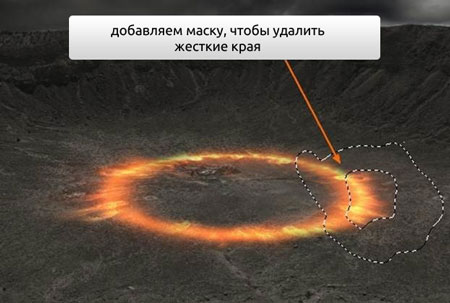
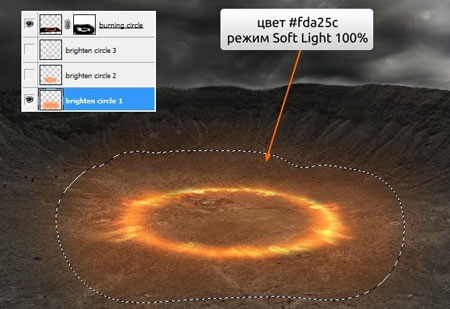
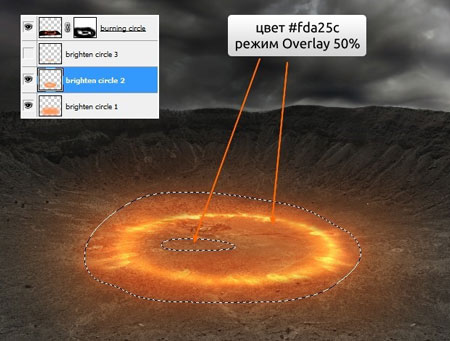
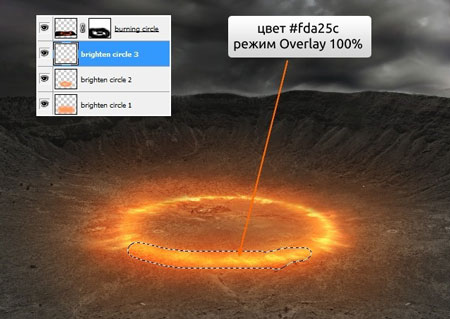
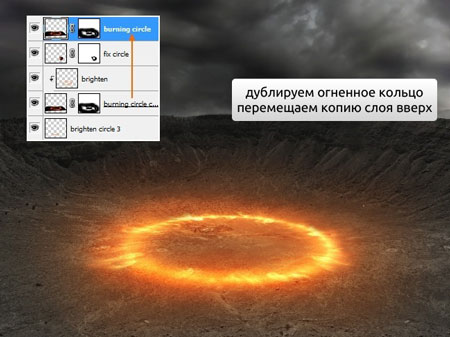
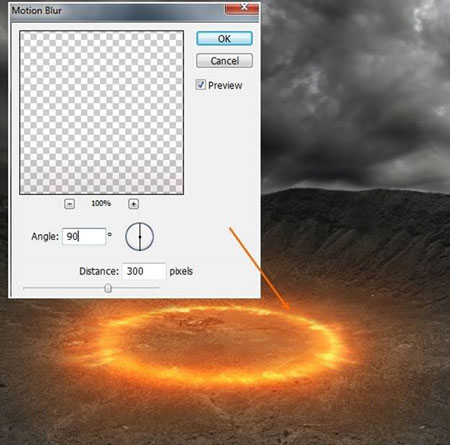
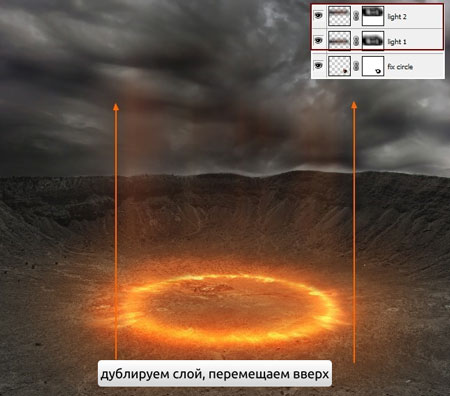
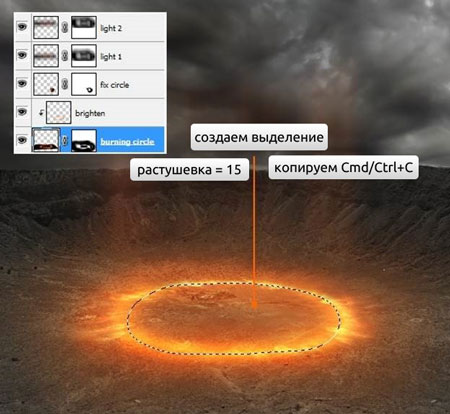
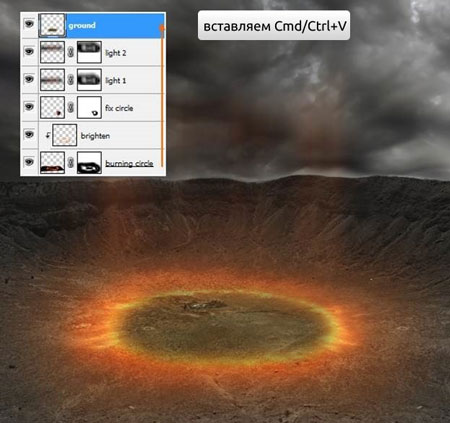
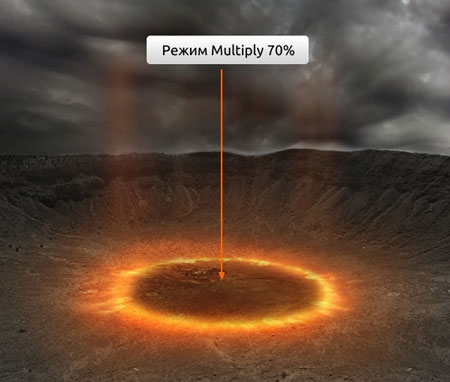
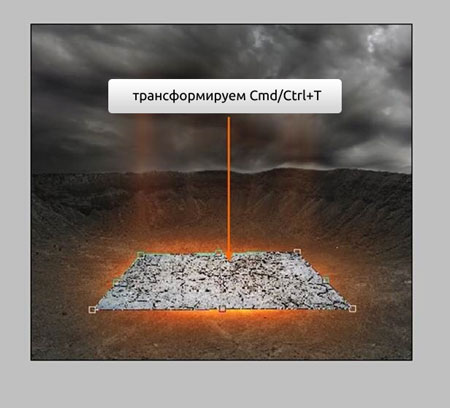
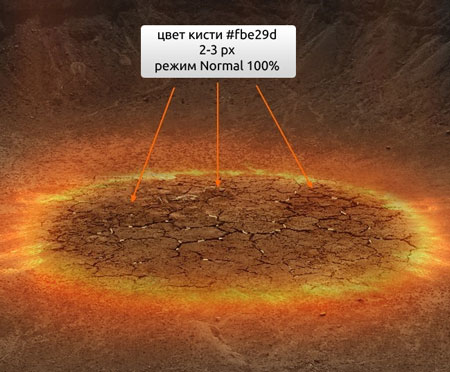
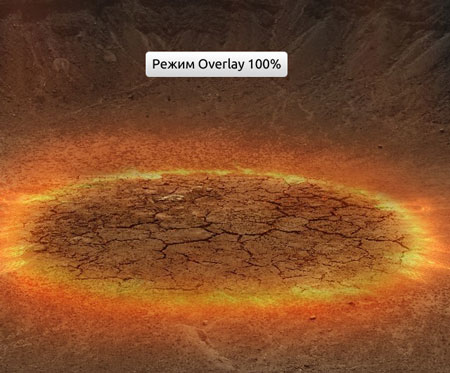
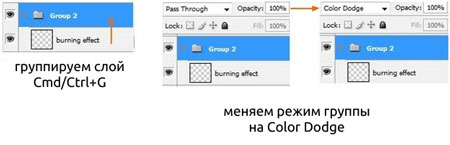
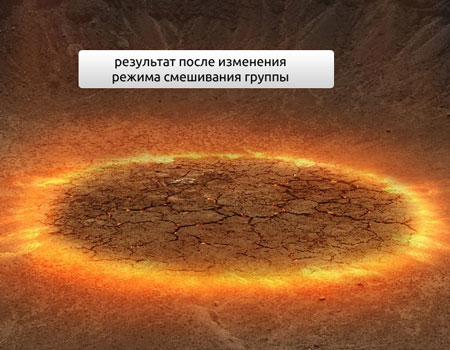
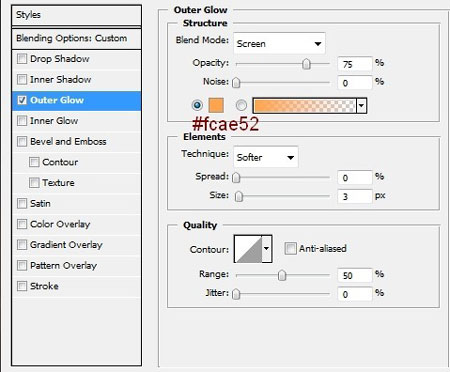
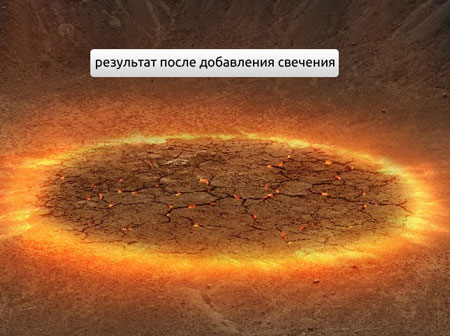
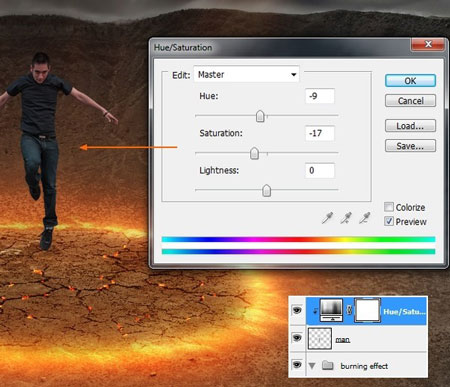
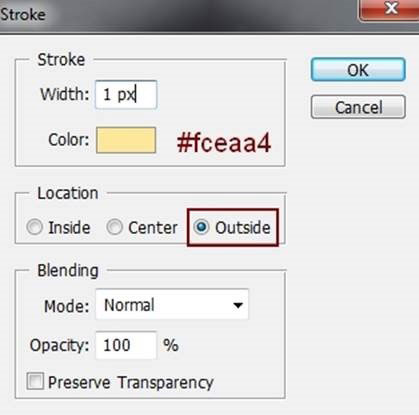
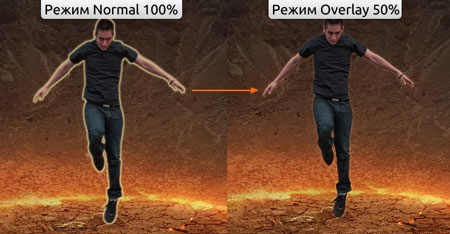
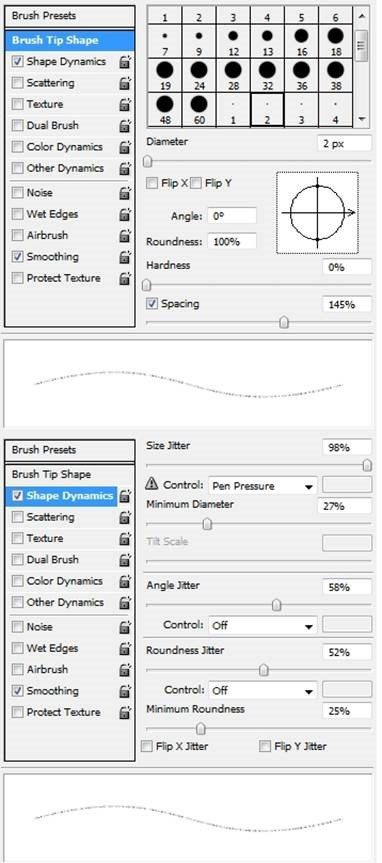
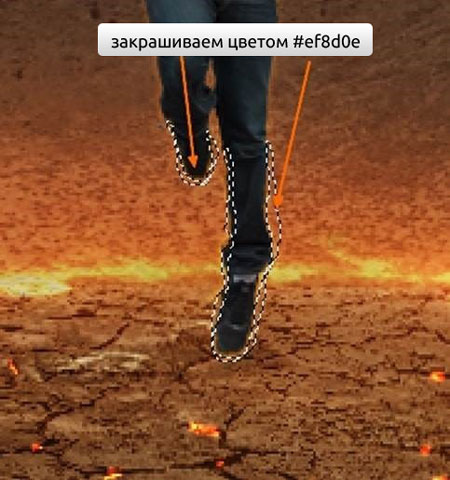
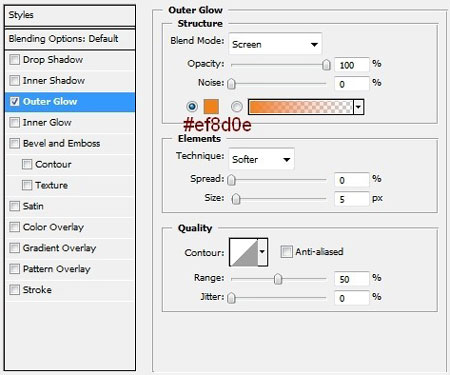
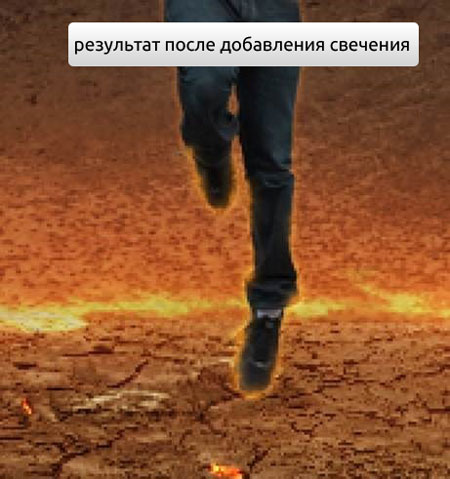
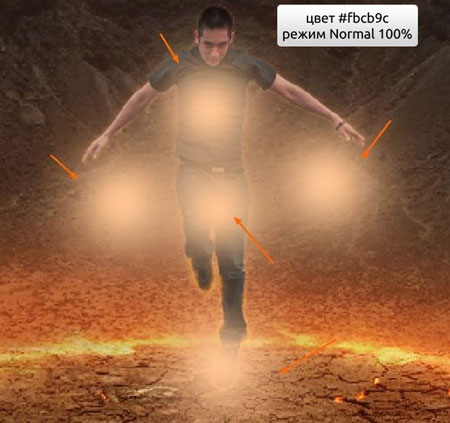
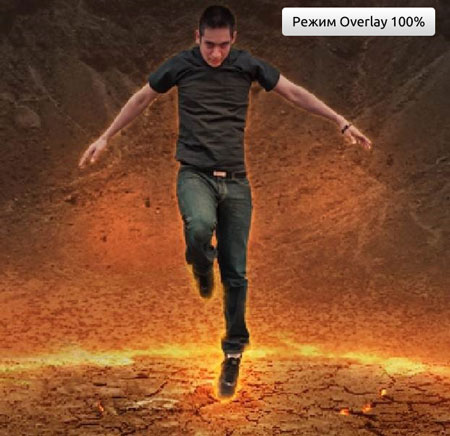
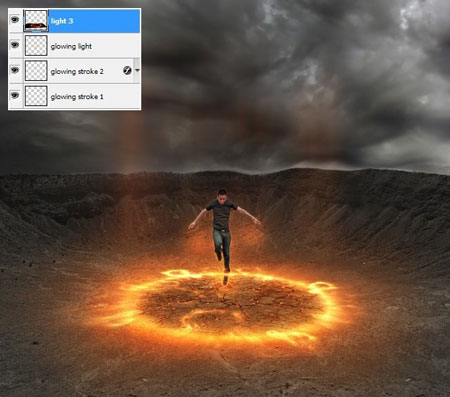
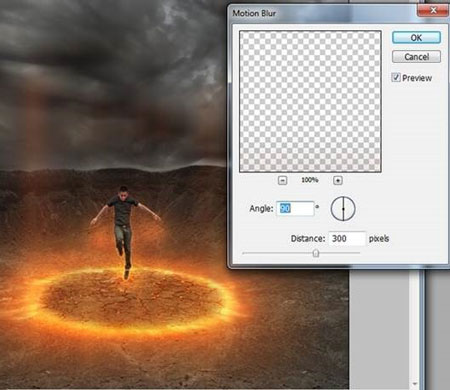
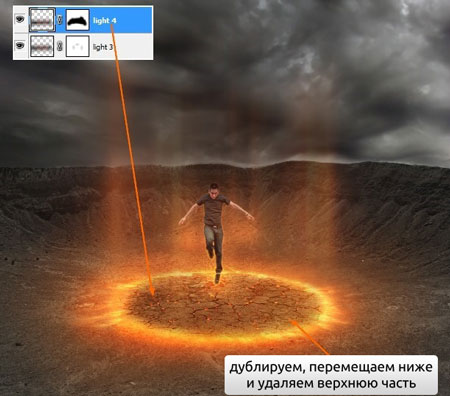
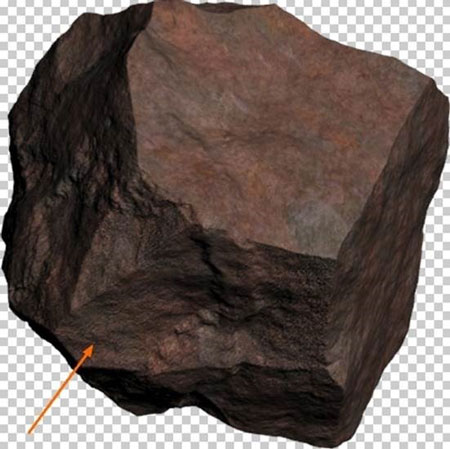
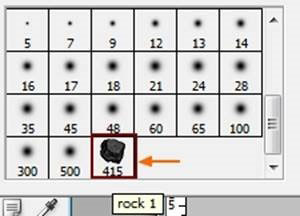
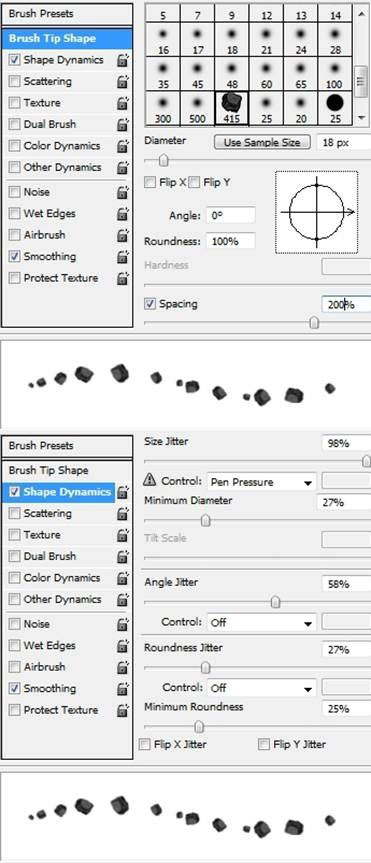
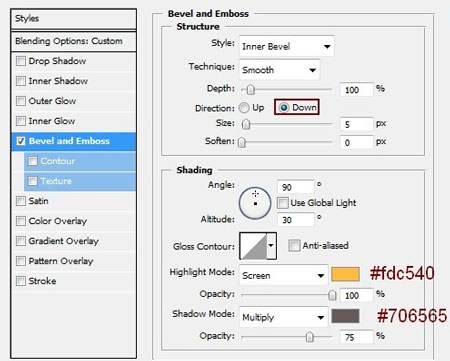
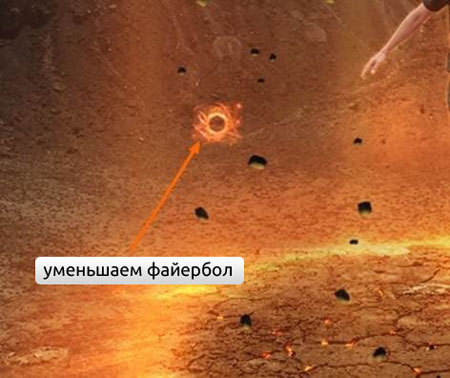
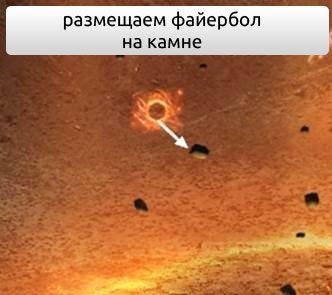
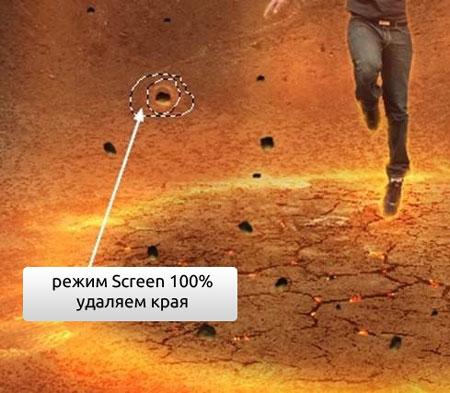
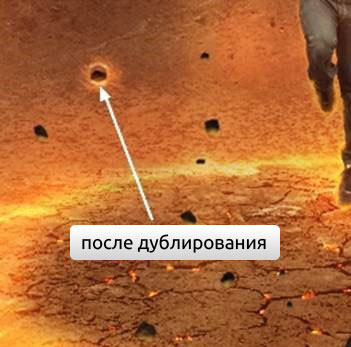
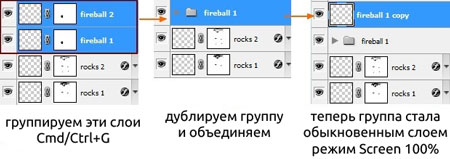
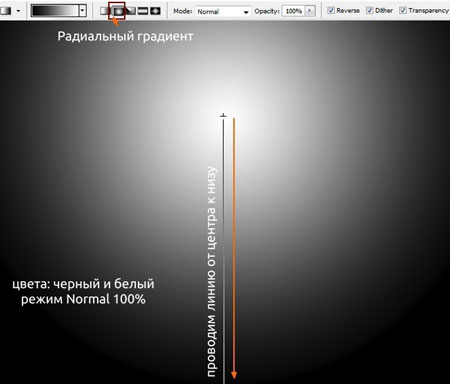
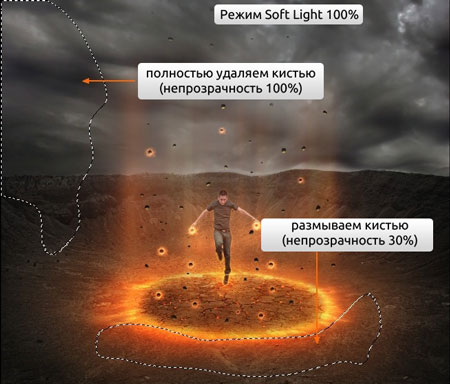
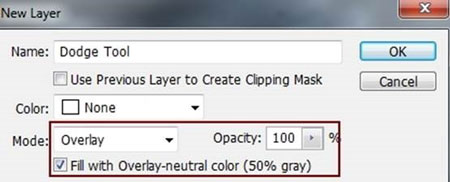
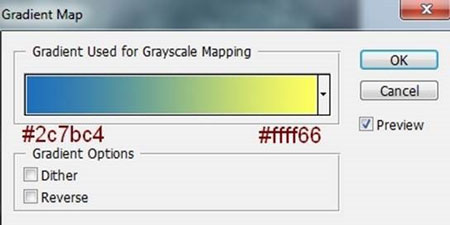
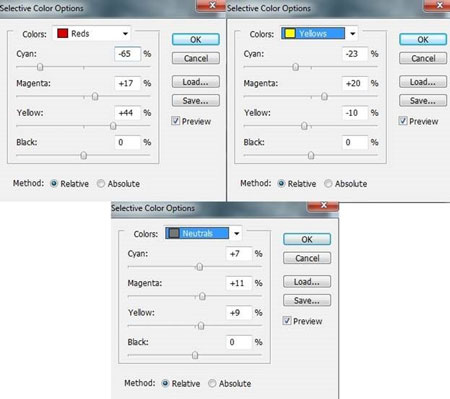
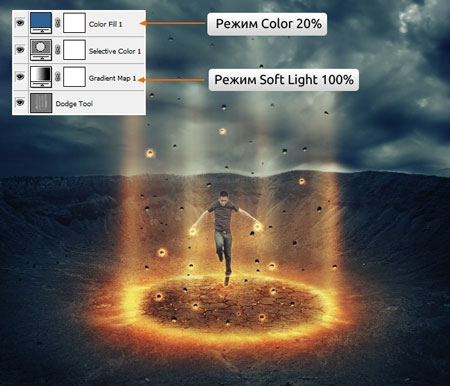
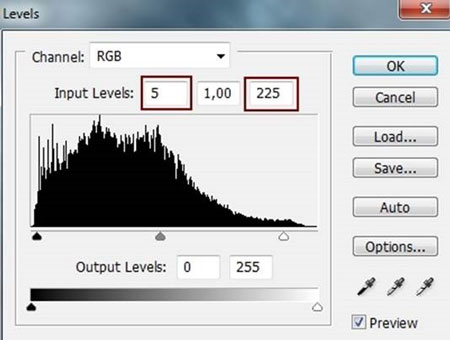
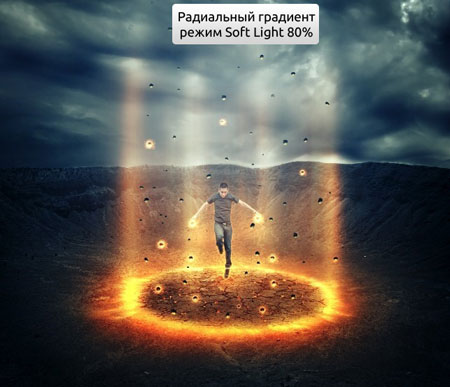
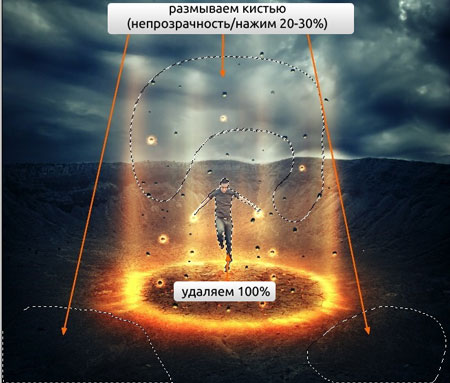
Шаг 1Создаем новый документ любого размера и заливаем его белым цветом. Открываем изображение Background. Жмем С, чтобы активировать Crop tool  Правой кнопкой мышки жмем по выделению и выбираем Crop (Кадрировать), чтобы завершить действие.  С помощью Move tool  Называем слой с кратером "land". Теперь давайте удалим камни на переднем плане. Используем Polygonal Lasso tool  Жмем Cmd/Ctrl+J, чтобы скопировать выделенную область на новый слой. Переходим Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали) и перемещаем выделенный участок вправо, чтобы скрыть камни.  Скрываем фоновый слой (белый), затем жмем Cmd/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои ("land" и "remove pile"). Называем новый слой "land 1" или так, как вам удобно.  Шаг 2Открываем фото неба. Если у вас не получается скачать его с сайта Photoxpress, можете взять другое. Темное мрачное небо с драматической атмосферой подойдет лучше всего. Используем Rectangular Marquee tool  С помощью Move tool  На слой "land 1" добавляем маску и черной мягкой кистью удаляем небо.  Дублируем слой "sky 1", применяем Flip Horizontal (Отразить по горизонтали) и перемещаем вправо, как показано ниже.  Называем копию "sky 2". Добавляем слой-маску и удаляем некоторые области, чтобы небо выглядело как одно целое.  Шаг 3Чтобы цвета смотрелись более гармонично, мы создадим корректирующий слой. Переходим Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность) и преобразовываем корректирующий слой в обтравочную маску для слоя "land 1" (Cmd/Ctrl+Alt+G).   Шаг 4В этом шаге мы еще немного поработаем над фоном. Создаем новый слой в самом верху панели слоев. Мягкой кистью  Меняем режим смешивания слоя на Multiply (Умножение) и уменьшаем непрозрачность до 80%.  Создаем новый слой (Cmd/Ctrl+Shift+N) и активируем кисть    Чтобы сделать центральную часть неба темнее, используем кисть цветом #373939. На новом слое закрашиваем эту область, затем меняем режим смешивания слоя на Multiply (Умножение) с непрозрачность 50%.  Шаг 5Открываем изображение взрыва и, используя Move tool  Меняем режим смешивания на Screen (Осветление) с непрозрачностью 100% и добавляем слой-маску  Называем этот слой "burning circle". Шаг 6Создаем новый слой и используем его в качестве обтравочной маски (Cmd/Ctrl+Alt+G), чтобы осветлить кольцо. Мягкой кистью   Шаг 7На слое с кольцом создаем выделение в левой части с помощью Lasso tool    Шаг 8Теперь добавим свечение вокруг огненного кольца. Создаем три новых слоя под кольцом. Каждый слой закрашиваем кистью (цвет #fda25c), как показано ниже. Меняем их режимы смешивания на Soft Light (Мягкий свет) и Overlay (Перекрытие) с разными уровнями непрозрачности.    Шаг 9В этом шаге мы создадим свет, исходящий вверх от кольца. Дублируем слой с кольцом и перемещаем копию в самый верх панели слоев.  Применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении).  Дублируем этот слой и используем Move tool  При необходимости можете стереть лишнее. Шаг 10На слое с кратером с помощью Lasso tool  Создаем новый слой в самом верху панели слоев. Жмем Cmd/Ctrl+V, чтобы вставить скопированную область на этот слой (как мы делали в шаге 7).  Называем слой "ground" или как вам удобно. Корректируем края с помощью слой-маски, чтобы кусок земли выглядел находящимся внутри огненного кольца.  Меняем режим смешивания на Multiply (Умножение) с непрозрачностью 70%.  Шаг 11Открываем изображение Crack. Перемещаем его на рабочий документ, регулируем размер и трансформируем, как показано ниже.  Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) с непрозрачностью 100%. С помощью слой-маски избавляемся от жестких краев.  Шаг 12В этом шаге мы добавим огонь в трещинах на земле. Создаем новый слой в самом верху панели слоев. Берем кисть   Возможно, вы не увидите сильных изменений, но не волнуйтесь, сейчас мы все исправим. Называем этот слой "burning effect". На этом же слое жмем Cmd/Ctrl+G, чтобы поместить его в группу. Меняем режим смешивания группы с Pass Through (стандартный режим смешивания группы) на Color Dodge (Осветление основы) с непрозрачностью 100%.  Теперь мы видим изменения:  Жмем правой кнопкой по слою "burning effect" и выбираем Blending options (Параметры наложения).  И результат:  Переименовываем группу на "burning effect". Шаг 13Открываем изображение с человеком. Вырезаем его любым удобным способом, корректируем размер и размещаем в центре рабочего документа.  Чтобы изменить цвета модели, используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в режиме обтравочной маски (Cmd/Ctrl+Alt+G).  Шаг 14Чтобы добавить свечение вокруг модели, выше создаем новый слой. Зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре слоя с человеком, чтобы загрузить его выделение.  Переходим Select - Modify - Feather (Выделение - Модификация - Растушевка) и устанавливаем растушевку на 1. Затем переходим Edit - Stroke (Редактирование - Обводка).  Меняем режим смешивания слоя с обводкой на Overlay (Перекрытие) с непрозрачностью 50%.  Называем этот слой "glowing stroke 1". Шаг 15Создаем новый слой и активируем кисть  Аккуратно проводим кистью по контуру ног модели.   Чтобы сделать эффект ярче, жмем правой кнопкой мыши по слою и выбираем Blending options (Параметры наложения).   Называем этот слой "glowing stroke 2". Шаг 16Создаем новый слой и активируем мягкую кисть  Меняем режим смешивания слоя на Overlay (Перекрытие) с непрозрачностью 100%.  Называем этот слой "glowing light". Шаг 17Дублируем слой с огненным кольцом, затем удаляем маску дубликата (кликаем правой кнопкой по маске и выбираем Delete Layer Mask (Удалить слой-маску)). Перемещаем копию в самый верх панели слоев и называем "light 3".  Применяем к этому слою фильтр Motion Blur (Размытие в движении), с параметрами из шага 9.  Перемещаем лучи выше.  Добавляем маску и мягкой кистью с непрозрачностью и нажимом 30% размываем участки, показанные ниже.  Дублируем этот слой и перемещаем немного ниже. Называем копию "light 4". Кистью с непрозрачностью 100% удаляем верхнюю часть.  Шаг 18Открываем изображение с камнем.  Переходим Edit - Define Brush Preset (Редактирование - Определить кисть) и пишем имя новой кисти.  Возвращаемся к рабочему документу. Создаем новый слой выше остальных, берем кисть  Жмем F5, чтобы изменить параметры кисти.  Рисуем кистью внутри световых лучей.  Шаг 19Дублируем слой с камнями (Cmd/Ctrl+J).  Выше камни менее освещены, поэтому мы добавим на оба дубликата слой-маски и немного размоем верхние камни.  Чтобы добавить камням объемности, мы применим стиль слоя. Жмем правой кнопкой по каждому дубликату и выбираем Blending options (Параметры наложения).  В пункте Direction (Направление) выбираем Down (Вниз), потому что камни освещены светом, исходящим от земли.  Шаг 20Открываем изображение с огненным шаром. Перетаскиваем его на рабочий документ, корректируем размер, как показано ниже.  Перемещаем его на один из камней и меняем режим смешивания на Screen (Осветление) с непрозрачностью 100%. Добавляем слой-маску и удаляем края.   Дублируем этот слой.  Выделяем обе копии и жмем Cmd/Ctrl+G, чтобы сгруппировать их. Называем группу "fireball 1". Жмем правой кнопкой мыши по группе и выбираем Duplicate Group (Дублировать группу). Щелкаем правой кнопкой по дубликату и выбираем Merge Group (Объединить группу). Теперь эта группа стала обыкновенным слоем. Меняем режим смешивания слоя на Screen (Осветление) с непрозрачностью 100%.  Продолжаем дублировать файербол и размещать его на камнях. Также две копии добавляем у ладоней модели. Не забывайте регулировать размер копий, чтобы они соответствовали размеру камней. Дабы не засорять панель, группируем все копии файербола.  Шаг 21Чтобы акцентировать внимание в центре иллюстрации, мы заполним ее градиентом. Создаем новый слой выше всех предыдущих. Жмем G, чтобы активировать Gradient tool  Меняем режим смешивания градиента на Soft Light (Мягкий свет) с непрозрачностью 100%. Добавляем на слой маску, чтобы удалить слишком контрастную область слева и немного размыть вокруг огненного кольца.  Шаг 22Чтобы сделать световые эффекты более яркими, воспользуемся инструментом Dodge tool  Активируем Dodge tool  Режим Overlay (Перекрытие).  Шаг 23Воспользуемся корректирующими слоями, чтобы настроить цвета иллюстрации. Переходим Layer - New Adjustment Layer - Gradient Map (Слой - Новый корректирующий слой - Карта градиента).  Устанавливаем режим смешивания карты градиента на Soft Light (Мягкий свет). Selective Color (Выборочная коррекция цвета):  Layer - New Fill Layer - Solid Color (Слой - Новый слой-заливка - Цвет):  Устанавливаем режим смешивания цветовой заливки на Color (Цветность) с непрозрачностью 20%.  Шаг 24Создаем корректирующий слой Levels (Уровни), чтобы добавить контрастности.   Шаг 25В финальном шаге мы снова применим градиентную заливку. Создаем новый слой и заливаем его радиальным градиентом, как в шаге 21. Меняем режим слоя на Soft Light (Мягкий свет) с непрозрачностью 80%.  Добавляем слой-маску. Кистью с непрозрачностью и нажимом 100% проводим по модели, затем уменьшаем непрозрачность и нажим до 30-40% и размываем в местах, указанных на скриншоте.  Финальный результат  Автор: Jenny Le Переводчик: Daewon (Максим Енин) Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |