| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Графика для сайта. Макет футбольного сайта в Фотошоп26.11.2013 11:00
piervix; Перевод: Слуцкая Светлана
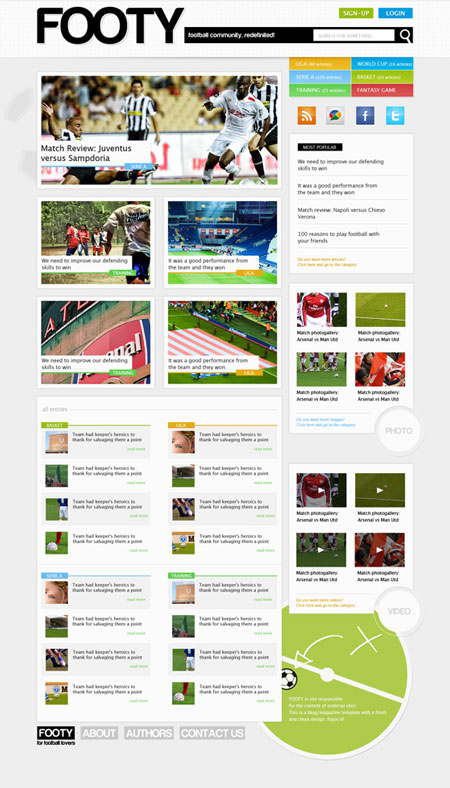
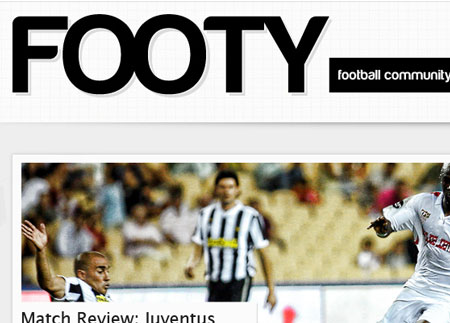
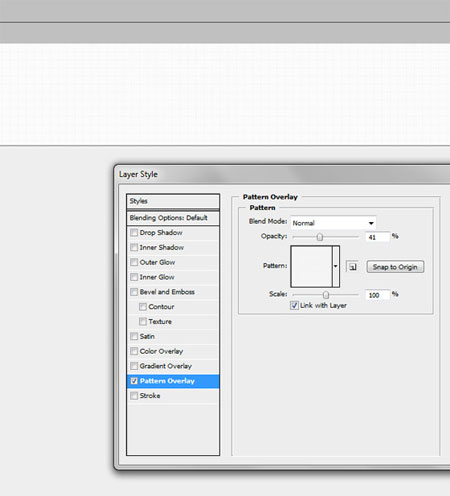
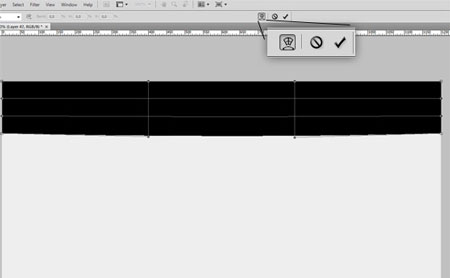
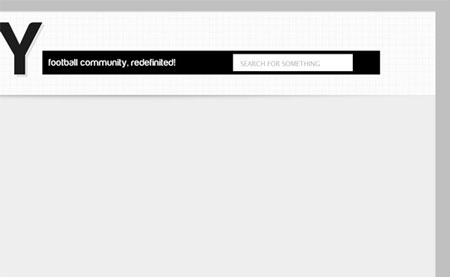
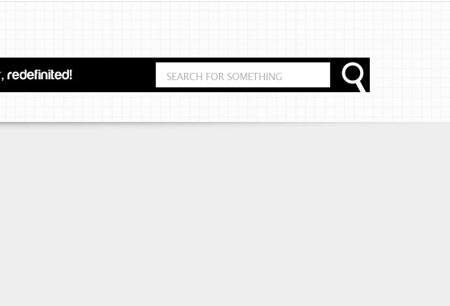
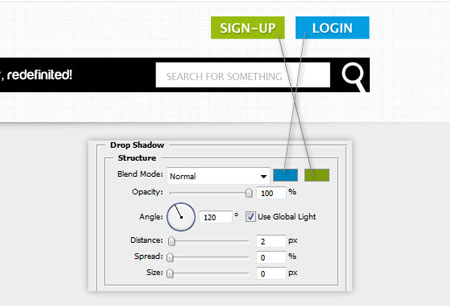
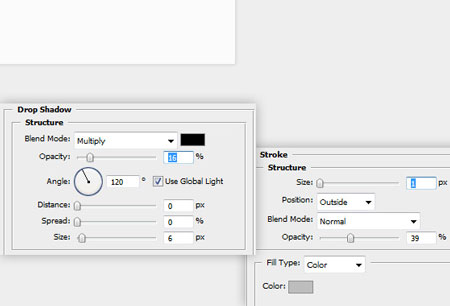
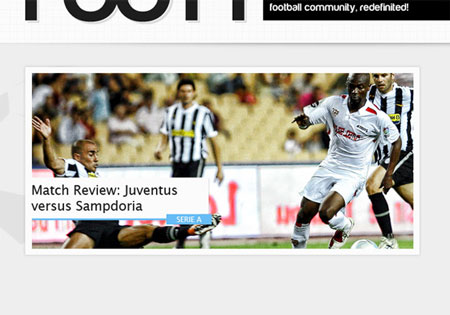
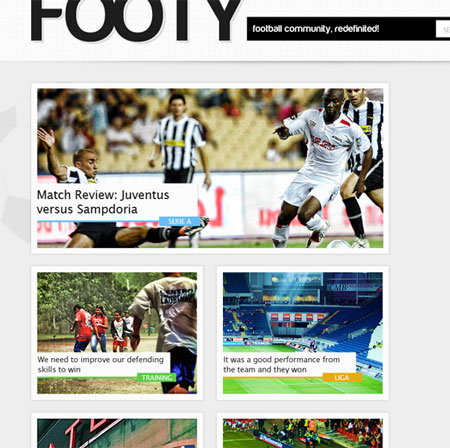
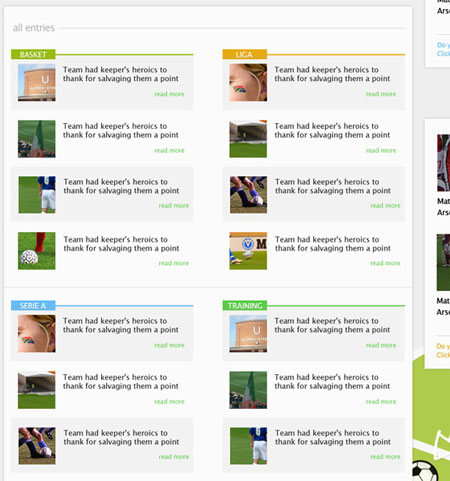
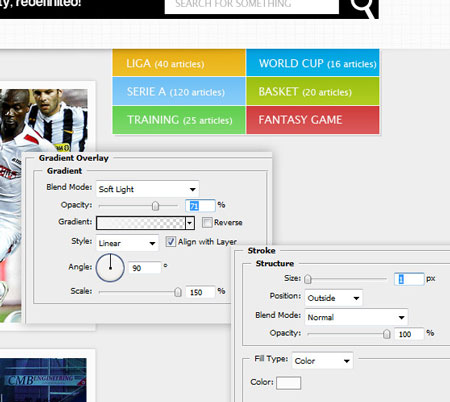
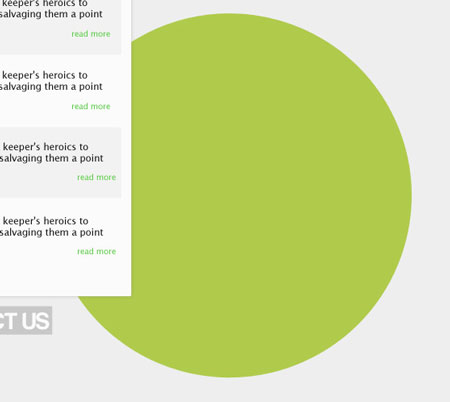
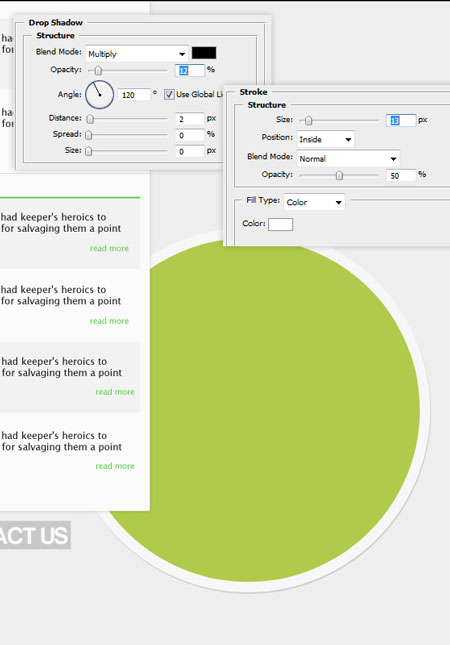
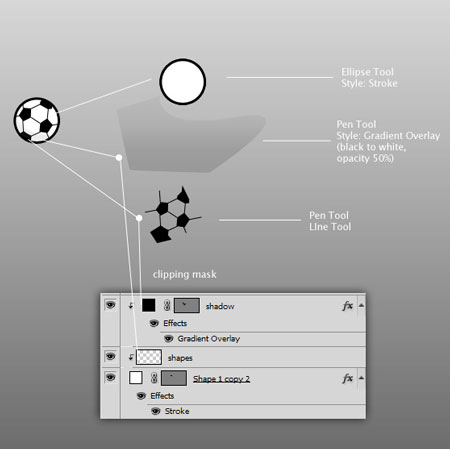
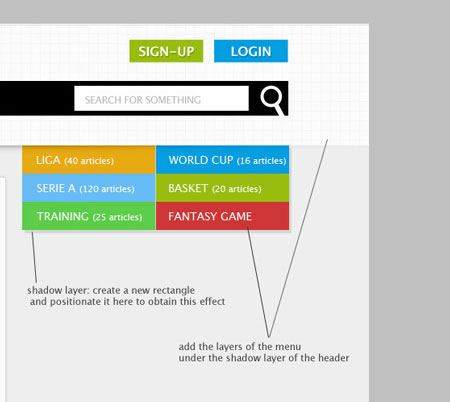
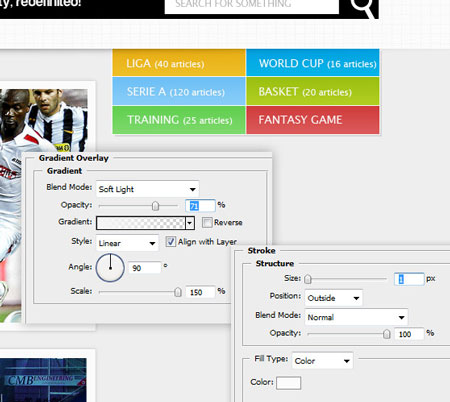
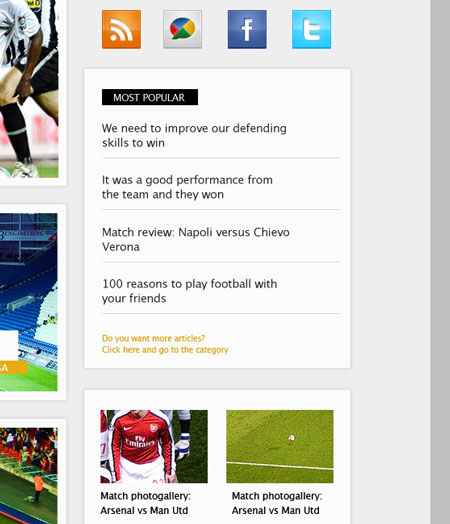
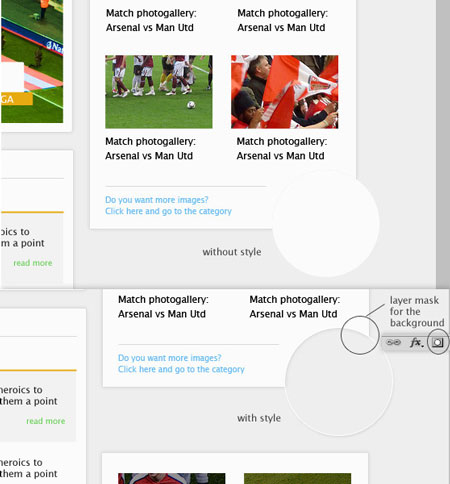
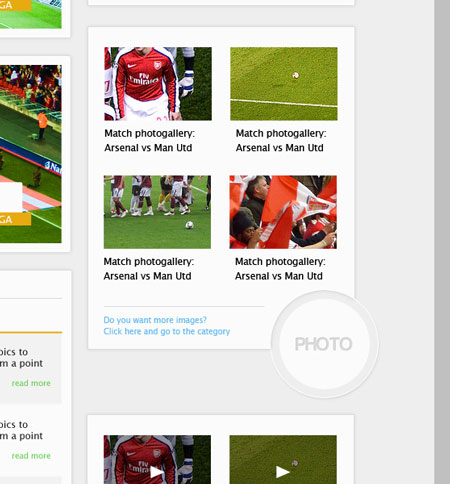
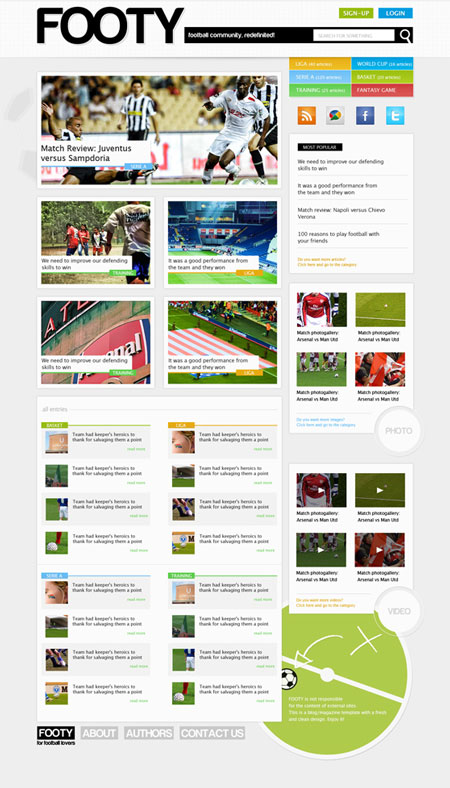
В этом уроке я покажу, как в Photoshop создать макет сайта на футбольную тематику. Финальное изображение:    Ресурсы урока: Текстура сетки Подготовка: Создайте новый документ размером 1200×2100 пикселей с разрешением 72. Этот макет будем разрабатывать для размера 1000 пикселей, поэтому нужно добавить колонку для создания пользовательской сети. Для того, чтобы было удобнее работать, предлагаю выставить направляющие (Вид - Направляющие) (View > New guide). Шаг 1Залейте фоновый слой цветом #eee и инструментом Прямоугольник  Создайте новый слой (Shift + Ctrl + N) и инструментом Прямоугольная область выделения  Примените фильтр Размытие по Гауссу (Gaussian blur), чтобы получить вот такой результат:  Поместите черный прямоугольник под слой с белым прямоугольником, чтобы создать эффект тени:  Создайте новый1 слой (Shift + Ctrl + N) и инструментом Область  Теперь добавим больше мелких деталей. Создайте новый документ размером 500х500 пикселей и инструментом Перо Скопируйте и вставьте нарисованный мяч в макет, который мы создаем, уменьшите его непрозрачность и разместите под слоем с шапкой.  Шаг 2На шапку добавим логотип и строку поиска. Для создания логотипа будем использовать шрифт Harabara, а для других целей шрифт Lucida Sans.  Напишите вторую строку с этим же текстом, но на этот раз используйте цвет #f2f2f2.  Для третьей строки с текстом используйте черный цвет (#000000).  Нарисуйте прямоугольник черного цвета (#000000) со слоганом и прямоугольником поиска.  Теперь нарисуйте иконку лупы для строки поиска. Рисуйте инструментом Эллипс  Нарисуйте две простые прямоугольные кнопки, используя цвета #97bd0e, #029de0 и #ffffff (для текста). Также, для текста на кнопках добавьте стиль слоя Тень (Drop Shadow).  Шаг 3При помощи направляющих создайте белый прямоугольник и добавьте к нему тень и обводку, используя стили слоя Тень (Drop Shadow) и Обводка (Stroke):   Добавьте выноску белого цвета и напишите на ней текст черного цвета, используя шрифт Lucida Sans. Также, к выноске добавьте голубой бейдж.  Таким же способом нарисуйте другие выноски с бейджами, используя разные цвета:  Шаг 4Таким же способом, как рисовали выноски с бейджами, создайте область для важных статей и нарисуйте выноски для их категорий. Серые линии рисуйте при помощи инструмента Линия  Шаг 5Переходим к созданию футера. Область под него нарисуйте инструментом Прямоугольник  Теперь создадим иллюстрацию круга: инструментом Эллипс   Теперь нарисуем иконку-шар (для этого нужно создать новый документ). При рисовании ориентируйтесь на скриншот:  Скопируйте и вставьте нарисованный мяч в рабочий документ и дорисуйте остальные элементы.  Символ X и стрелка были нарисованы при помощи планшета, а затем к ним был добавлен стиль слоя Тень (Drop Shadow). Шаг 6Инструментом Прямоугольник  Добавьте те же стили слоя к остальным кнопкам.  Также, добавьте любые понравившиеся иконки. Я же буду использовать красивые иконки от Sebastiano (из ресурсов урока). Затем, заполните сайдбар полезным виджетом (можете использовать предыдущие методы для добавления текста в содержимое сайдбара).  Далее, нарисуйте белый круг и поместите его в нижней правой части фона виджета. При нажатой клавише Ctrl, кликните по миниатюре этого слоя в палитре Слои, чтобы загрузить выделение вокруг круга, перейдите на фон виджета и удерживая клавишу Alt добавьте маску к этому слою.  В центре предыдущего круга нарисуйте белый круг поменьше и добавьте к нему текст. После, к этому кругу добавьте стиль слояВнутренняя тень (Inner Shadow).   Финальное изображение:  Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |