| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Adobe Illustrator: Рисуем хакера05.10.2011 11:11
Irina
Рисуем хакера в Иллюстраторе
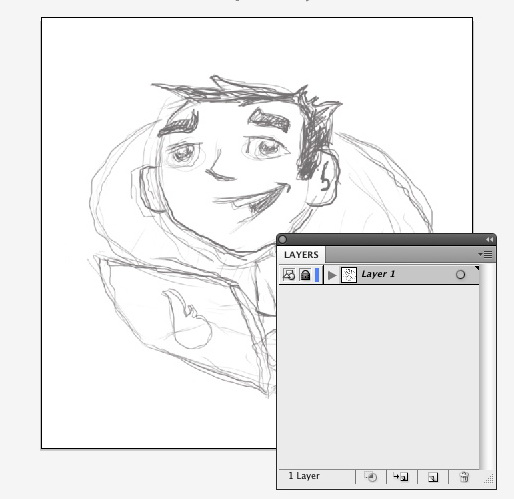
 Шаг 1 Чтобы начать, создайте эскиз своего характера. Мне нравится использовать мою таблетку ручки Wacom и Фотошоп, чтобы создать эскиз, но Вы можете использовать любую среду, которую Вы выбираете. После создания эскиза просмотрите это (если Вы используете традиционные СМИ), и спасите это на Вас компьютер в легкодоступном пятне.
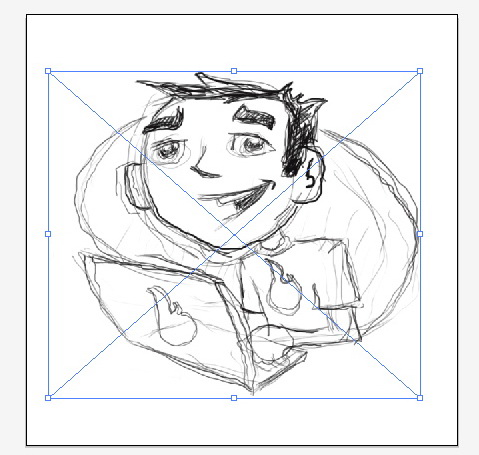
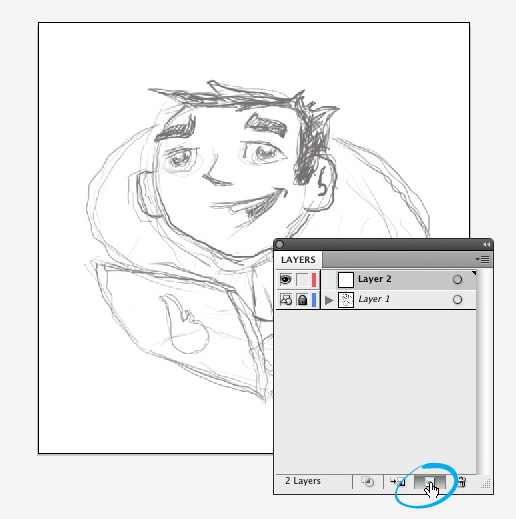
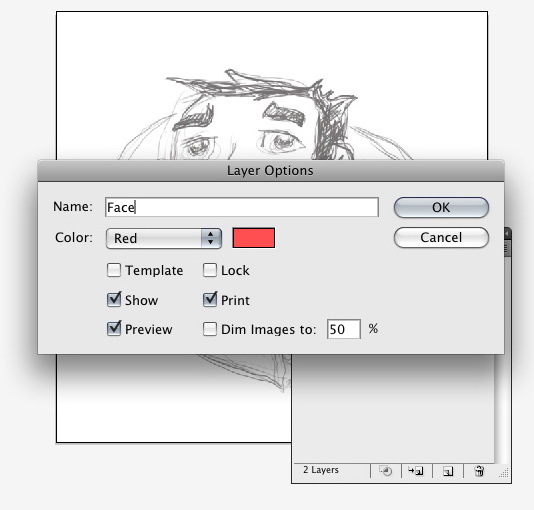
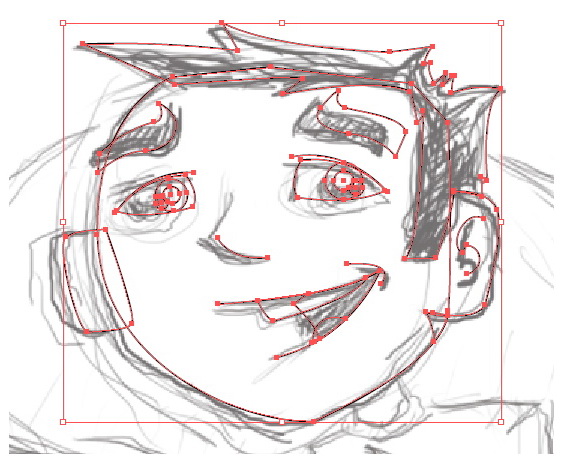
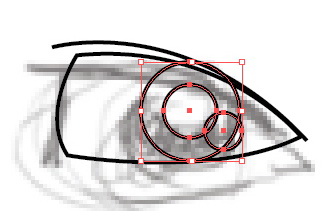
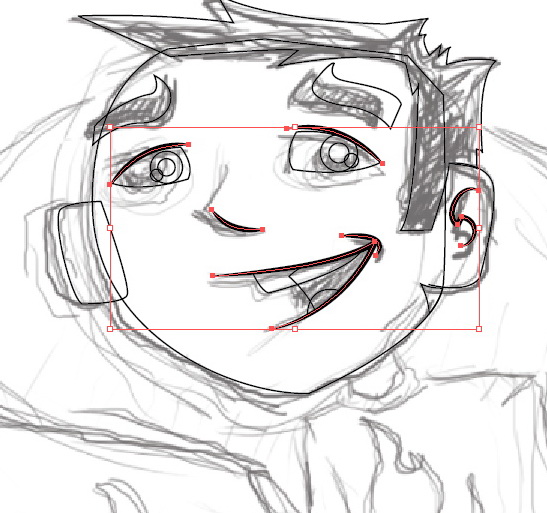
 Шаг 2 Теперь Иллюстратору. Создайте новый документ и разместите Вас, эскиз в Вашем новом документе идущим Файлом> Редактирует> Место. Найдите Вас эскизом на Вашем компьютере и сосредоточьте изображение на своем документе.  Шаг 3 После того, как помещенный, выберите Шаблон из выскакивающего меню группы Слоев, делая это немного легче проследить изображение в следующих Шагах.  Шаг 4 Теперь, когда у нас есть эскиз на слое шаблона, мы можем создать новый слой, чтобы проследить эскиз. Чтобы создать новый слой, нажмите новую кнопку слоя в нижней правой из группы Слоев. Создание многократных слоев помогает с организацией и технологическим процессом. Это - также хорошая идея назвать слой, щелкая два раза на новом слое и переименовывая это в диалоге Вариантов Слоев. Назовите первое Лицо слоя.   Шаг 5 С инструментом Ручки (P), начните прослеживать доминировать формы лица, удостоверяясь, что Вы закрываете пути для легкого заполнения, как кожа лица и волос. Для некоторых из других элементов лица как схемы носа и рта Вы можете держать их как открытые пути. В следующих Шагах мы собираемся создать щетку, которые облегчают давать путям выявляемый взгляд удара.  Шаг 6 Теперь, когда мы прослеживали формы и линии лица, мы можем создать радужные оболочки глаз с инструментом Эллипса (L). Создайте три эллипса, один большой, второе меньшее и сосредоточенное в пределах большего, и третье прочь стороне сосредоточенного эллипса.
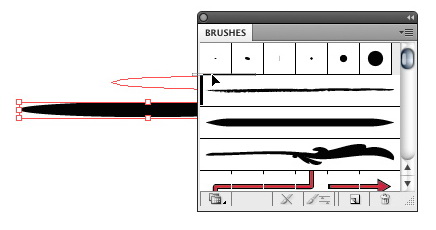
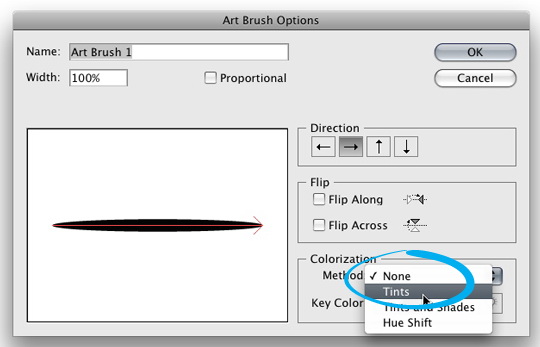
 Шаг 7 Используйте инструмент Эллипса (L) создавание продолговатого эллипса, значительно шире чем это высоко. Тяните эллипс в группе Щетки, и выбрал Новую Художественную Щетку из Нового диалога Щетки. Однажды в Художественном диалоге Вариантов Щетки, измените Colorization на Оттенки, облегчая изменять цвет щетки.
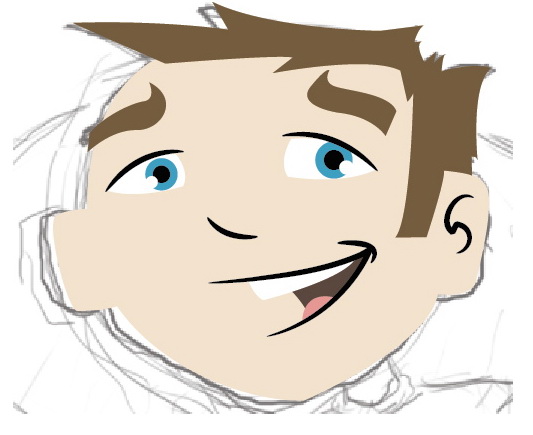
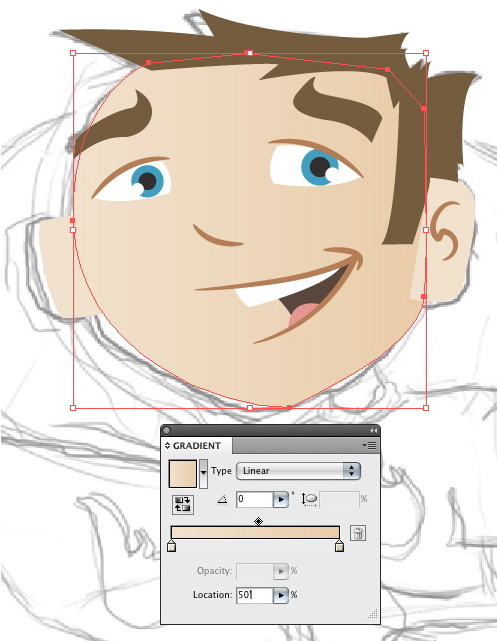
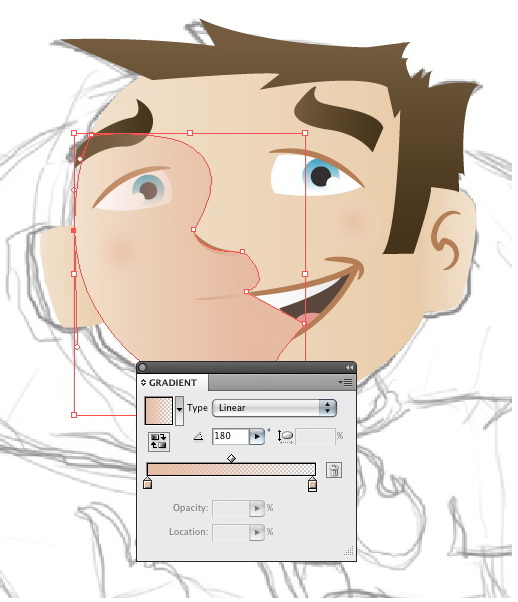
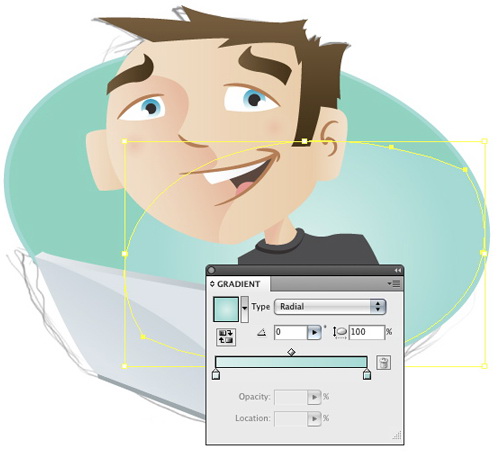
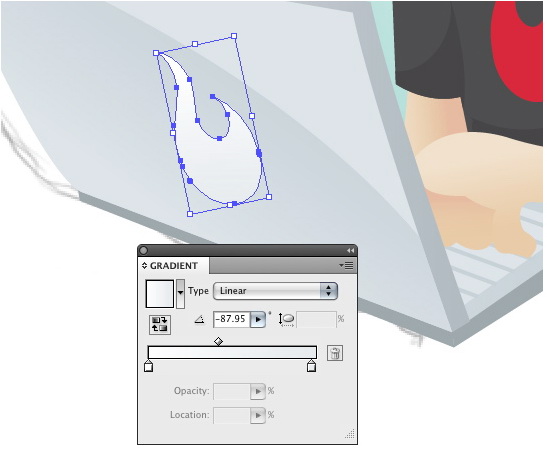
    Шаг 8 Выберите открытые пути из своего следа, и выберите новую форму щетки группа Щетки. Вам, возможно, придется изменить Жирность на некоторых из путей от группы Удара в зависимости от того, если удар должен быть более толстым или более узким.  Шаг 9 Заполните закрытые формы с соответствующим цветом и измените цвет удара для почищенных путей.   Шаг 10 Используя градиенты создает ощущение источника света. Для этой обучающей программы мы собираемся вообразить источник света, прибывающий из левой стороны характера. Начните с формы лица, и создайте линейный градиент из группы Градиента. Используйте свой цвет кожи для левой Цветной Остановки и более темный цвет кожи для правильной Цветной Остановки в градиенте. По умолчанию Вы, градиент, вероятно, уже выглядит правильным, но в противном случае использует инструмент Градиента (G) и регулирует градиент слева направо, делая более легкую часть градиента слева лица.
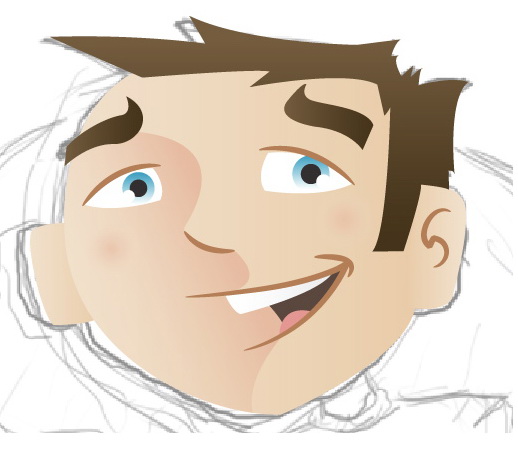
 Шаг 11 Пройдите остальную часть Вас, закрыл формы, и создайте линейный градиент, имеющий в виду Ваш источник света. Также имейте в виду, что Вы хотите гладкий переход от формы до формы. Хороший пример - форма правого уха. Если Вы приспособите градиент, таким образом, более легкая часть градиента находится на левой стороне, то ухо будет выглядеть забавным. Простое затруднительное положение должно полностью изменить Вас градиент так цвета друг рядом с другом матч. Поскольку глаз делает градиент вертикальным, таким образом, более темная часть градиента наверху формы радужной оболочки.
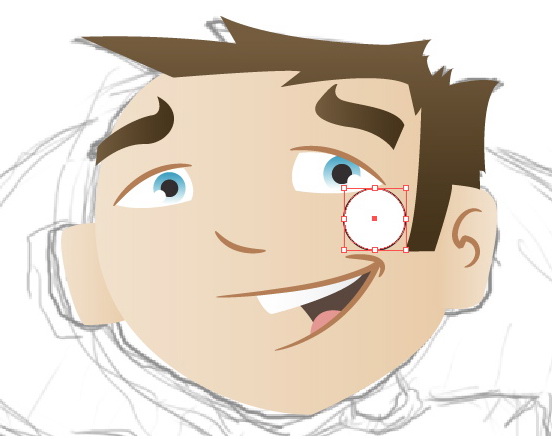
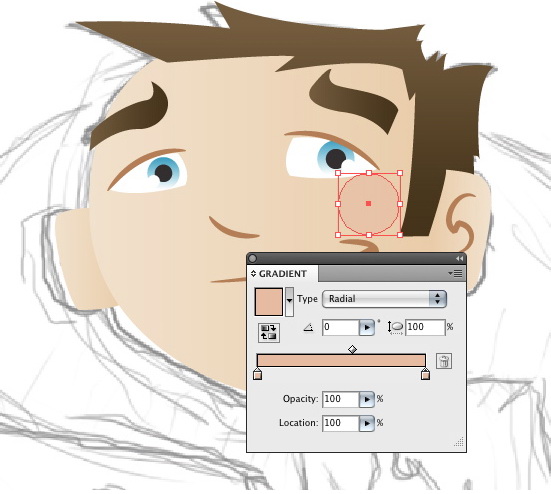
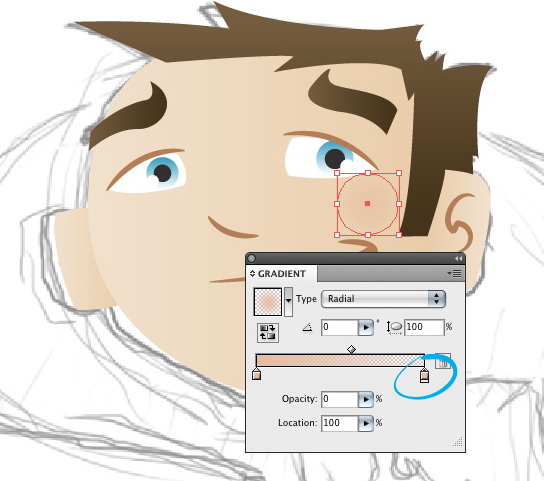
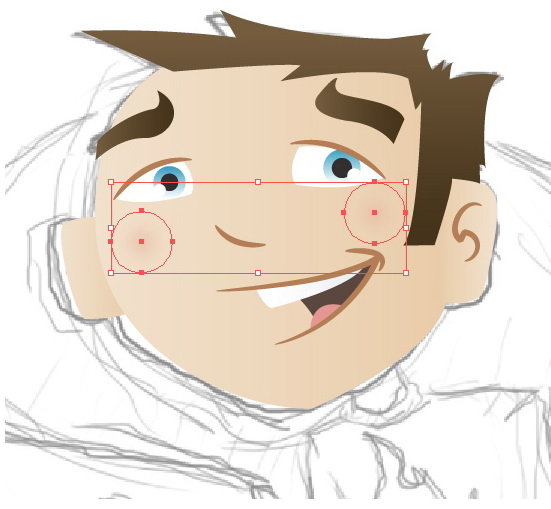
 Шаг 12 Лицо начинает выглядеть довольно хорошим, но давайте добавим еще некоторые формы и градиенты, чтобы дать немного больше глубины и характера. Начало, создавая эллипс с инструментом Эллипса (L). Сделайте эллипс о размере глаза и места прямо ниже правого глаза. Заполните эллипс радиальным градиентом от группы градиента. Измените обе из Цветных Остановок к розовому цвету кожи. Тогда, измените Opacity в группе Градиента второй Цветной Остановки к 0. Копия (Команда + C) и Паста (Команда + V) эллипс и место под противоположным глазом.
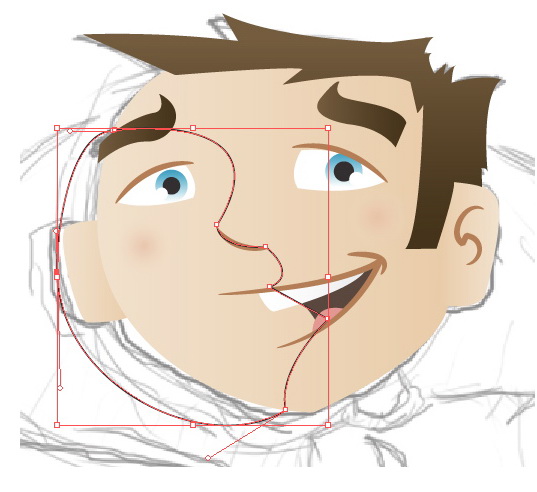
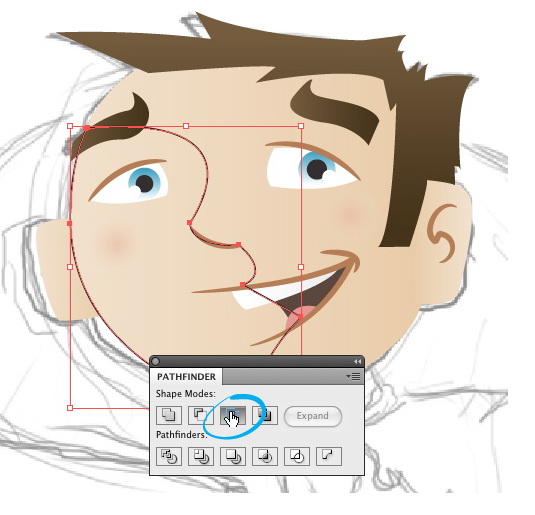
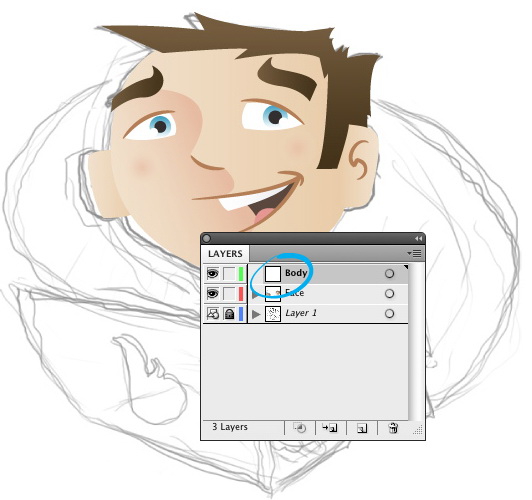
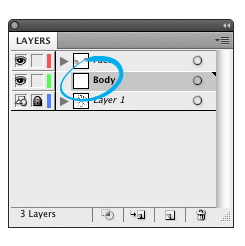
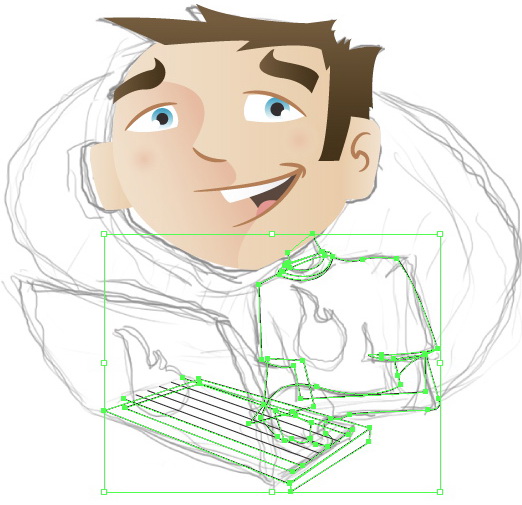
    Шаг 13 Для следующей формы используйте инструмент Пен (P) и создайте форму, которая отличает контур рта носа и глаз. Затем, выберите главную форму лица, Копия (Команда + C), и Паста впереди (Команда + F). Выберите копию, и новое лицо формируют и нажимают кнопку Intersect от группы Первооткрывателя. Заполните пересеченную форму тем же самым градиентом, как эллипсы предыдущего Шага кроме делают градиент линейным. Приспособьте градиент с Инструментом Градиента (G) и пойдите, Объект> Договаривается>, Посылают Назад (Команда + [), пока форма не устроена прямо после формы лица.     Шаг 14 Создайте новый слой из группы Слоев и назовите ее Телом. В Слоях группа тянут слой Тела ниже слоя Лица.   Шаг 15 В новом слое Тела проследите тело Вас, характер, как Вы сделал голову. Также проследите клавиатуру ноутбука, но не экран.   Шаг 16 Заполните формы с некоторым основным цветом как с лицом.
 Шаг 17 Также точно так же как лицо, заполните формы с градиентами и потяните дополнительные формы, чтобы создать больше глубины. Великолепные места, чтобы сделать это находится в одежде и коже.
 Шаг 18 Создайте новый Слой и назовите его Компьютером.

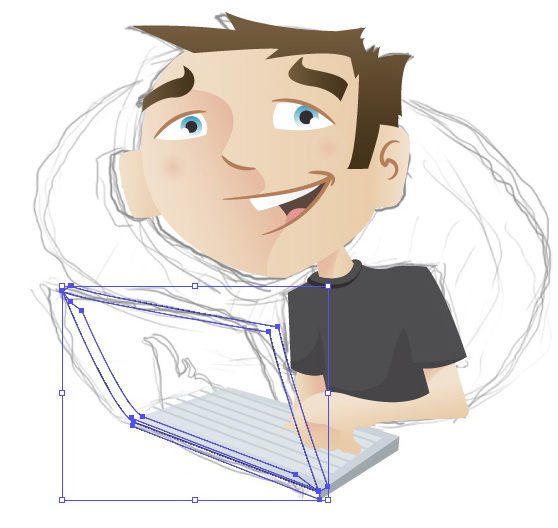
Шаг 19 Проследите экран ноутбука с инструментом Пен (P) как Вы, ранее сделали.  Шаг 20 Снова, заполните это с некоторым основным цветом, добавьте некоторые градиенты, чтобы создать некоторую глубину, и закончить это с некоторым дополнительным инструментом Пен (P) оттянутые формы. Используйте технику в Шаге 13, чтобы Пересечь новые формы, таким образом, они выравнивают к объекту ниже.
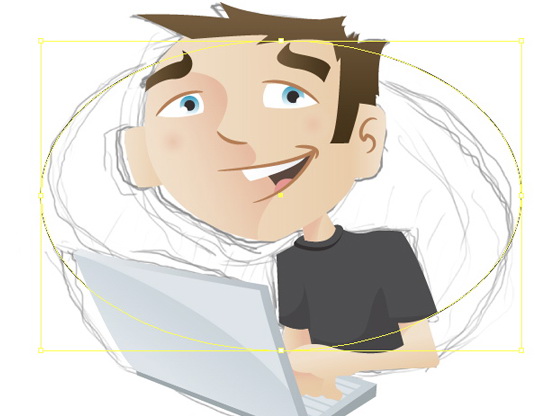
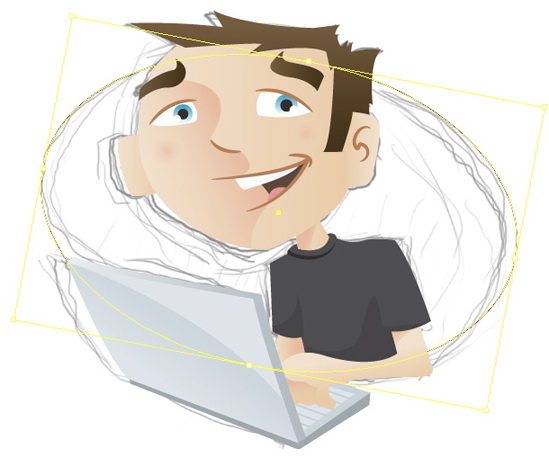
  Шаг 21 Создайте новый Слой и назовите его Фоном. Устройте Второстепенный слой в группе Слоев, таким образом, это находится позади всех слоев кроме слоя Шаблона.  Шаг 22 Чтобы создать второстепенные формы, сначала создайте продолговатый эллипс с инструментом Эллипса (L). С инструментом Выбора (V) вращают эллипс немного направо. Копия (Команда + C) эллипс и Паста в Обратном (Команда + B). С отобранной копией измерьте это немного с инструментом Выбора (V). Чтобы измерить это пропорционально из центра, удержите Команду + Выбор / Высокий звук + Изменение. измеряя.     Шаг 23
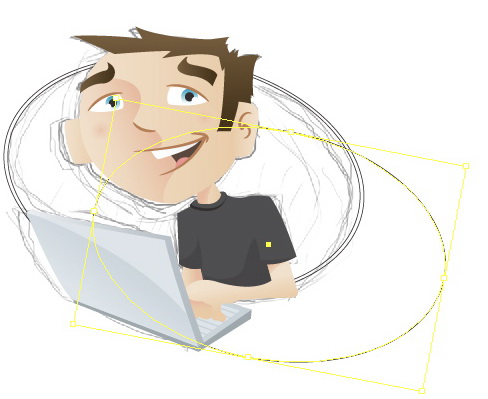
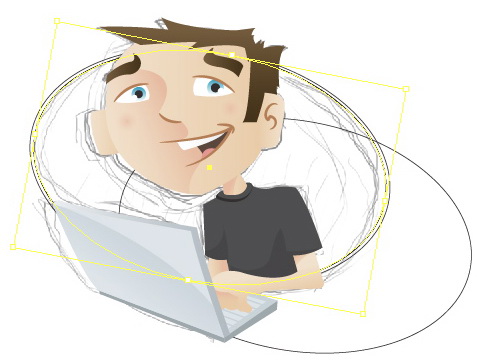
Удержите Выбор/клавишу ALT и вытащите копию оригинального эллипса нижней правой стороне других двух эллипсов. Копия (Команда + C) оригинальный эллипс и Паста впереди (Команда + F). Выберите копию и возместите копию и нажмите кнопку Intersect в группе Первооткрывателя.
   Шаг 24 Заполните первые два эллипса голубо-зеленым и темно-сине-зеленым. Для эллипса погашения заполните это радиальным градиентом с первой Цветной Остановкой светло-зелено-синее и второе более темно-сине-зеленый цвет.
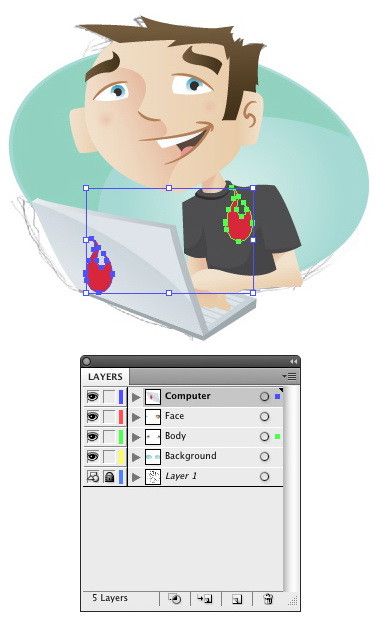
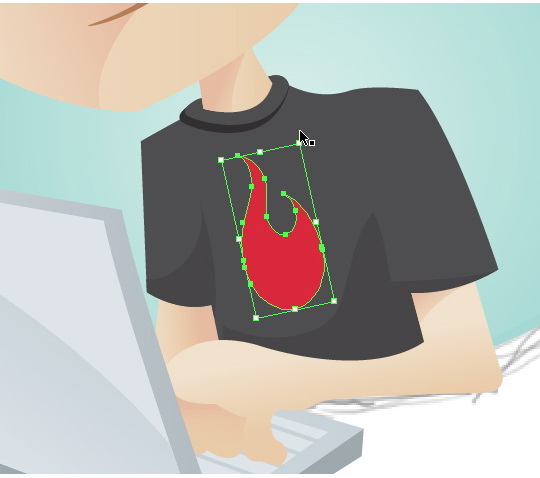
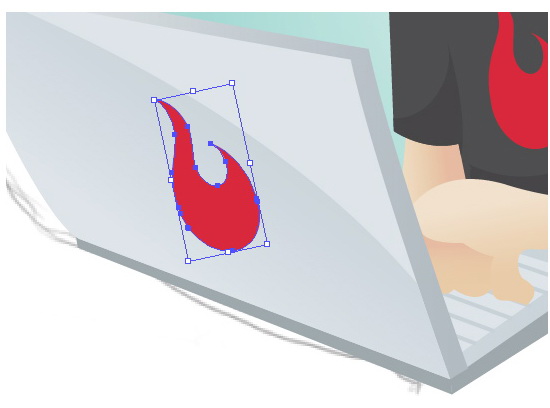
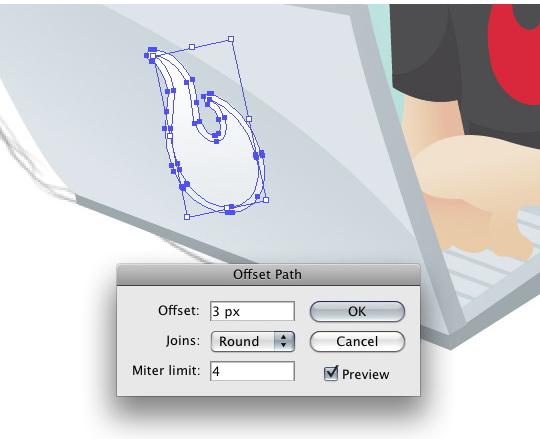
  Шаг 25 Мы в значительной степени сделаны, но мы можем настроить это больше, добавляя эмблему к футболке и монитору. Для этой обучающей программы Грант был достаточно любезен, чтобы позволить мне использовать эмблему Colorburned. Независимо от того, что эмблема Вы используете, помещаете копию в Слой Тела и Компьютера.  Шаг 26 После размещения эмблем мы хотим удостовериться, что взгляд как у них есть правильная перспектива. Для обеих эмблем нам может сойти с рук только вращение их немного налево. Для некоторых эмблем Вам, возможно, придется изменить их значительный больше. Я предлагаю использовать инструмент Преобразования. С инструментом Преобразования (E), щелкните и держите якорный пункт, затем нажмите командную клавишу (Ctrl для Windows), и приспособьтесь соответственно. Удостоверьтесь, что Вы щелкаете и держитесь якорь прежде, чем Вы нажмете командную клавишу, или иначе это не будет работать.   Шаг 27 Для эмблемы на футболке мы собираемся держать Colorburned, клеймящий цвет, но для эмблемы на компьютере, мы собираемся заставить это быть похожим, что это отпечатано в ноутбук. Чтобы начаться заполняют компьютерную эмблему градиентом, подобным самому легкому градиенту в Вашем компьютере, но с обеими Цветными Остановками легче. Приспособьте Градиент, таким образом, более темный цвет у основания эмблемы. С эмблемой, все еще отобранной, пойдите Объект> Путь> Погашение. В диалоге Погашения измените Погашение на 3 px (это может измениться в зависимости от измерений Вашей иллюстрации), и выберите Вокруг из выпадающего меню Соединений. Заполните форму погашения линейным градиентом с первой Цветной белой Остановкой и второй Цветной Остановкой темный компьютерный цвет. Приспособьте градиент, таким образом, более темная часть градиента наверху погашения.   Шаг 28 Теперь все, что оставляют сделать, является прессой символ видимости в группе слоев для слоя Шаблона, и Вы сделаны!  Заключительное Изображение Снова заключительная иллюстрация характера. 
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |