| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Графика для сайта. Создаём музыкальный мини плеер в Фотошоп17.09.2013 11:57
Andrei Marius; Перевод: Рыбка
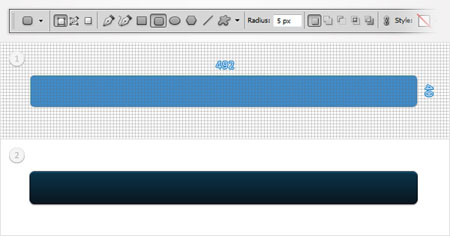
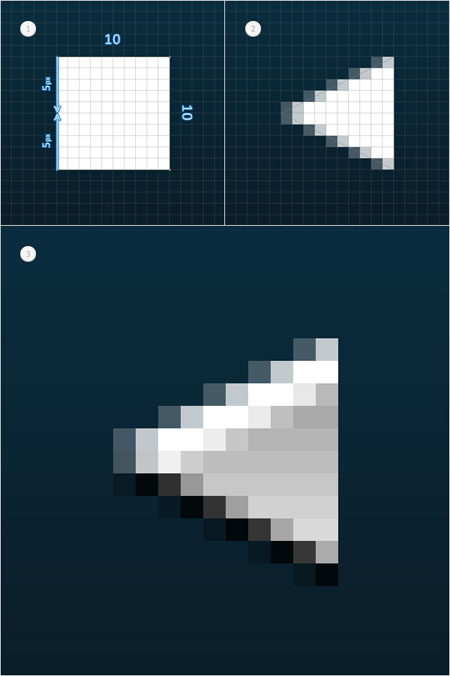
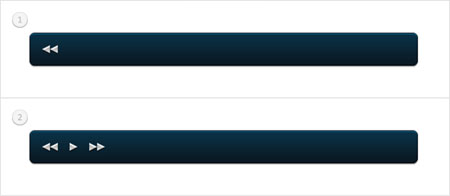
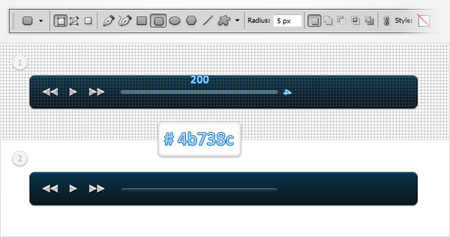
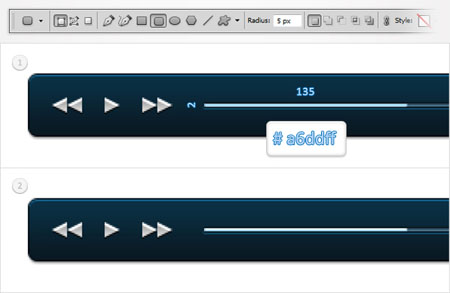
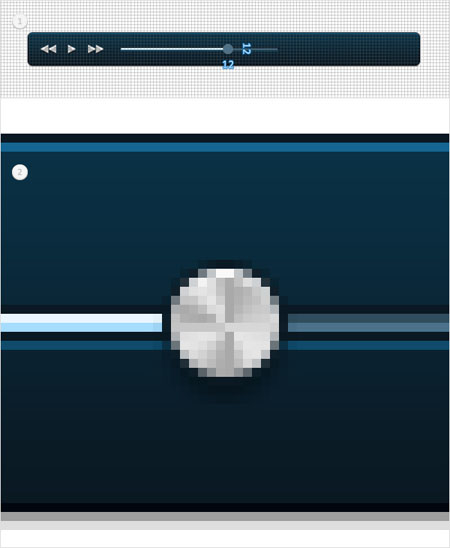
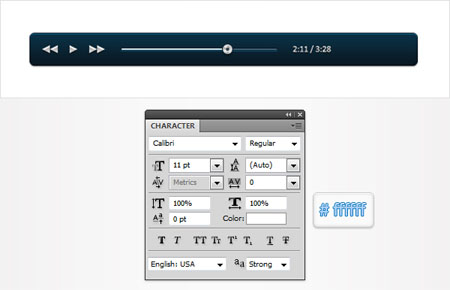
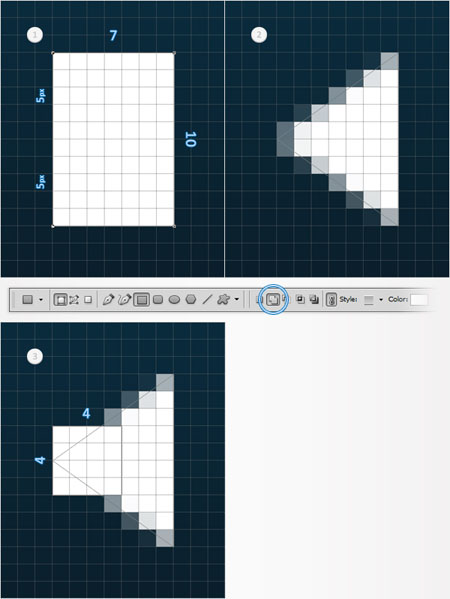
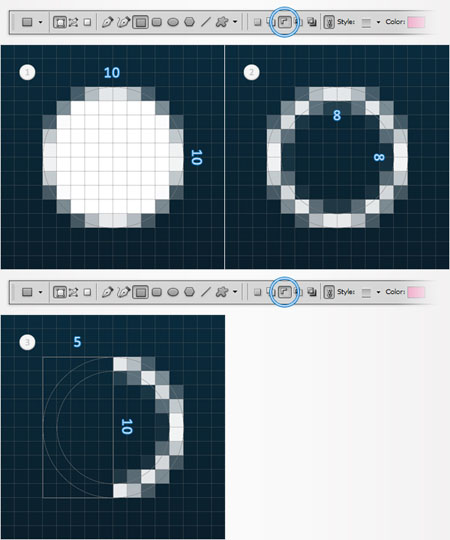
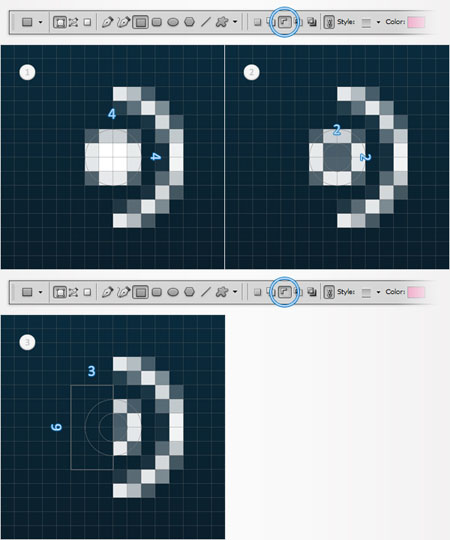
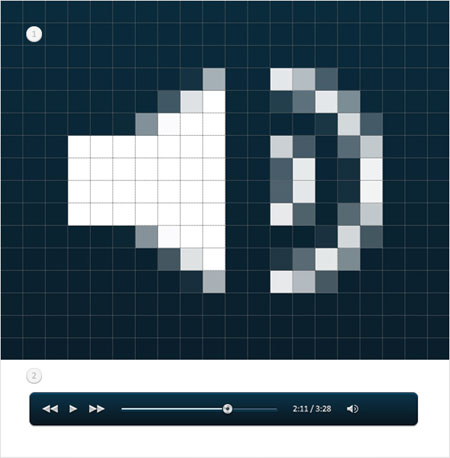
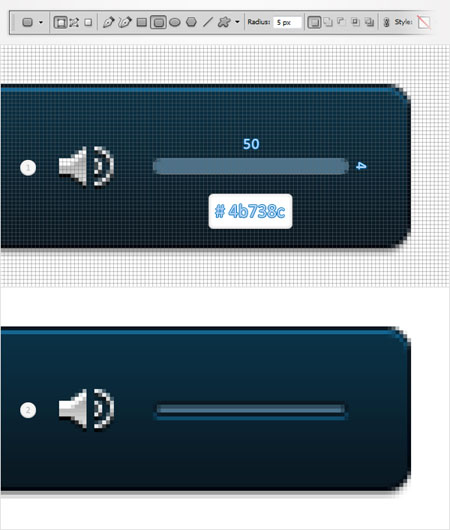
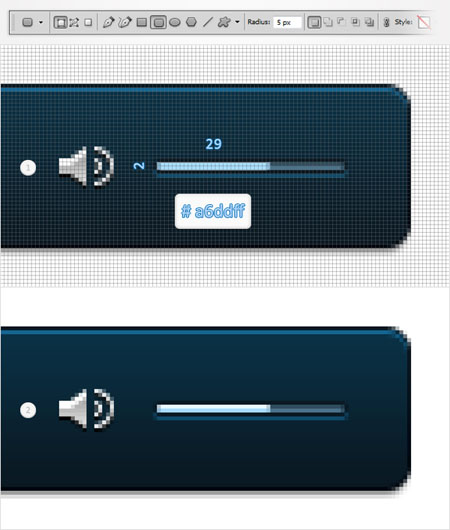
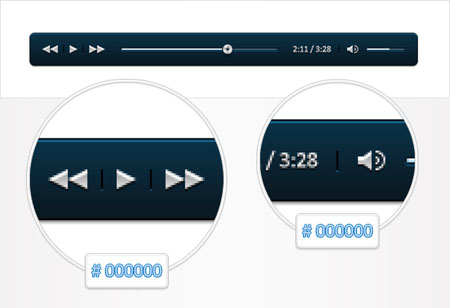
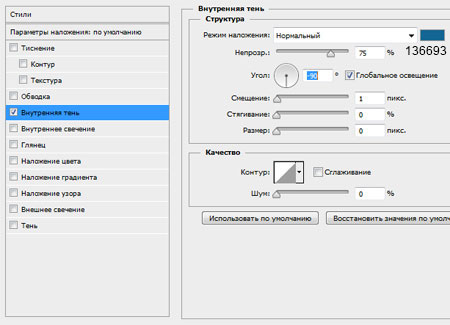
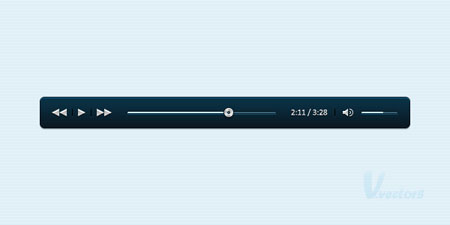
В этом уроке Вы узнаете, как создать стильный музыкальный мини плеер, используя векторные инструменты фотошоп и стили слоя. Итоговый результат:  Шаг 1Откройте Photoshop и нажмите Ctrl + N, чтобы создать новый документ. Введите все данные, показанные на рисунке ниже и нажмите кнопку ОК. Включите отображение сетки в меню Просмотр - Показать - Сетку (View> Show> Grid) и привязку к сетке в меню Просмотр - Привязать к - Линиям сетки (View> Snap To Grid). Вам нужна сетка через 1 пиксел. Для этого идем в меню Редактирование - Установки - Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и изменим настройки в секции Сетка (Grid). Введите единицу в окошке Линия через каждые (Gridline Every) и единицу в окошке Внутреннее деление на (Subdivision box). Кроме того, установить цвет сетки на # 696969. После того как вы установите все эти настройки, нажмите кнопку ОК. Видимость сетки будет облегчать вашу работу в процессе урока. Вы должны также открыть панель информации в меню Окно - Инфо (Window> Info) для предварительного предосмотра размеров и положения ваших фигур. Шаг 2Выберите инструмент Прямоугольник со скругленными углами  Drop Shadow - Тень Inner Shadow - Внутренняя тень Gradient Overlay - Наложение градиента Stroke - Обводка Шаг 3Выберите инструмент Прямоугольник  Drop Shadow - Тень Inner Shadow - Внутренняя тень Gradient Overlay - Наложение градиента Шаг 4Дублируйте треугольник созданный в предыдущем шаге (Ctrl + J) и переместите копию на несколько пикселей вправо.  Шаг 5Выберите инструмент Прямоугольник со скругленными углами  Drop Shadow - Тень Inner Shadow - Внутренняя тень Stroke - Обводка Шаг 6Выберите инструмент Прямоугольник со скругленными углами  Inner Shadow - Внутренняя тень Шаг 7Выберите инструмент Эллипс  Drop Shadow - Тень Inner Shadow - Внутренняя тень Gradient Overlay - Наложение градиента Stroke - Обводка Шаг 8Выберите инструмент Эллипс  Drop Shadow - Тень Stroke - Обводка Шаг 9Активируйте инструмент Текст  Drop Shadow - Тень Inner Shadow - Внутренняя тень Gradient Overlay - Наложение градиента Шаг 10Выберите инструмент Прямоугольник  Шаг 11Выберите инструмент Эллипс  Шаг 12Возьмите инструмент Эллипс  Шаг 13Выделите все векторные фигуры, созданные за последние три шага и расположите их как показано на скриншоте ниже. Примените к этим фигурам стили слоя, используя настройки на следующих скриншотах.  Drop Shadow - Тень Inner Shadow - Внутренняя тень Gradient Overlay - Наложение градиента Шаг 14Выберите инструмент Прямоугольник со скругленными углами  Drop Shadow - Тень Inner Shadow - Внутренняя тень Stroke - Обводка Шаг 15Выберите инструмент Прямоугольник со скругленными углами  Шаг 16Наконец выберите инструмент Прямоугольник Примечание переводчика: автор не указывает стили для разделителя, но судя по скрину там только внутренняя тень. Предлагаю свои настройки на скриншоте ниже.  Inner Shadow - Внутренняя тень  Урок подошёл к концу и вы создали вот такой музыкальный мини плеер.  Автор урока: Andrei Marius Перевод: Рыбка Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |