| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Adobe Illustrator: Создаем иллюстрацию пейзажа03.04.2012 13:25
Brent Nelson, Перевод:IrdinTo16
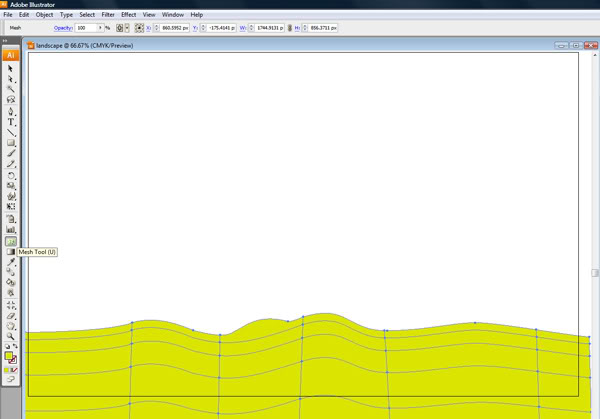
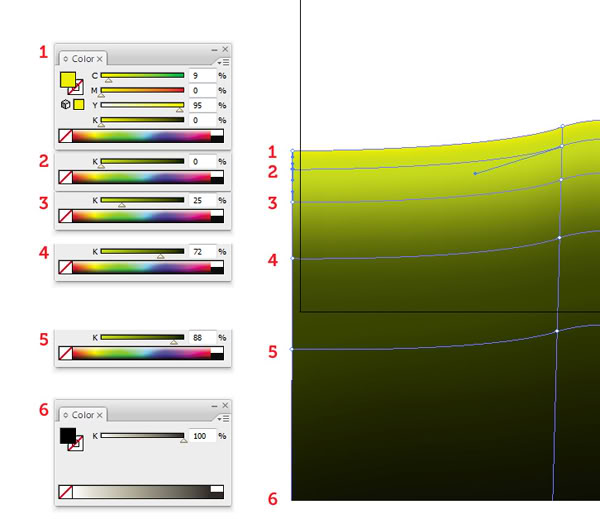
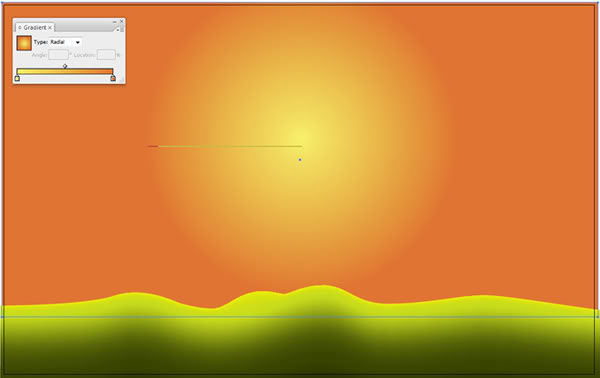
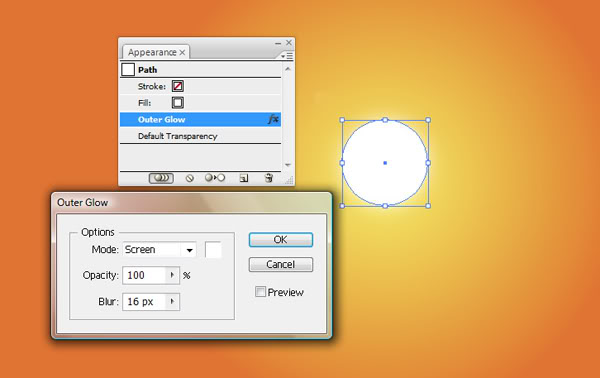
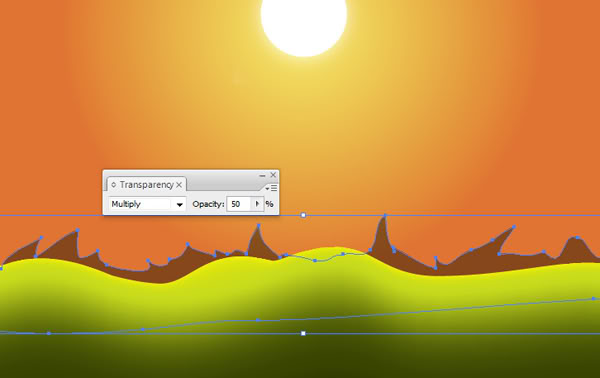
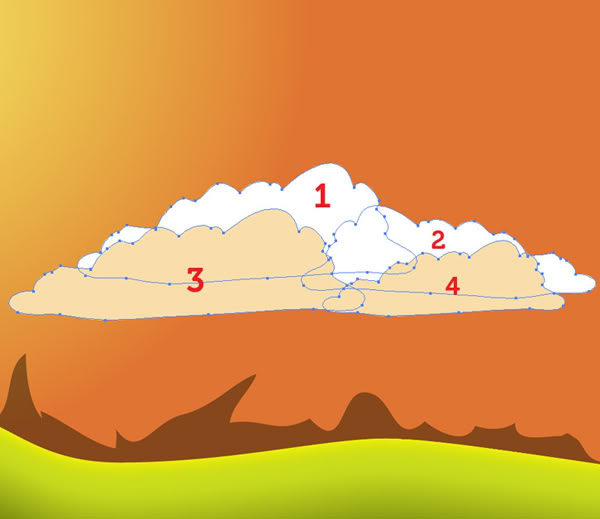
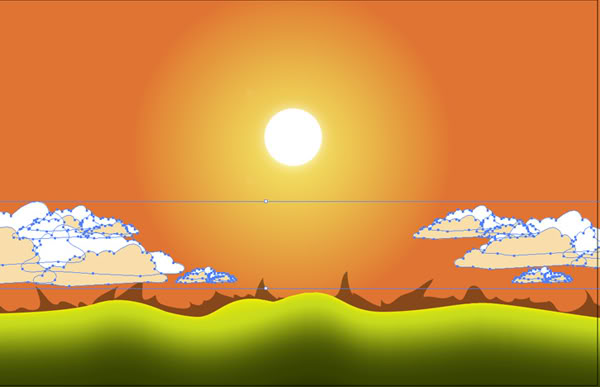
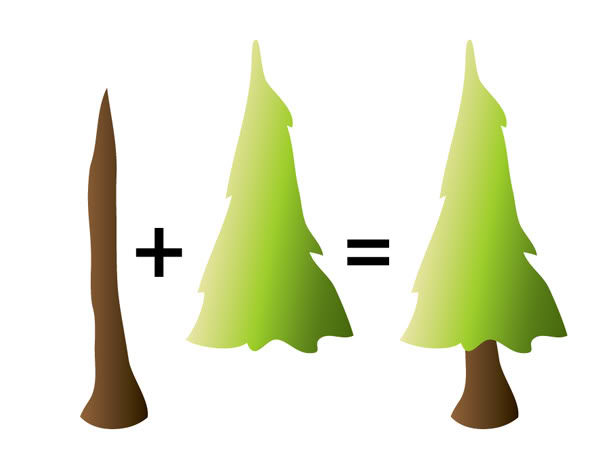
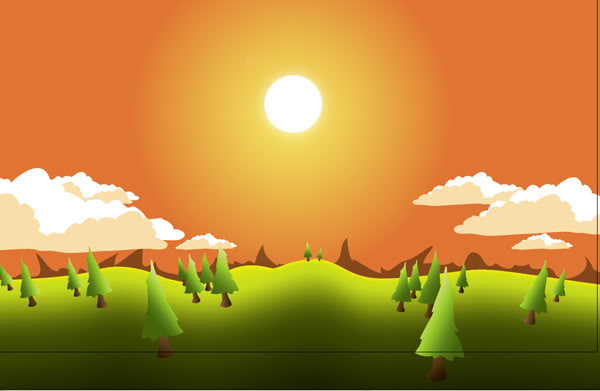
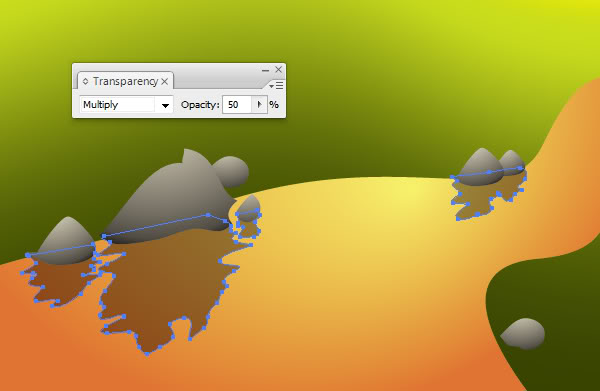
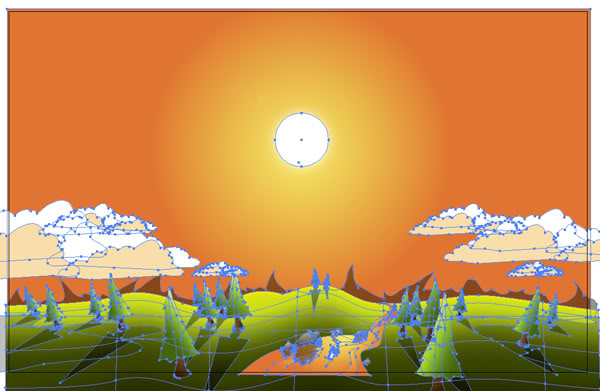
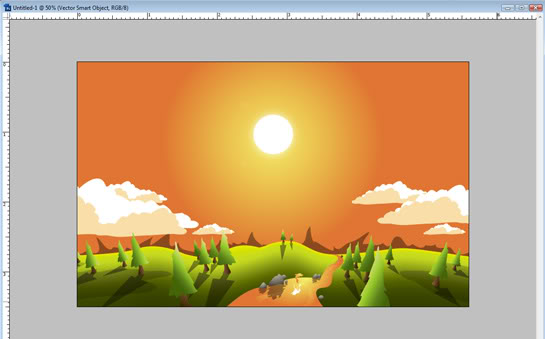
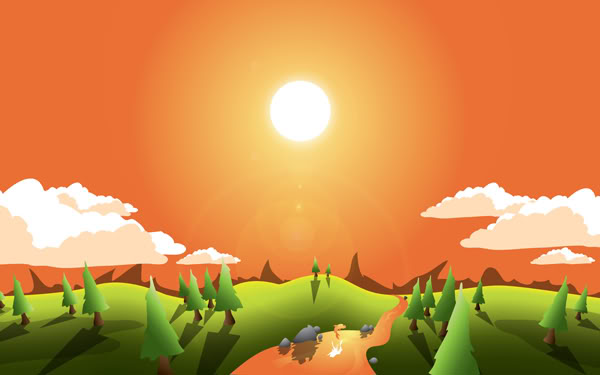
Шаг 1. Создаем новый документ в Illustrator (Ctrl+N), размеры документа 1680 pixels на 1050 pixels.  Шаг 2. Выбираем инструмент Rectangle Tool (M), и создаем кусочек нашей зеленой земли. Цвет ярко зеленоватый.  Шаг 3. Теперь с помощью инструмента Warp Tool (Shift + R), мы будем создавать бугорки на нашей земле.  Шаг 4. Используя инструмент Mesh Tool (U), создаем ячеистые ряды, соблюдая дистанцию. В результате у вас должна получиться такая сетка.  Шаг 5. Я создал с 1 по 6 ряд. Используя инструмент Direct Selection Tool (A), зажав Shift, выбираем все точки в первом ряду. После того как вы выбрали все точки, открываем окно с цветом ( Color window (F6) ) и выбираем цвет. Я выбрал C=9%, M=0%, Y=95%, and K=0%. Таким вот образом проделываем с каждый рядом точек. Меняем в цвете К канал: ряд 2 - 0%, ряд 3 - 25%, ряд 4 - 72%, ряд 5 - 88%, и ряд 6 - 100%. Я проделывал это в каждом канале, чтобы добиться черного. Убедитесь в том, что вы делаете это для каждой точки на протяжении всего ряда в градиентной сетке.  Шаг 6. Создаем небо, размещаем его за слоем с землей, используем для создания радиальный градиент (radial gradient). Я использовал оранжевый цвет. Используйте любой тип освещения который вам нравится.  Шаг 7. Теперь будем создавать солнышко Берем инструмент Ellipse Tool (L). Создаем в центре нашего неба, круг, зажимаем Shift, чтобы оно получилось пропорциональное. Выбирем круг и применим Filter > Stylize > Outer Glow. Режим поставим screen , а также применим немного блюра (blur).Можно добавить немного внешнего свечения к солнышку. И режимы для внешнего свечения использовать следующие: Hard light или Overlay.  Шаг 8. В этом шаге мы будем рисовать горы. Берем инструмент Paint Brush Tool ( и рисуем горы. Заливаем темно зеленым и в панелиTransparency меняем режим на Multiply и ставим Opacity на 50%. И помещаем между слоями с землей и солнцем.  Шаг 9. В этом шаге рисуем облака. Берем Paint Brush Tool снова и рисуем облака Как только вы начали рисовать, зажимайте Alt , и рисуйте форму облака, закончив форму, отпускайте Alt. Теперь убедитесь что цвет белый, и жмите Shift + X. Наша форма облаков зальется белым цветом.  Шаг 10. Выделите облако, зажмите Alt, и перетащите, тем самым дублируя его. Проделайте это действие несколько раз, чтобы получить кучку облаков. Поместите 2 облачка сзади, и 2 спереди, цвет передних двух поменяйте. Чтобы все не выглядело смешанно, а более органично и живенько, выберите 2 облако и правой кнопкой мыши на нем, и Transform > Reflect на 90 градусов по вертикали. Используя инструмент Scale Tool (S), изменим размер 2 и 4 облака, сделаем их чуть поменьше.  Шаг 11. Выделите все облака и сгруппируйте их, Ctrl + G. Зажмите Alt и перетащите группу облаков на противоположную сторону, она продублируется. Таким образом рамещайте группки облаков, изменяйте их размер, и отражайте отдельные облака.  Шаг 12. Теперь рисуем деревце, выбираем инструмент Paint Brush Tool, и рисуем ствол и листья (хвою). Коричневый градиент для ствола и зеленый для листвы. Выбираем объект ствол и объект листья и группируем их (Ctrl+ G). По своему желанию можете прорисовать более детально, и дорисовать к примеру птичек.  Шаг 13. Зажимаем Alt, и перетаскиваем деревце по всему документу, создавая кучки лесов. Используя Transform > Reflect отражаем деревья в соответствии с их расположением по сторонам (левой и правой).   Шаг 14.
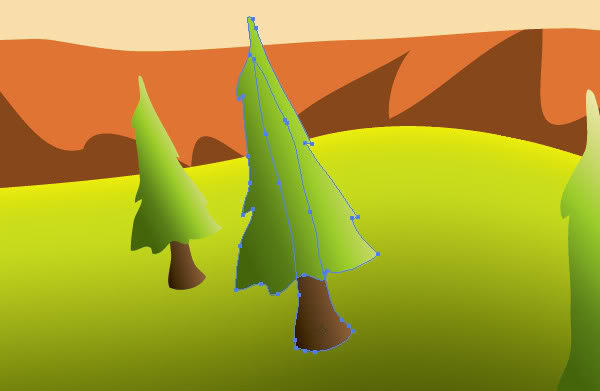
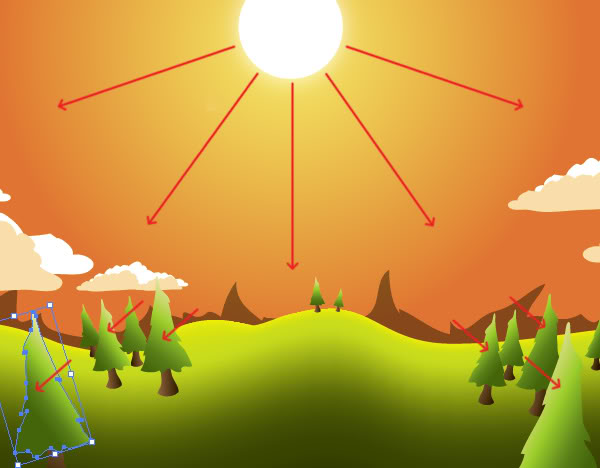
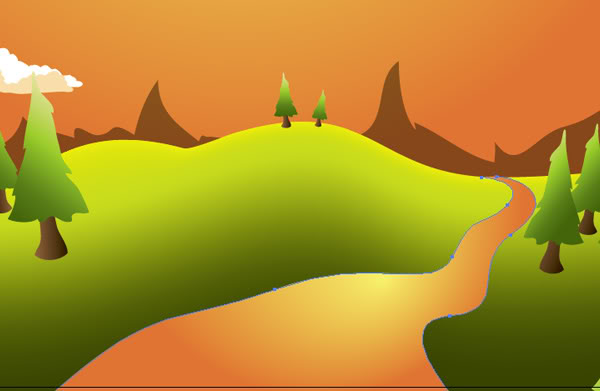
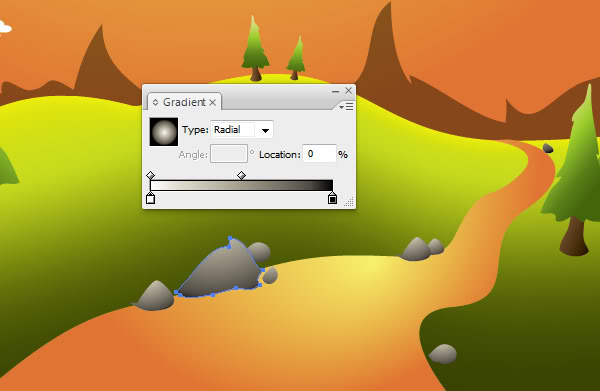
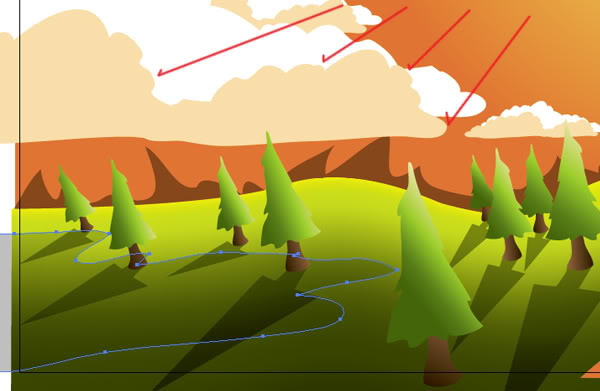
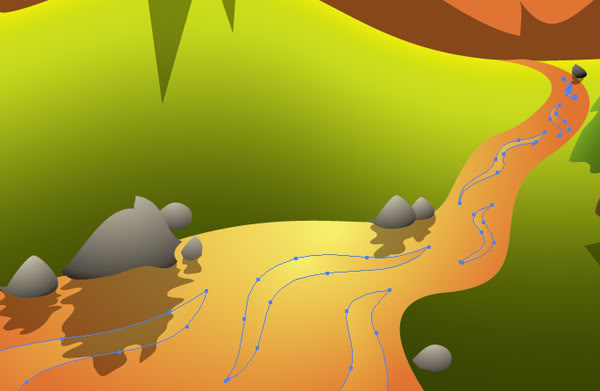
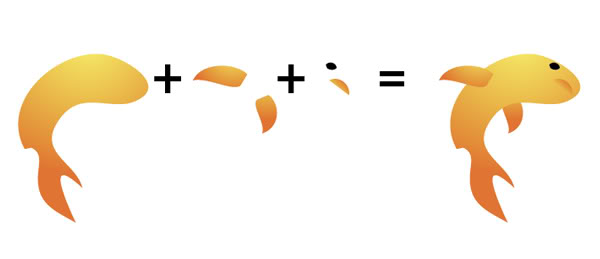
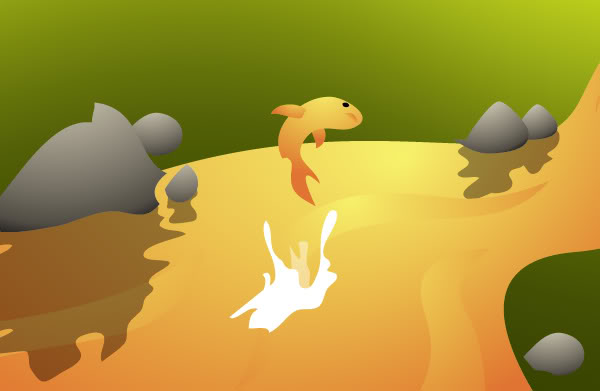
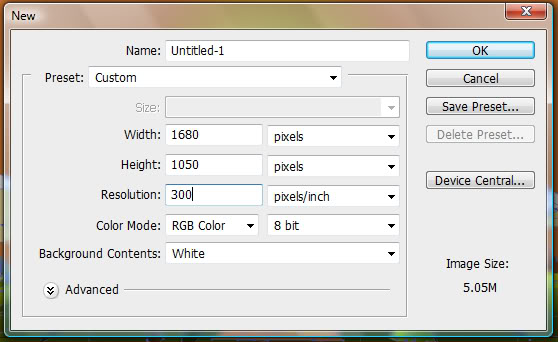
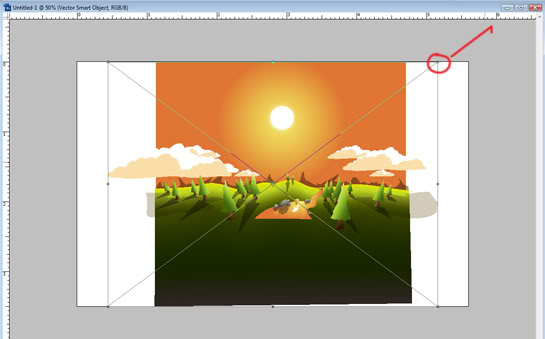
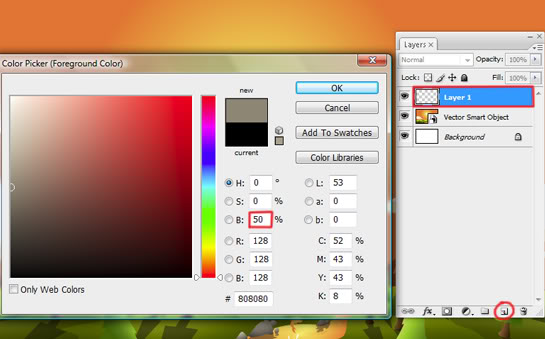
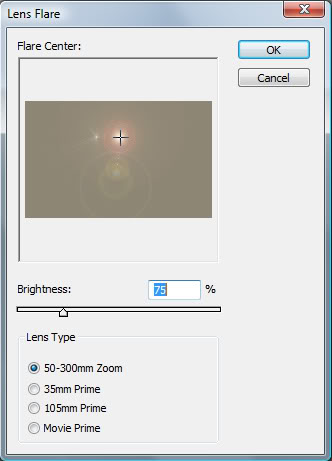
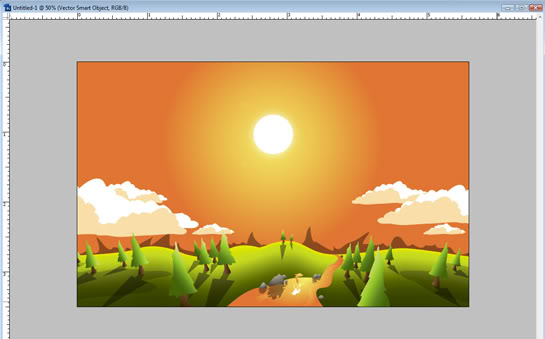
С помощью инструмента Gradient Tool (G) , затемните листву деревьев. Более светлый градиент на стороне на которую падает свет, более темный градиент на стороне, которая в тени.  Шаг 15. Рисуем реку, используя инструмент Paint Brush Tool. Применяем такой же градиент что и для неба. Используя Eyedropper Tool (I), берем цвета. Когда объект река выделен, жмете I и берете цвет с соответствующей области на небе.  Шаг 16. Рисуем камушки у реки, применяем к ним градиент радиальный от белого к черному, на каждом камушке отдельно. Соблюдайте и не забывайте о том, как падает цвет и с какой стороны.  Шаг 17. В этом шаге будем создавать тени от камней, падающие на речку. Берем снова Paint Brush Tool , выбираем черный цвет, и рисуем произвольные формы (слой размещается ниже слоя с камнями). Жмем Ctrl+ Left или Right скобки чтобы переместить объект тени перед или позади объекта). Далее в окне Transparency (Ctrl+ Shift + F10), устанавливаем режим Multiply и ставим Opacity - 50%.  Шаг 18. Используя такой же принцип, что в шагах 14 и 17, рисуем тени от деревев. Это придаст глубину.  Шаг 19. Теперь рисуем тень брошенную от облаков. Я понизил прозрачность облаков до 25% вместо 50%.  Шаг 20. Рисуем волны на речке. Цвета берем те которые использовали при рисовании речки. Не забывайте про источник света.  Шаг 21. Рисуем лосося. После чего объекты сливаем в группу. А также нарисуем брызги.   Шаг 22. Теперь открываем Photoshop. Размеры 1680 pixels на 1050 pixels, и 300 pixels/inch. В Illustrator выделяем все объекты, и жмем Ctrl + C. Можете просто перетащить из одного редактора в другой. После копирования, вставляете в документ Фотошопа. Выбираете Смарт-объект ( Smart Object) и жмете OK. Зажав Shift + Alt, тянем один из углов нашего Smart Object, до тех пор пока иллюстрация не будет во весь документ. ВЫбрав хорошую позицию жмем Enter. Почему Смарт-объект, а не растеризованный слой? потому что Смарт объект не потеряет качесвтва про его увеличении.     Шаг 23. Создаем новый слой в окне Слоев или жмем Ctrl + Shift + Alt + N. Заливаем слой 50% серым ( 50% B в HSB палитре).    Шаг 24. Сохраняем в формат jpg. File > Save As выбираем формат JPEG. Ставим Quality - 12 и жмем OK. Вы можете сохранять в разных разрешениях, открывая Photoshop и следуя в Image > Canvas Size ставите понравившийся вам размер 800px на 600px, 1024px на 768px, 1280px на 1024px. Также можеть помимо пикселей, выбирать сантиметры, миллиметры и т.д.   Финальный результат  Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |