| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Photoshop. Графика для сайта. Дизайн для делового сайта в Фотошоп27.08.2013 12:57
grafpedia.com; Переводчик: Руслан Гильзидинов.
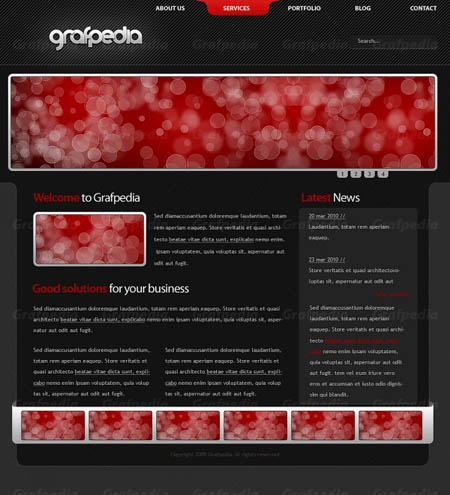
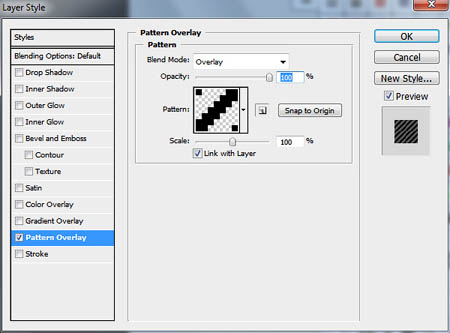
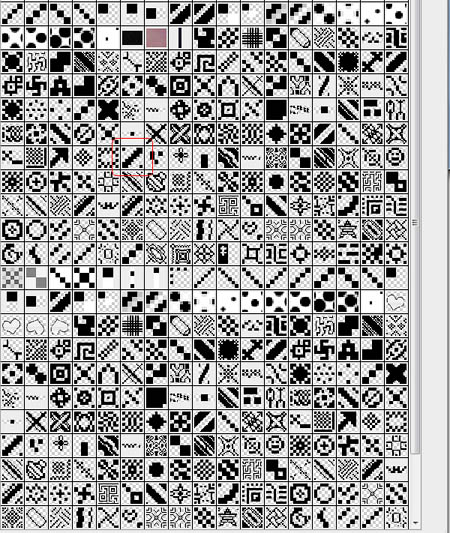
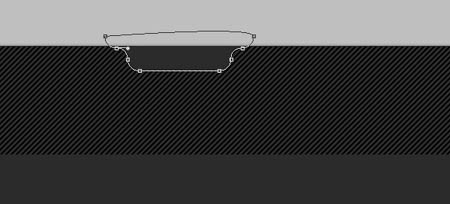
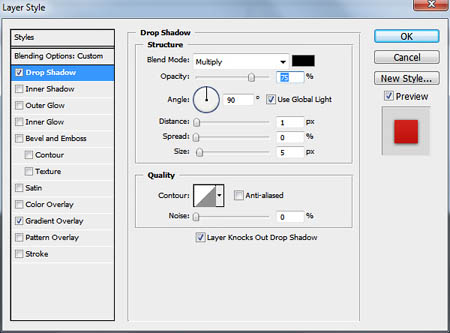
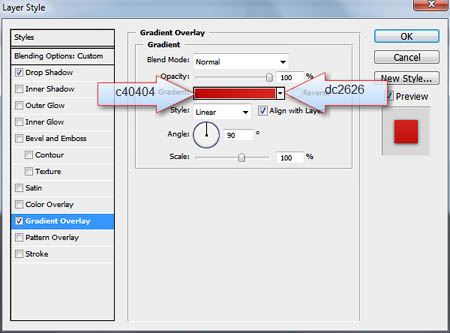
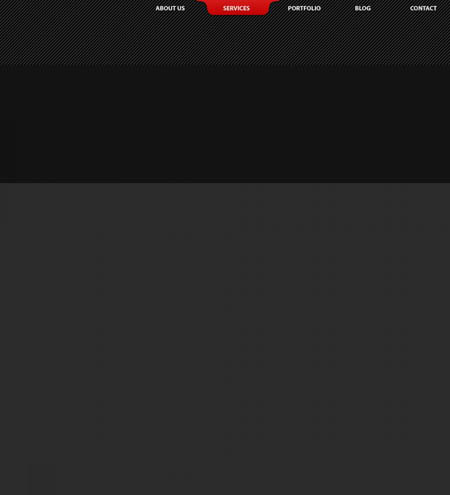
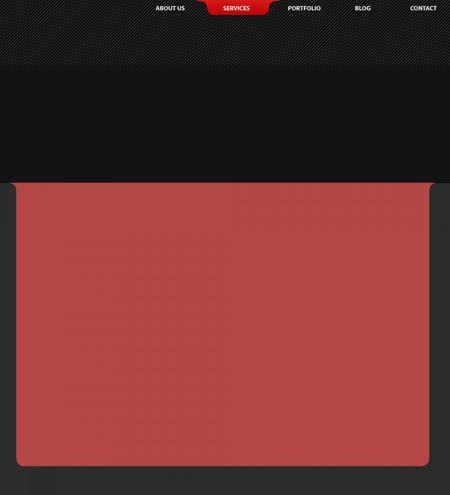
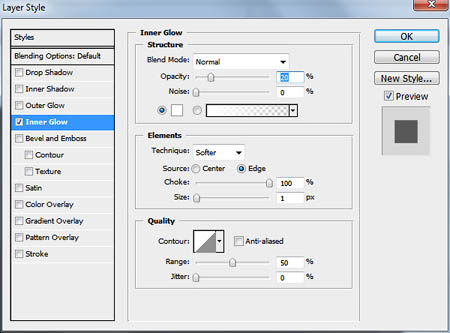
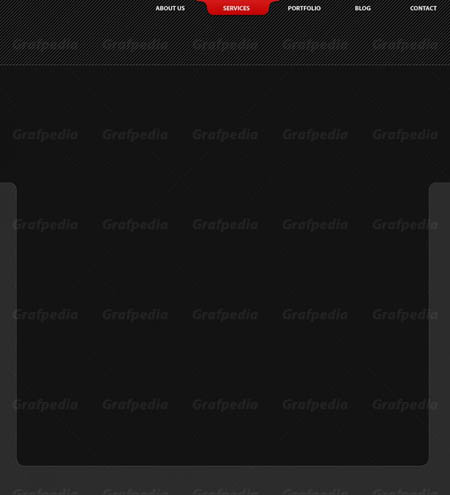
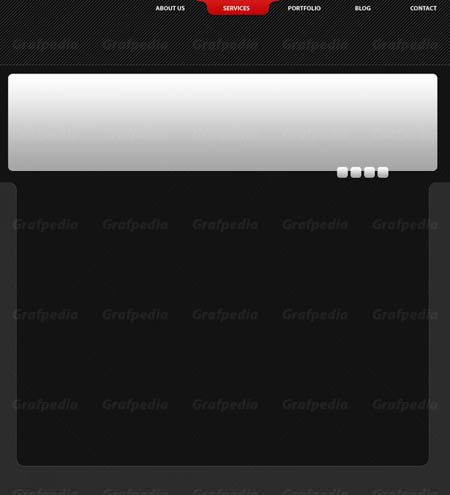
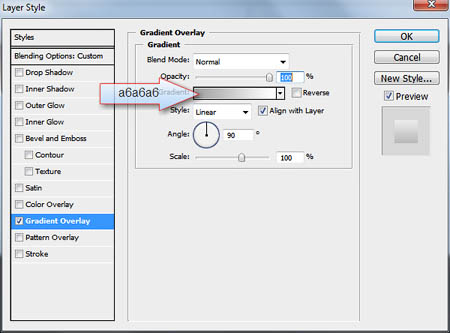
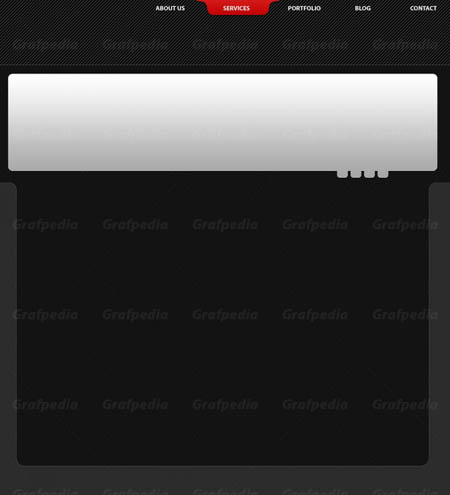
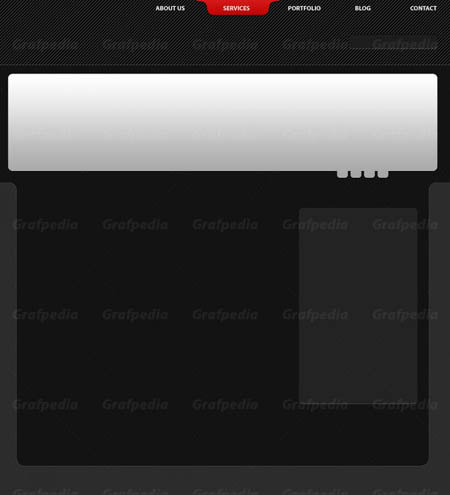
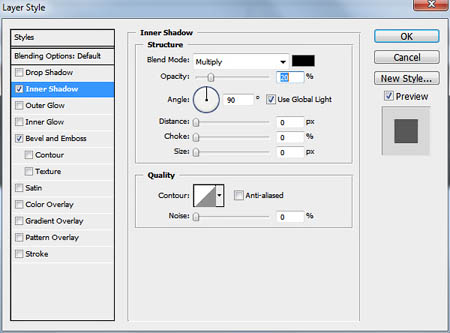
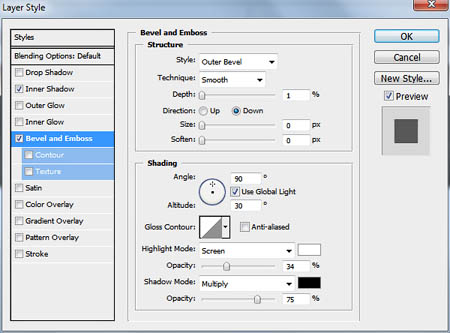
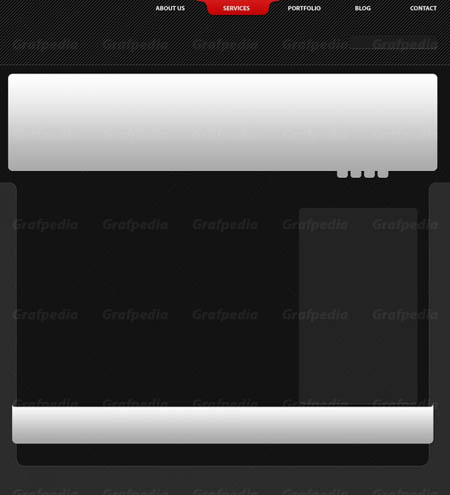
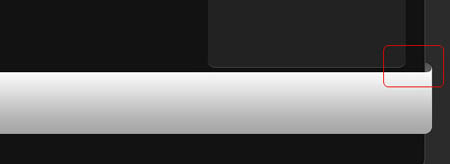
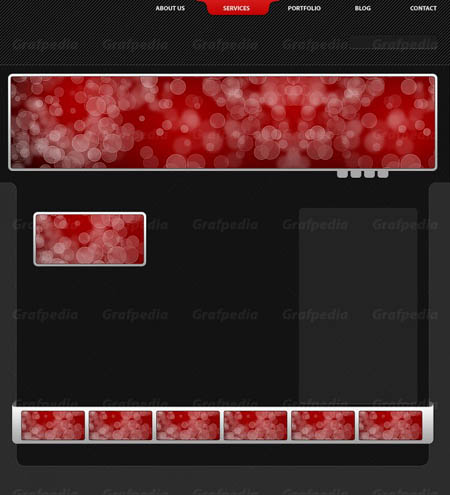
В этом уроке я использую только самый минимум цветов для создания темного дизайна для делового сайта. Немного изменив шаблон, вы также сможете использовать его и для блога на WordPress.  Очень важно использовать текстуры при создании дизайнов. Мы будем использовать набор из двухсот бесшовных текстур, и эта, казалась бы, незначительная деталь сыграет значительную роль на пользу красоты дизайна. Создаем новый документ в Photoshop размером 1000х1100px. Заливаем фон цветом #2c2c2c. Качаем набор текстур 200 Photoshop seamless pixel patterns. Примечание: на данный момент набор пиксельных текстур недоступен. Вы можете найти в интернете и использовать понравившуюся текстуру либо вы можете создать текстуру самостоятельно, используя этот урок. Загружаем текстуры в программу, создаем заготовку для шапки, как показано на рисунке, используя инструмент Rectangle  Указываем следующие стили для слоя:  Нужную текстуру вы найдете здесь:  Если вам не нравится эта текстура, поэкспериментируйте с другими - возможно, какая-та из них вам понравится больше. Так получилось у меня:  С помощью инструмента Pen Tool  Указываем следующие стили для слоя с шапкой: Тень (Drop shadow):  Наложение градиента (Gradient overlay):  Так пока выглядит моя кнопка, как вы могли заметить, я уже добавил некоторый текст в навигацию:  Создаём ещё один "квадрат", как в самом начале урока, сразу после шапки. Я использовал цвет #131313 для фона.  С помощью инструмента Pen Tool  Создать подобную форму будет проще, если вы используете сетку (Ctrl+"). Далее объединяем предыдущие последние два слоя в один. Для этого выделяем оба слоя и жмем Ctrl+E. Применяем к получившемуся слою следующие стили: Внутренняя тень (Inner shadow):  Вот, что в итоге получилось у меня. Пожалуйста, кликните по картинке ниже и рассмотрите лучше в полном размере.  С помощью инструмента Rounded Rectangle Tool  Выделяем все созданные в предыдущем шаге слои и объединяем их в один, нажав Ctrl+E. Применяем следующие стили: Наложение градиента (Gradint overlay):  Как вы догадались, это будущее слайдшоу. Так получилось у меня:  С помощью инструмента Rounded Rectangle Tool  Для последних двух форм применяем следующие стили: Внутренняя тень (Inner shadow):  Тиснение/скос (Bevel/Emboss):  Используя инструмент Pen Tool  Для стилей слоя я использовал те же стили, что и при создании слайдшоу. Рисуем маленькие кружочки серого цвета по бокам и размещаем слой с этими кружочками сразу после фонового слоя. Должно получиться так:  Теперь разбавим пока что скучный макет картинками. Я использовал Эффект Боке.  Последний штрих - добавим текст. И готово! Автор: grafpedia.com Переводчик: Руслан Гильзидинов. Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |