| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Графика для сайта. Создаём в Фотошоп кнопки для соцсетей18.06.2013 13:54
Andrei Marius; Перевод: Слуцкая Светлана
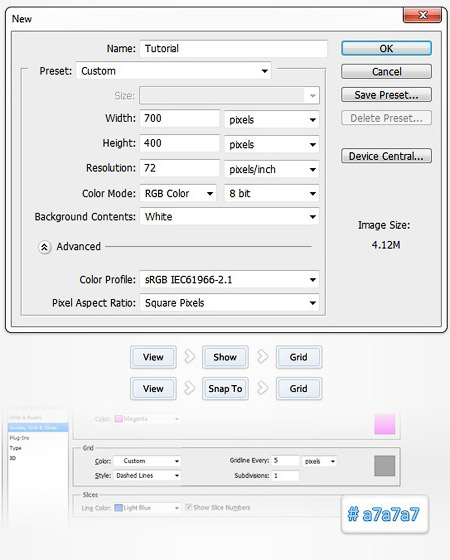
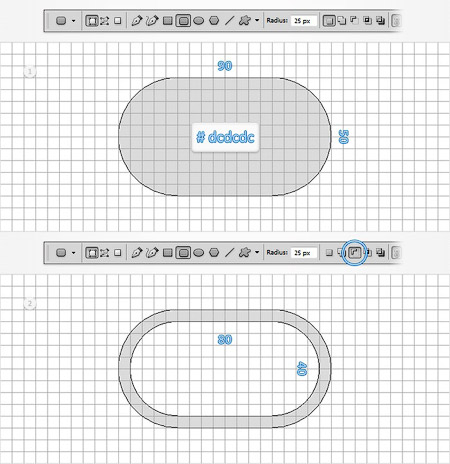
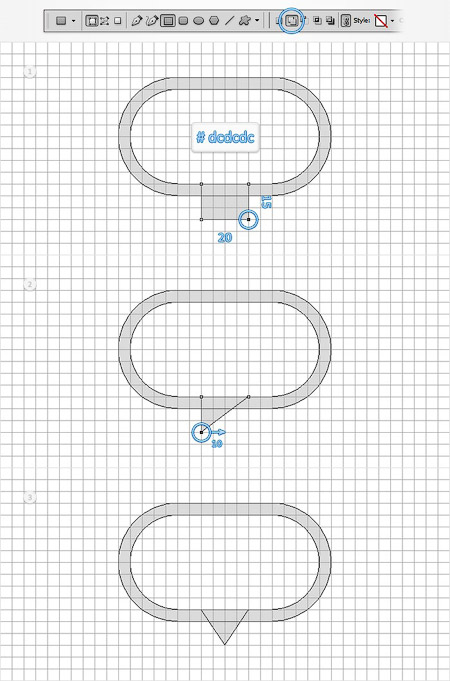
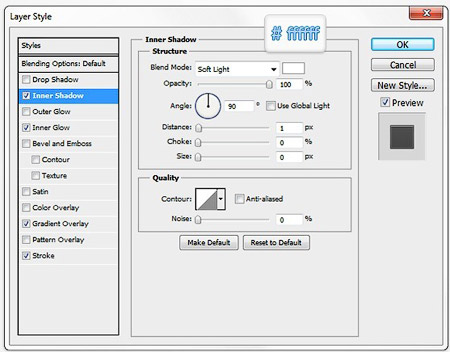
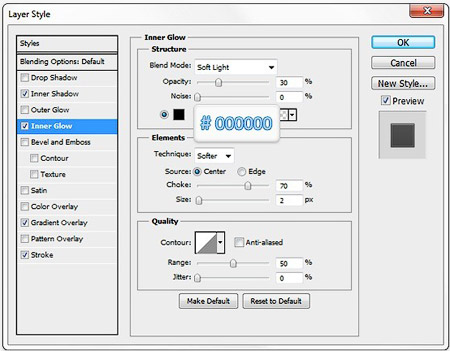
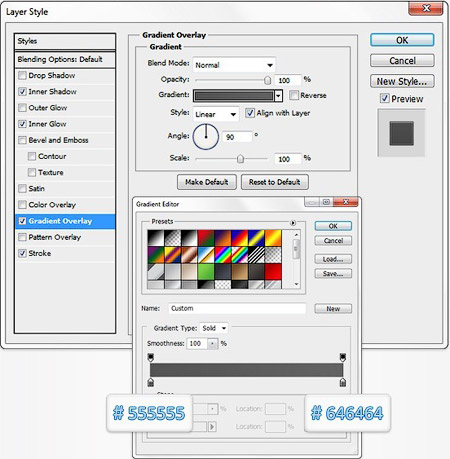
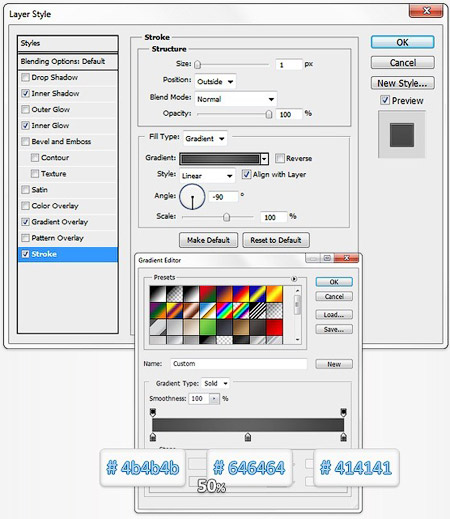
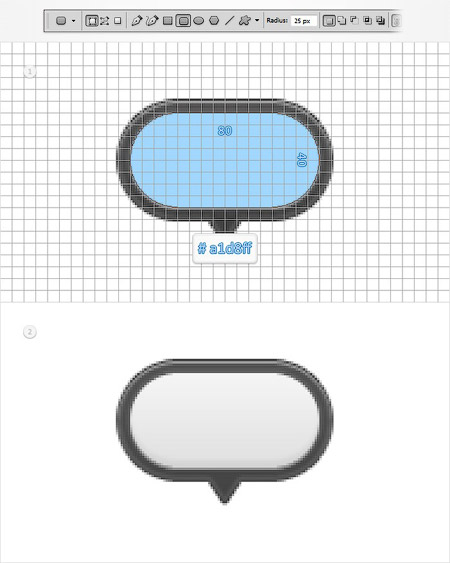
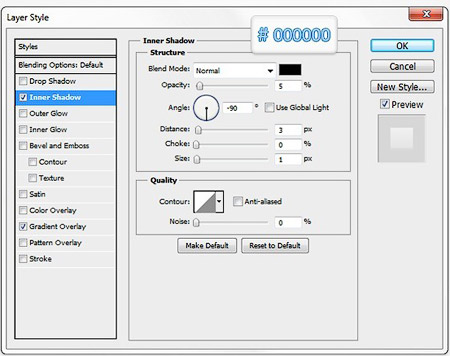
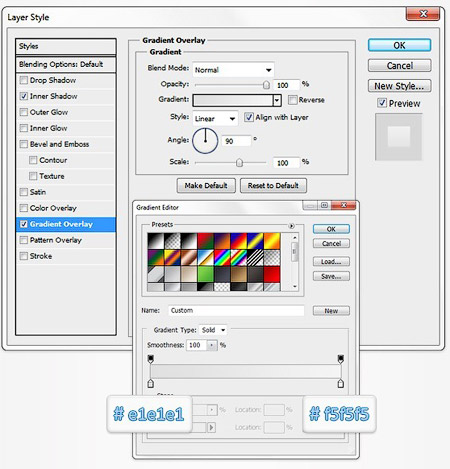
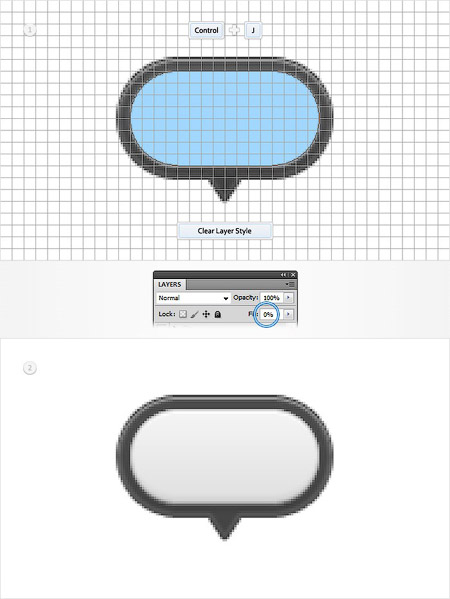
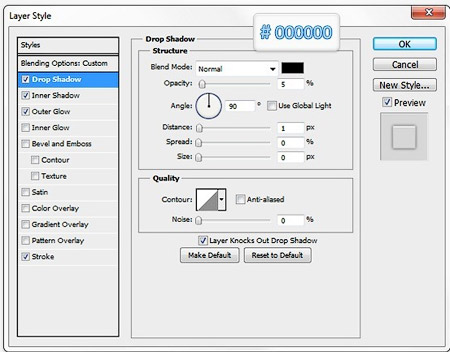
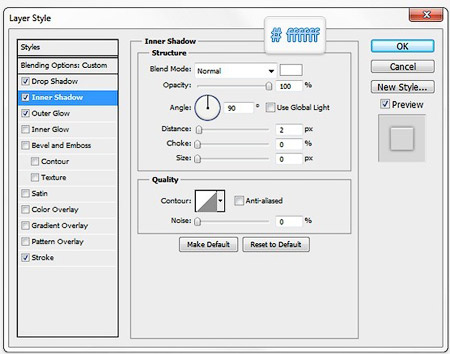
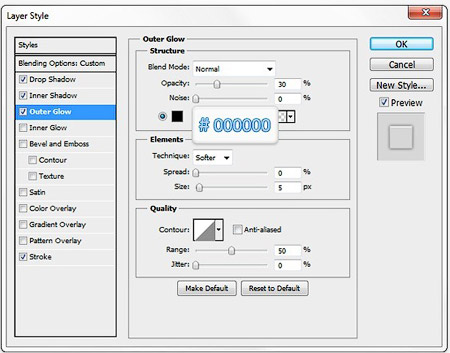
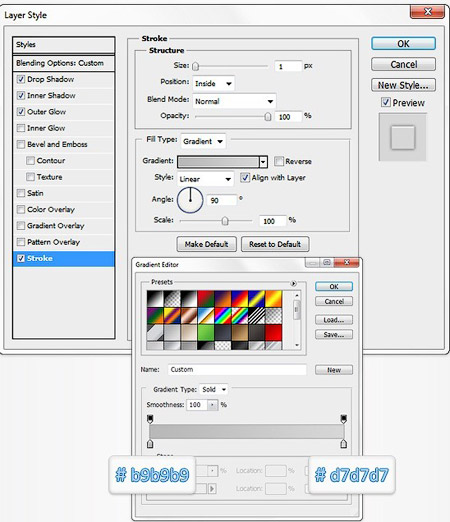
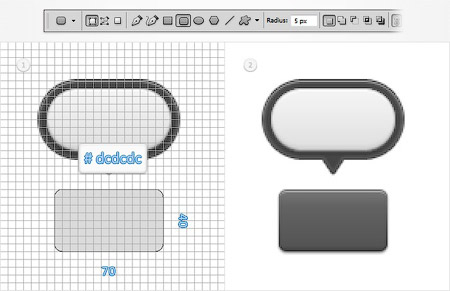
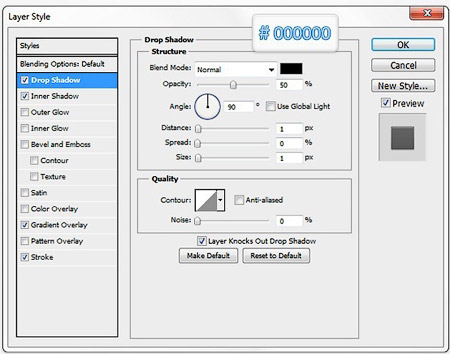
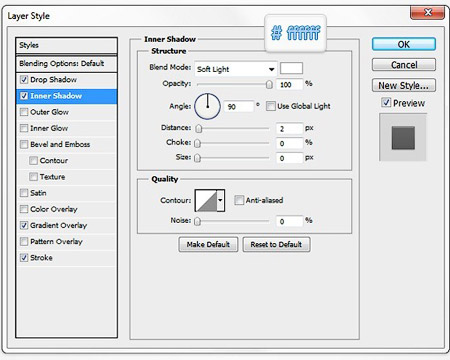
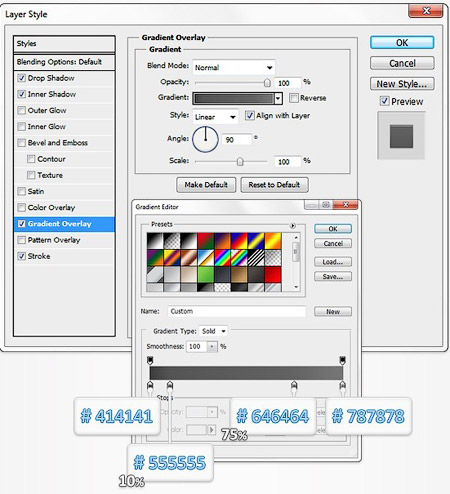
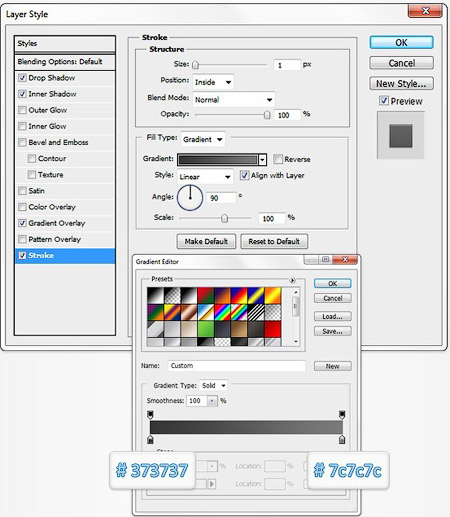
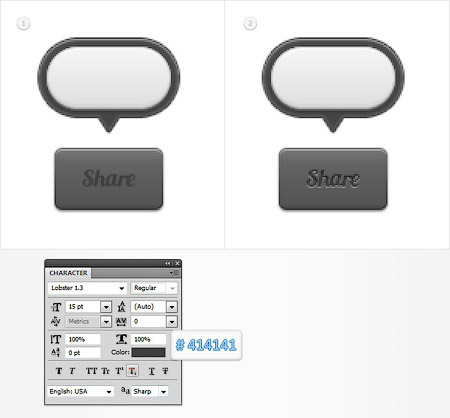
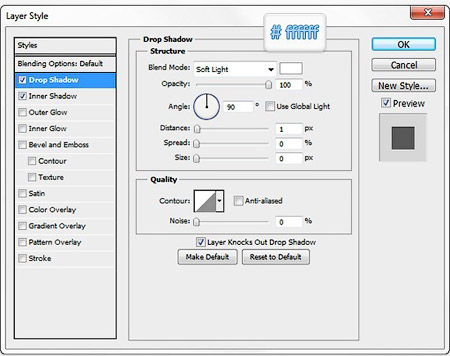
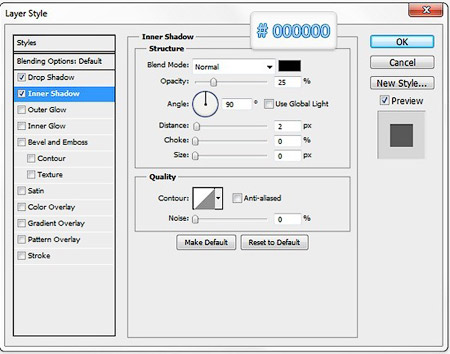
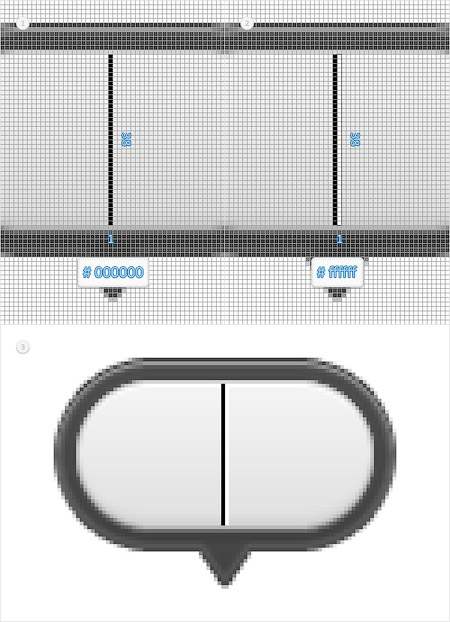
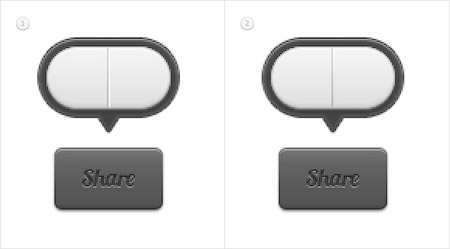
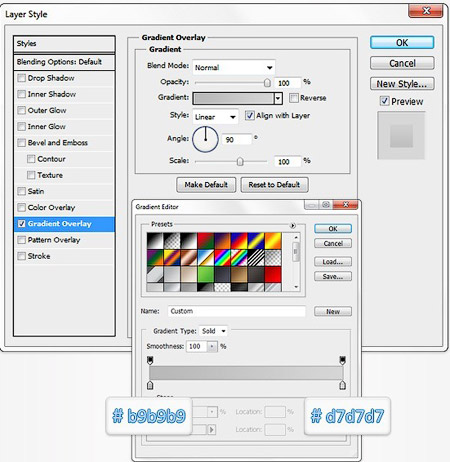
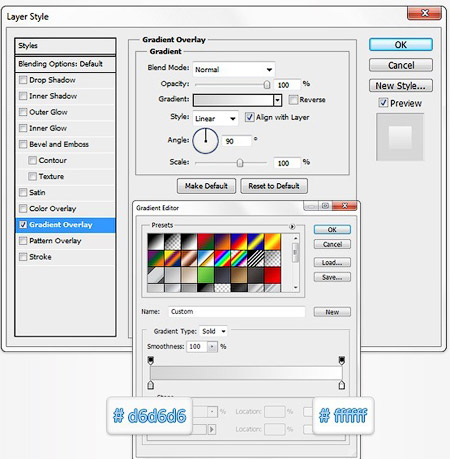
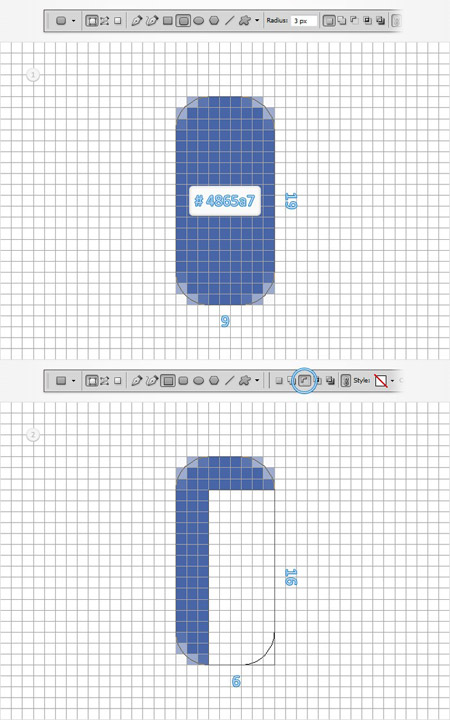
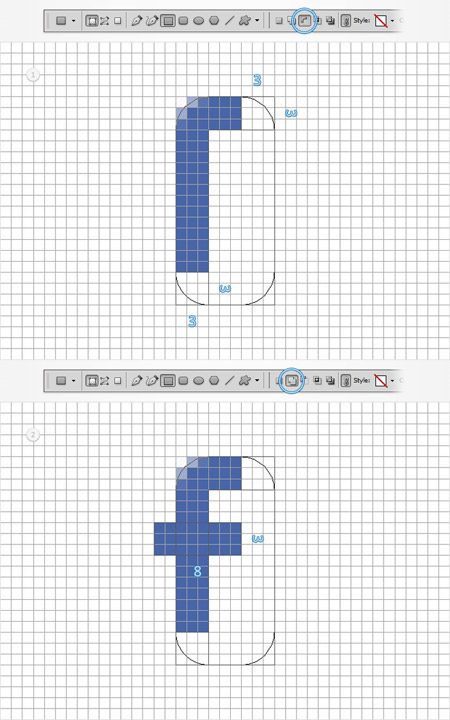
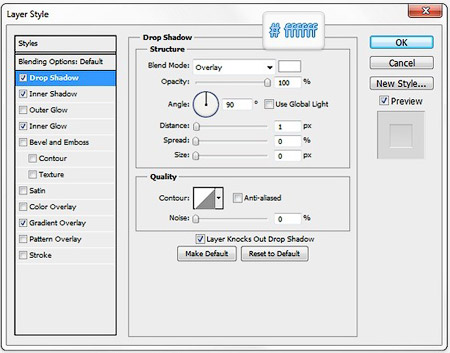
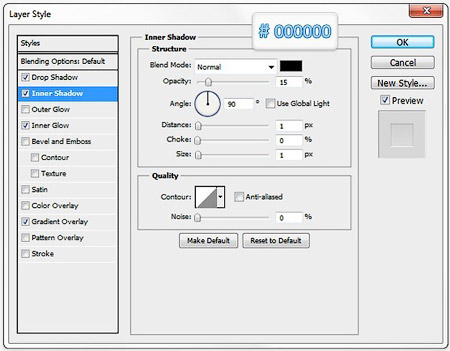
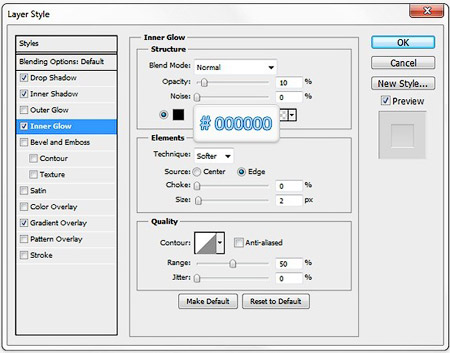
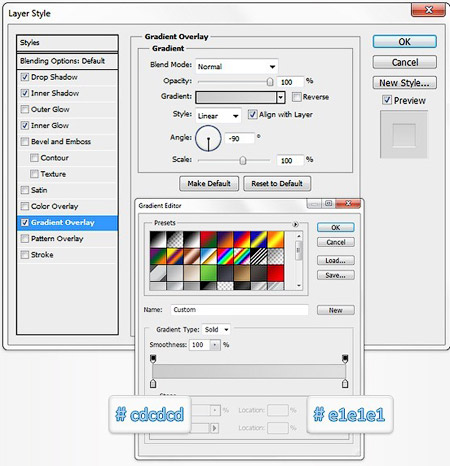
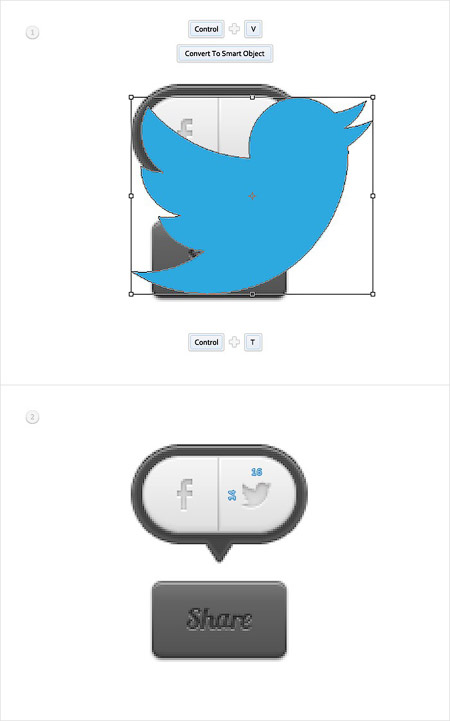
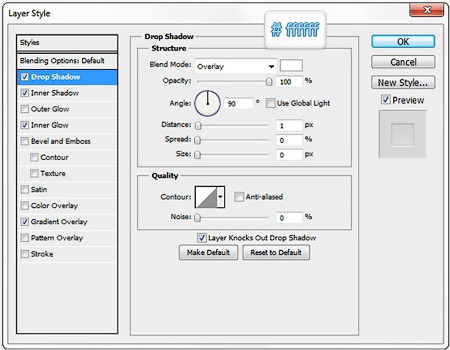
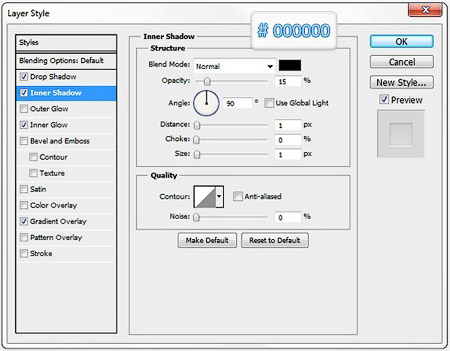
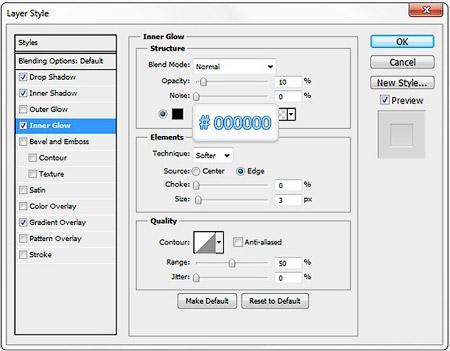
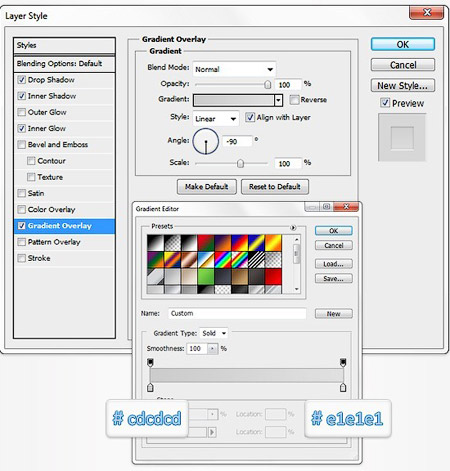
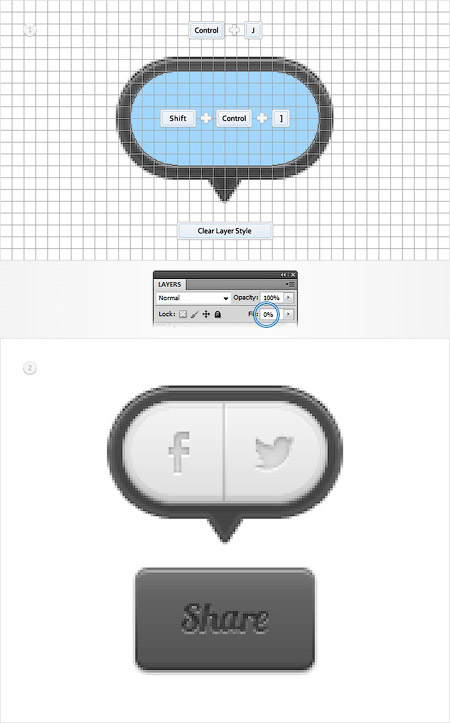
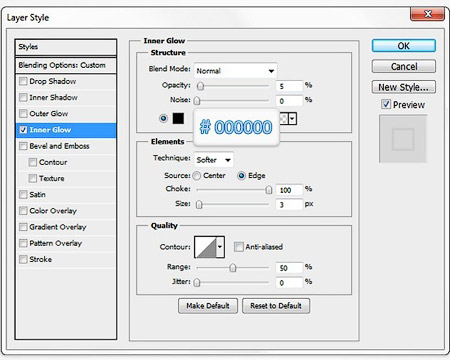
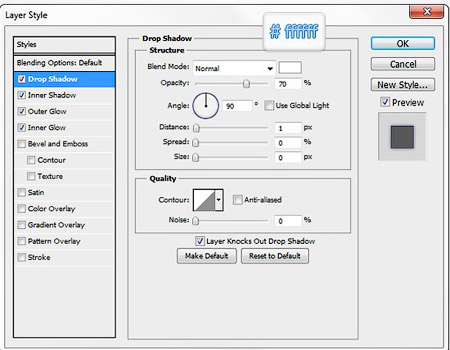
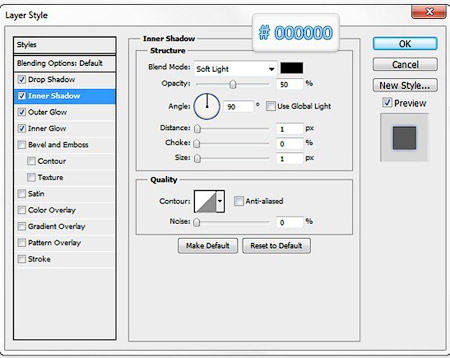
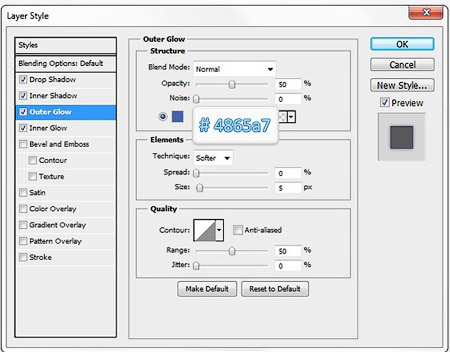
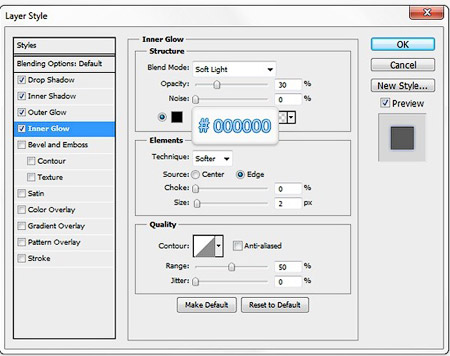
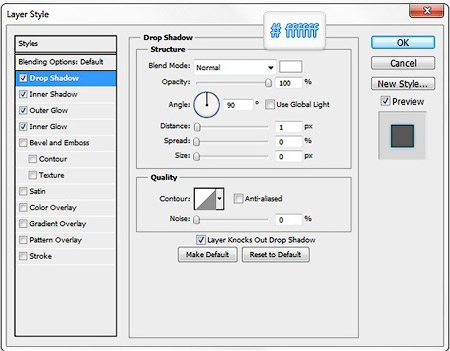
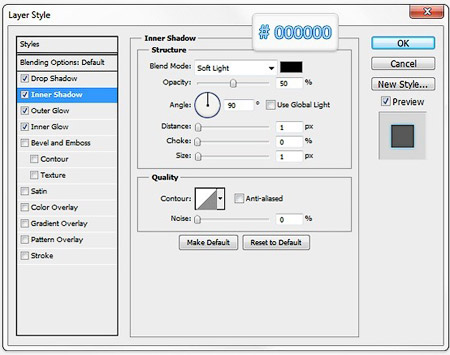
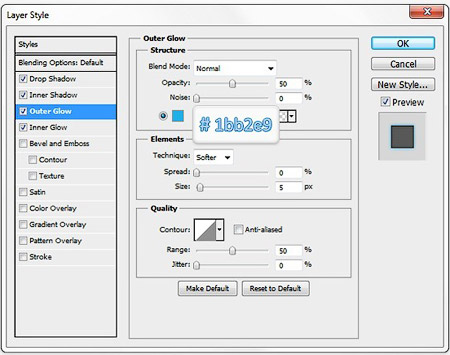
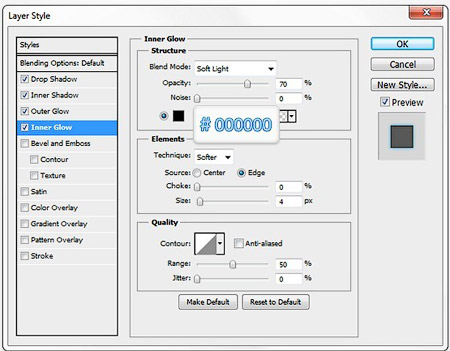
Создаём в Фотошоп кнопки для соцсетейВ этом уроке Вы узнаете, как создать простые кнопки соцсетей. Вы научитесь создавать пиксельные векторные фигуры, работать с векторными инструментами и добавлять цвет при помощи стилей слоя. Шаг 1Откройте Фотошоп и создайте новый документ (Ctrl + N). Установите те параметры документа, которые Вы видите на скриншоте и нажмите ОК. Теперь добавьте к документу сетку через меню Просмотр - Показать - Сетка (View > Show > Grid) и включите привязку к ней: Просмотр - Привязать - Сетка (View > Snap To > Grid). Для начала работы нужно проставить сетку через каждые 5 пикселей. Для этого, войдите в меню Редактирование - Установки - Направляющие (Edit > Preferences > Guides), перейдите на вкладку Направляющие, сетка и д.р. (Grid & Slices) и в секции Сетка в пункт Линии установите значение 5 пикселей, а в пункт Внутреннее деление установите значение 1. Также, установите цвет сетки #a7a7a7. После внесенных изменений нажмите ОК. Для предварительного просмотра размера и положения нарисованных форм воспользуйтесь палитрой Инфо: Окно - Инфо (Window > Info).  Шаг 2Для переднего плана установите цвет #dcdcdc, выберите инструмент Прямоугольник со скругленными углами  Шаг 3Выделите слои с фигурами, которые нарисовали в предыдущем шаге и активируйте инструмент Прямоугольник Выберите инструмент Удалить опорную точку (Delete Anchor Point Tool) и кликните в нижней правой угловой точке только что нарисованного прямоугольника, чтобы ее удалить. Теперь инструментом Стрелка (Direct Selection Tool) кликните по нижней точке (она помечена цифрой 10 на изображении) и переместите ее на 10 пикселей вправо.  Шаг 4К векторной фигуре, которую нарисовали в предыдущем шаге, добавьте несколько стилей слоя. После добавления стилей, Ваше изображение будет похоже на то, которое Вы видите на скриншоте:  Внутренняя тень (Inner Shadow):  Внутреннее свечение (Inner Glow):  Наложение градиента (Gradient Overlay):  Обводка (Stroke):  Шаг 5Для цвета переднего плана установите #a1d8ff и выберите инструмент Прямоугольник со скругленными углами  Внутренняя тень (Inner Shadow):  Наложение градиента (Gradient Overlay):  Шаг 6Дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и в палитре Слои кликните по слою правой кнопкой мыши, выбрав при этом пункт Очистить стили слоя (Clear Layer Style). Перейдите на только что созданную копию, уменьшите параметр Заливка (Fill) до 0% и добавьте стили слоя.  Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Внешнее свечение (Outer Glow):  Обводка (Stroke):  Шаг 7Для цвета переднего плана установите #dcdcdc и выберите инструмент Прямоугольник со скругленными углами  Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Наложение градиента (Gradient Overlay):  Обводка (Stroke):  Шаг 8При помощи инструмента Текст  К текстовому слою добавьте некоторые стили: Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Шаг 9Для дальнейшей работы нам потребуется сетка размером в 1 пиксель. Настройте сетку так, как делали это в самом начале урока и для цвета переднего плана выберите черный. Активируйте инструмент Прямоугольник  Шаг 10К черной линии, созданной в предыдущем шаге, добавьте стили слоя. Потом, подвиньте в сторону слой с белой линией и примените к ней те стили слоя, которые показаны на третьем скриншоте:  Наложение градиента (Gradient Overlay):  Наложение градиента (Gradient Overlay):  Шаг 11Для цвета переднего плана выберите #4865a7, а также активируйте инструмент Прямоугольник со скругленными углами  Шаг 12Продолжайте рисовать инструментом Прямоугольник  Шаг 13Сделайте активной фигуру, которую нарисовали в предыдущем шаге, разместите ее, как показано ниже и примените к ней стили слоя.  Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Внутреннее свечение (Inner Glow):  Наложение градиента (Gradient Overlay):  Шаг 14Для создания логотипа Twitter воспользуйтесь этой картинкой. Откройте это изображение, скопируйте его (Ctrl + A), а затем скопируйте (Ctrl + C).  Шаг 15Вставьте скопированный логотип (Ctrl + V) в свой рабочий документ, кликните по слою с ним правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите этот слой (Ctrl + T), удерживая клавишу Shift для сохранения пропорций. К слою с логотипом добавьте некоторые стили слоя.  Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Внутреннее свечение (Inner Glow):  Наложение градиента (Gradient Overlay):  Шаг 16Дублируйте фигуру, созданную в шаге 5 (Ctrl + J), переместите копию на передний план (Shift + Control + ]) и удалите с нее стили слоя. Уменьшите параметр Заливка (Fill) этого слоя до 0% и добавьте к нему стили слоя.  Внутреннее свечение (Inner Glow):  Шаг 17В финале, поменяйте цвет фигуры с логотипом Facebook, если хотите, чтобы на сайте при наведении на него курсора мыши, цвет изменялся.  Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Внешнее свечение (Outer Glow):  Внутреннее свечение (Inner Glow):  Если Вы хотите, чтобы на сайте менялся цвет логотипа Twitter при наведении на него курсора, добавьте к нему стили слоя.  Тень (DropShadow):  Внутренняя тень (Inner Shadow):  Внешнее свечение (Outer Glow):  Внутреннее свечение (Inner Glow):  Финальное изображение:  Автор: Andrei Marius Перевод: Слуцкая Светлана Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |