| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Уроки Adobe Illustrato: Как Создать Красочный Стиль Ретро Плакат.25.01.2012 12:03
Irina
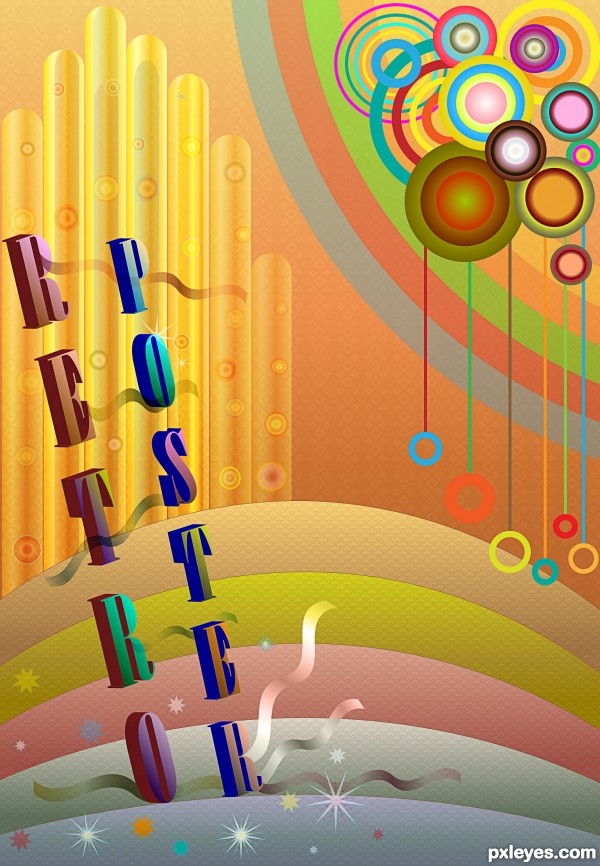
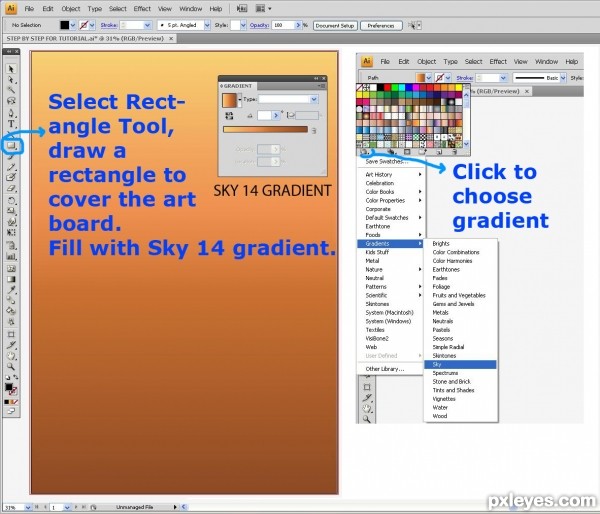
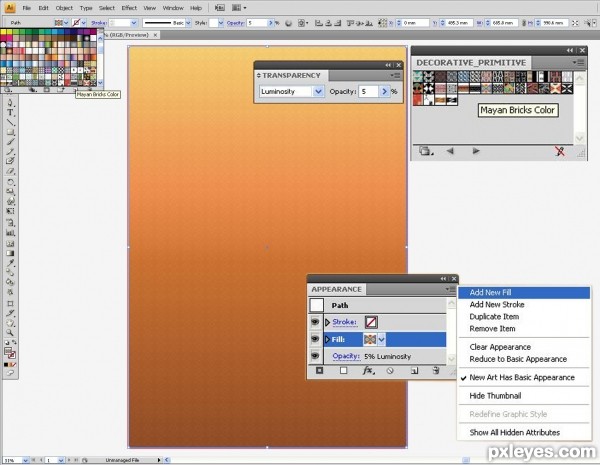
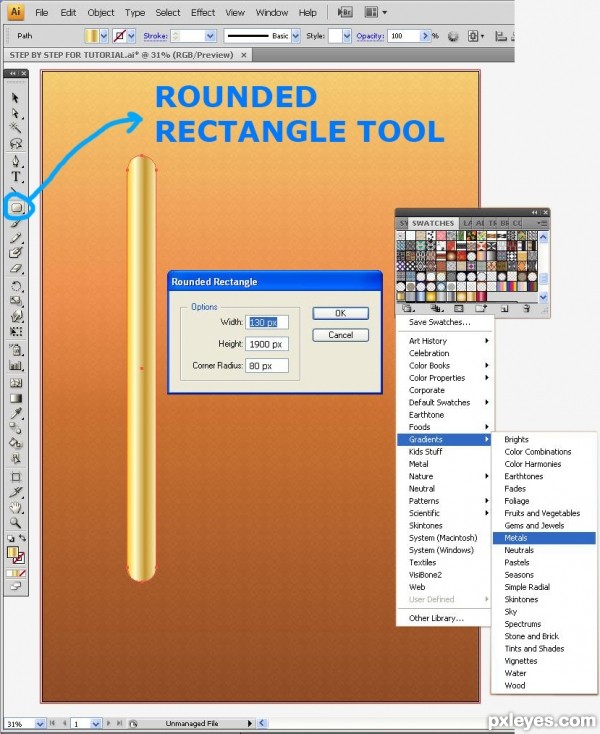
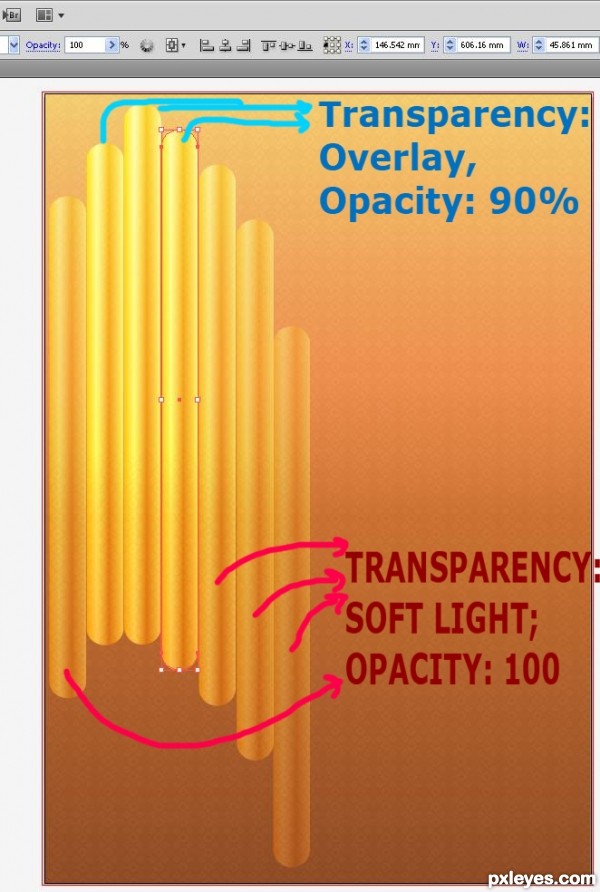
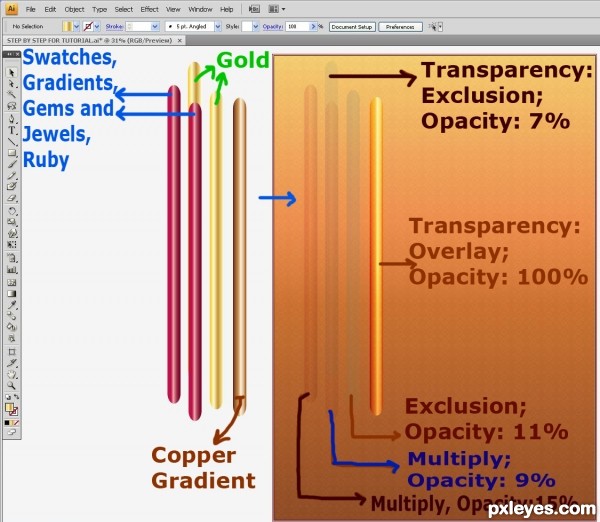
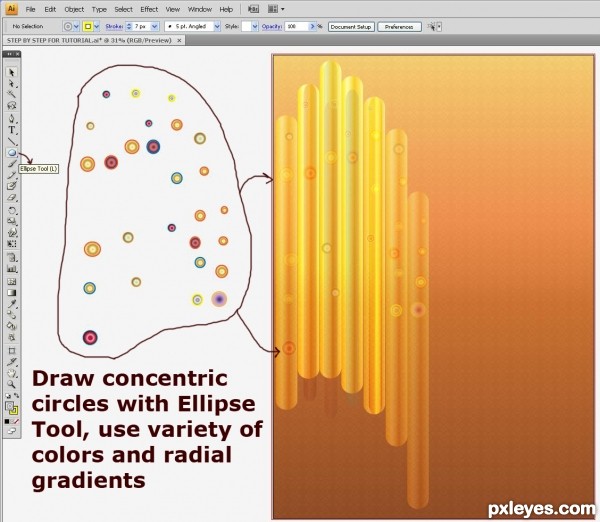
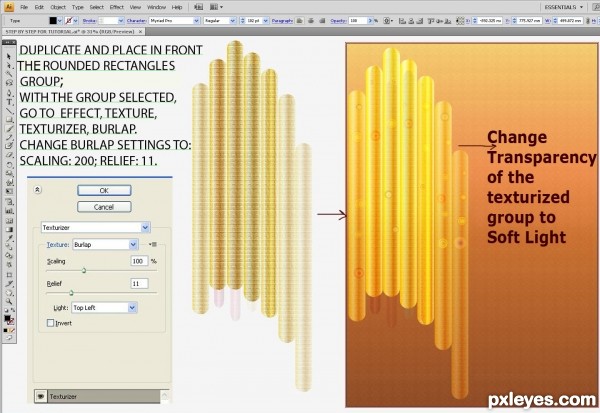
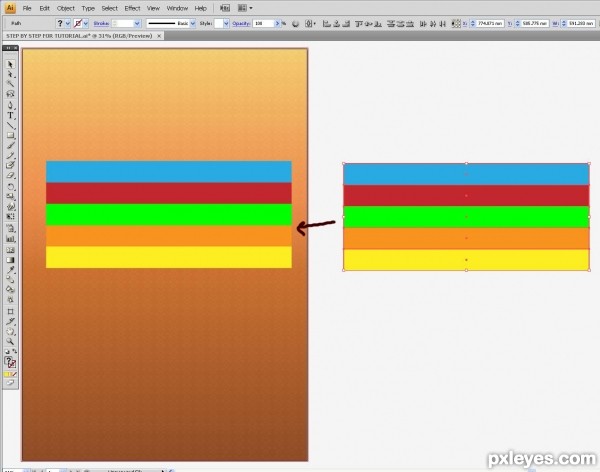
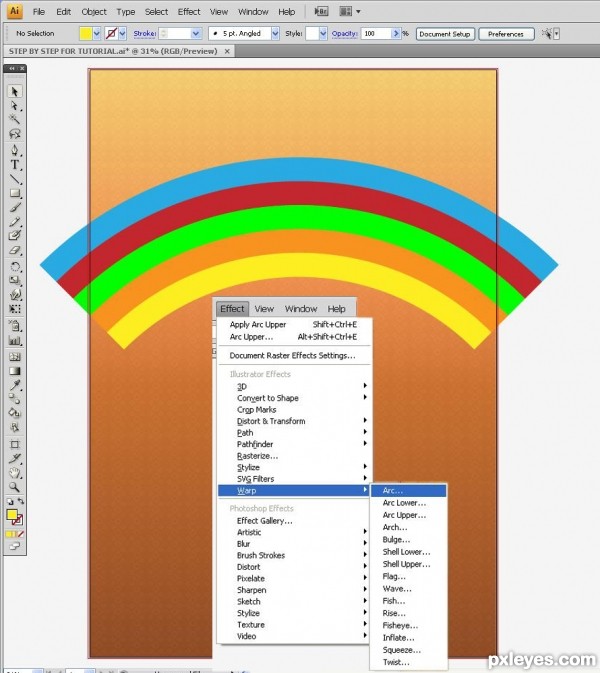
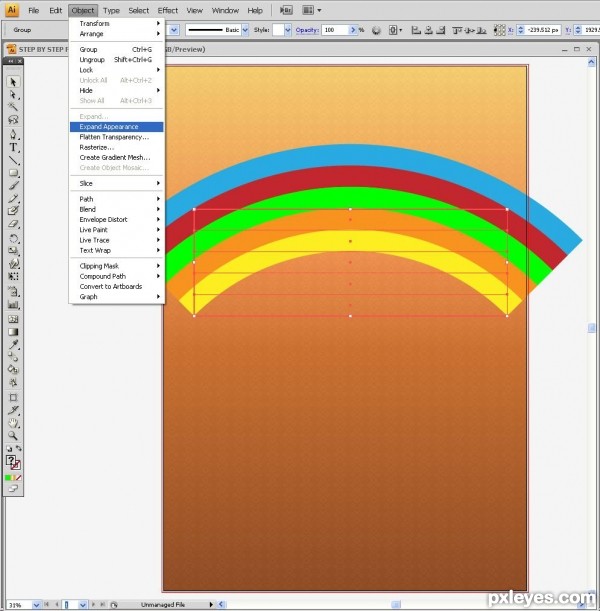
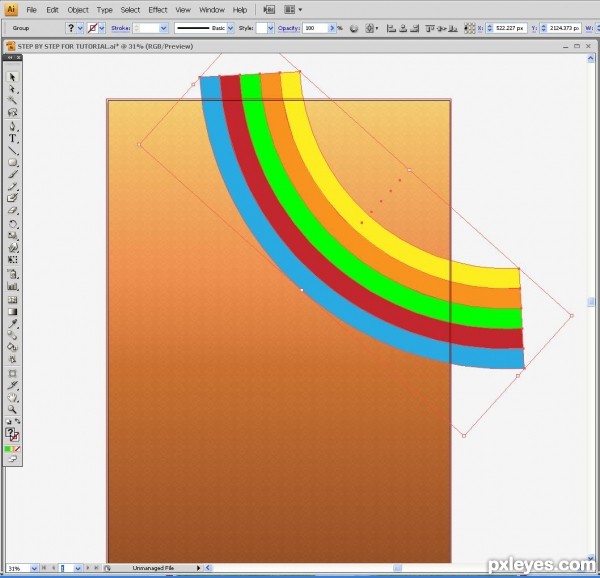
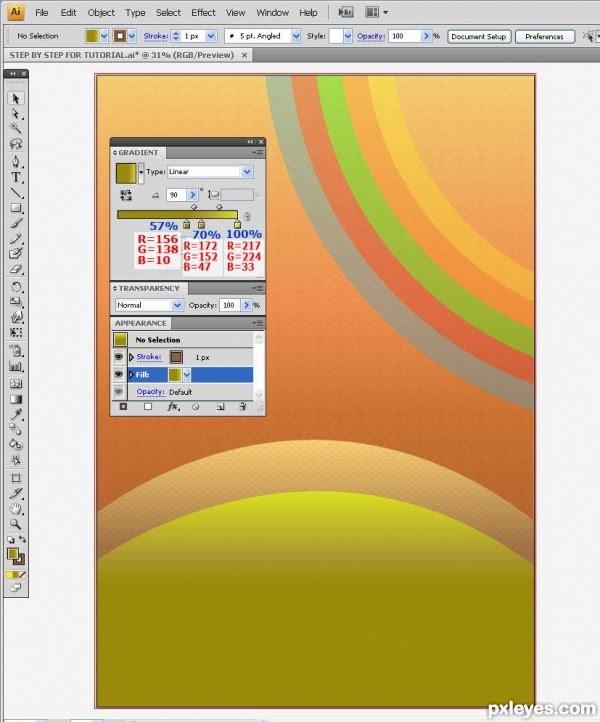
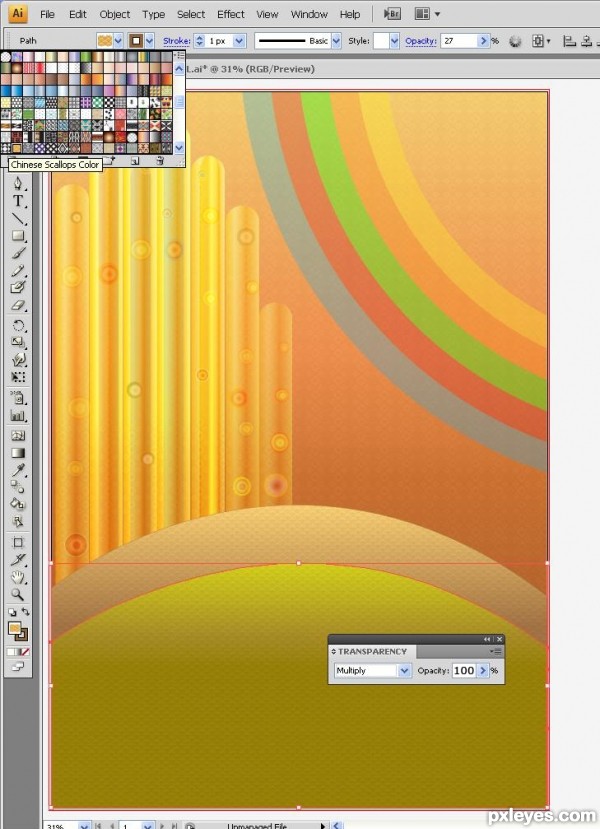
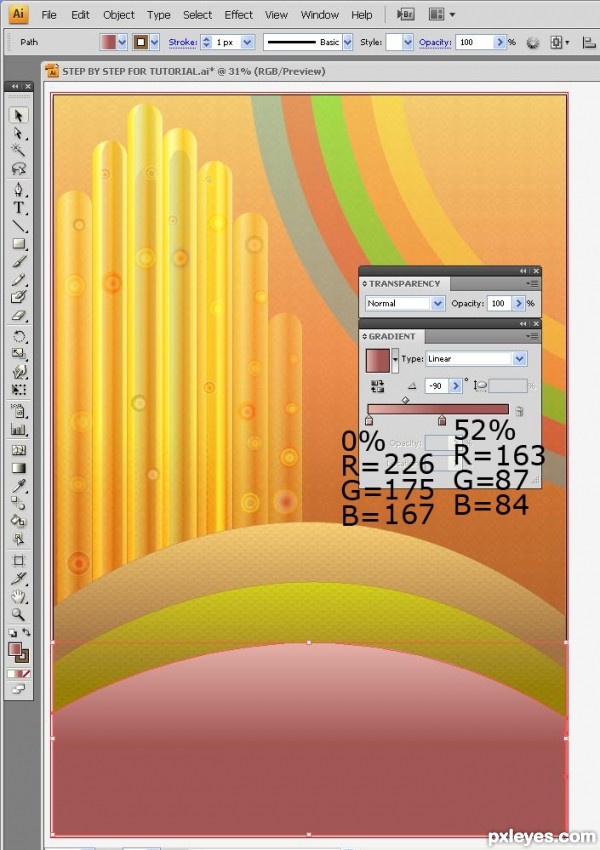
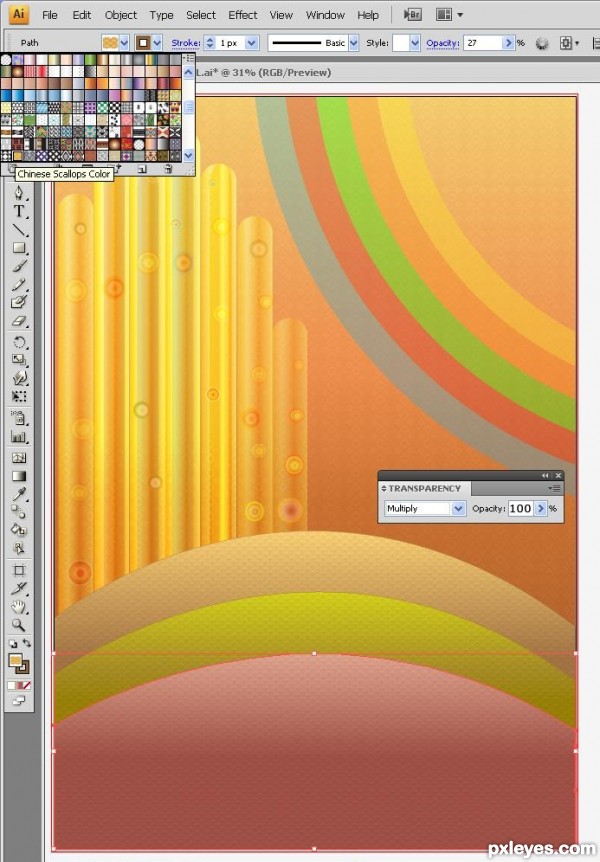
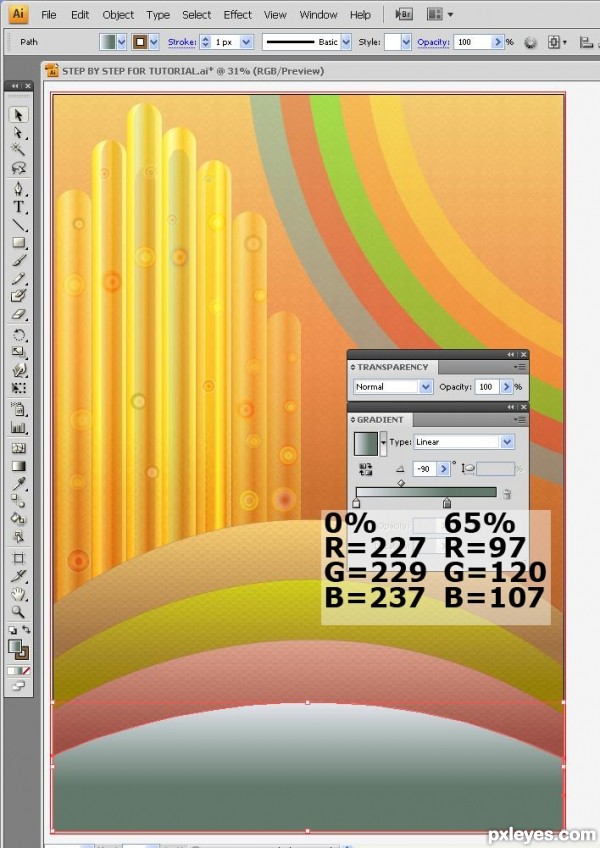
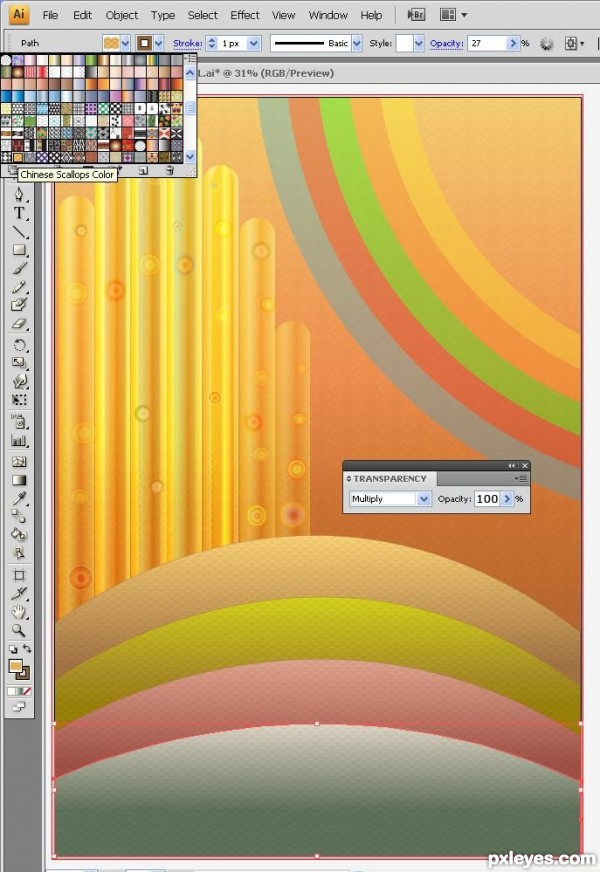
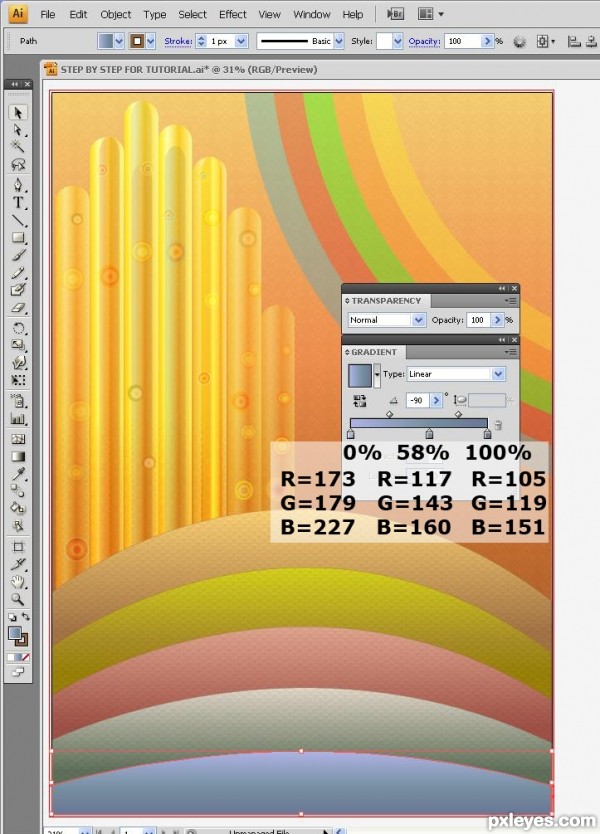
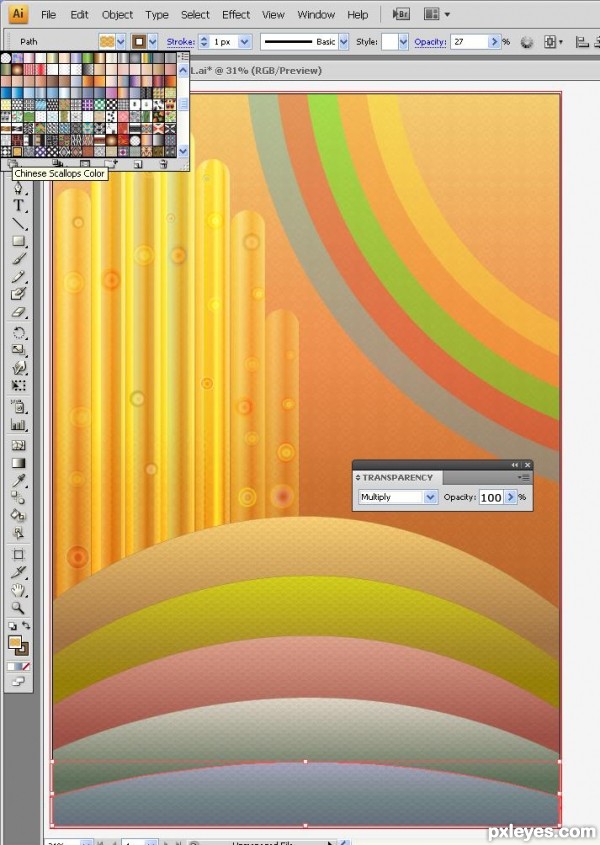
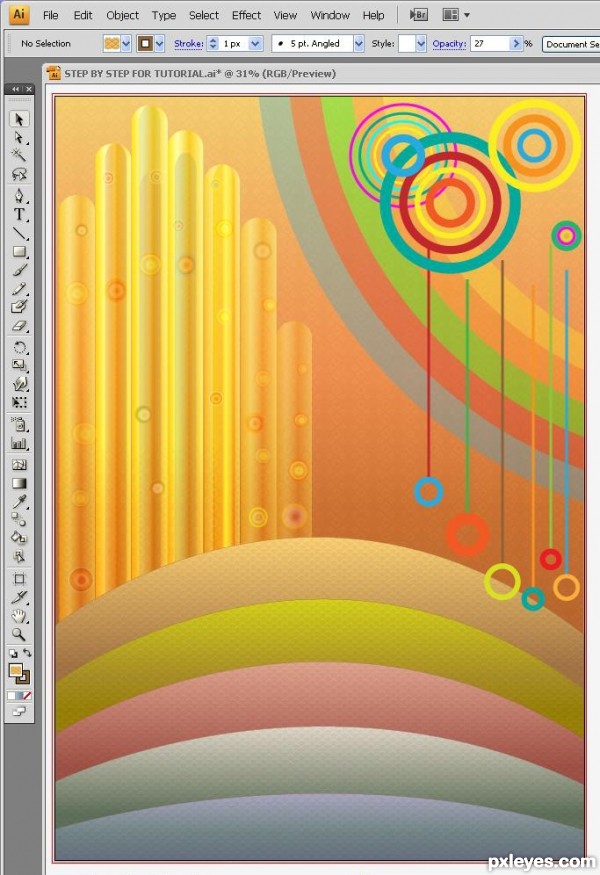
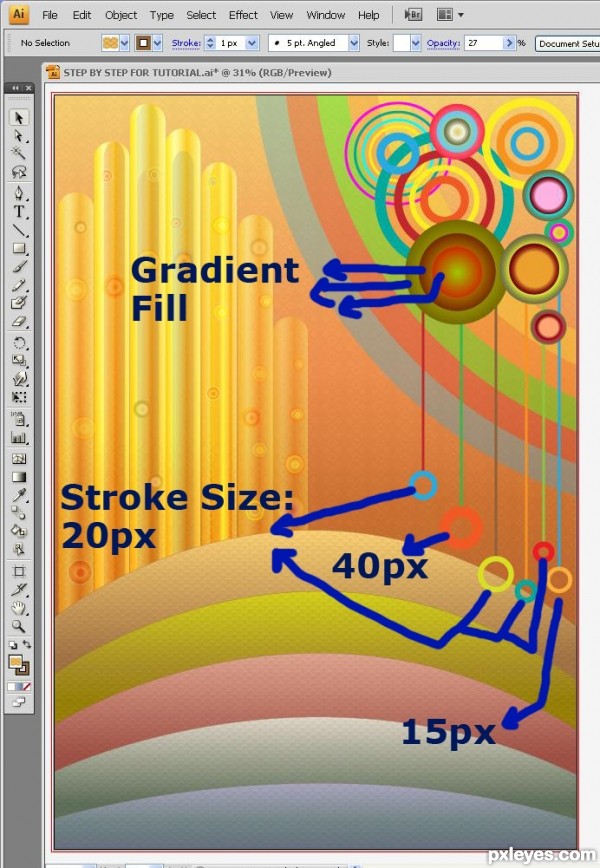
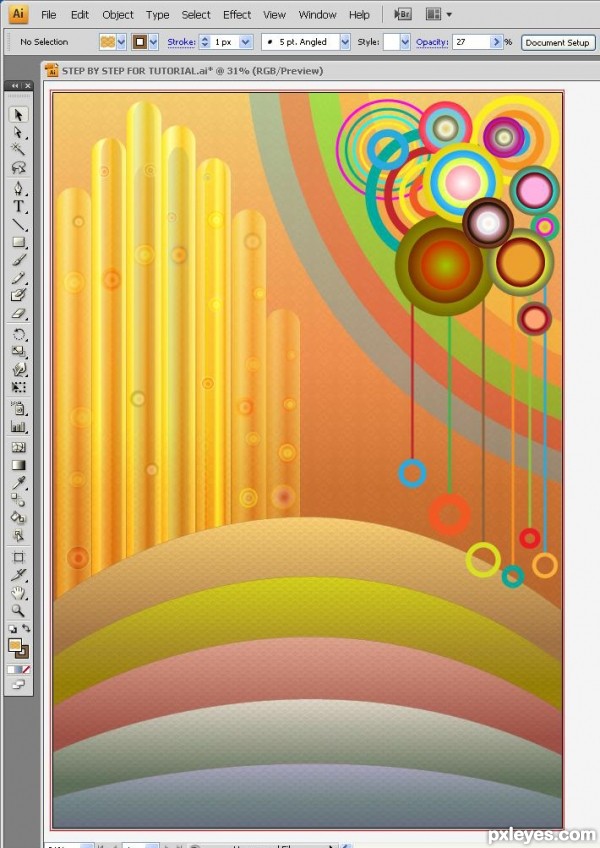
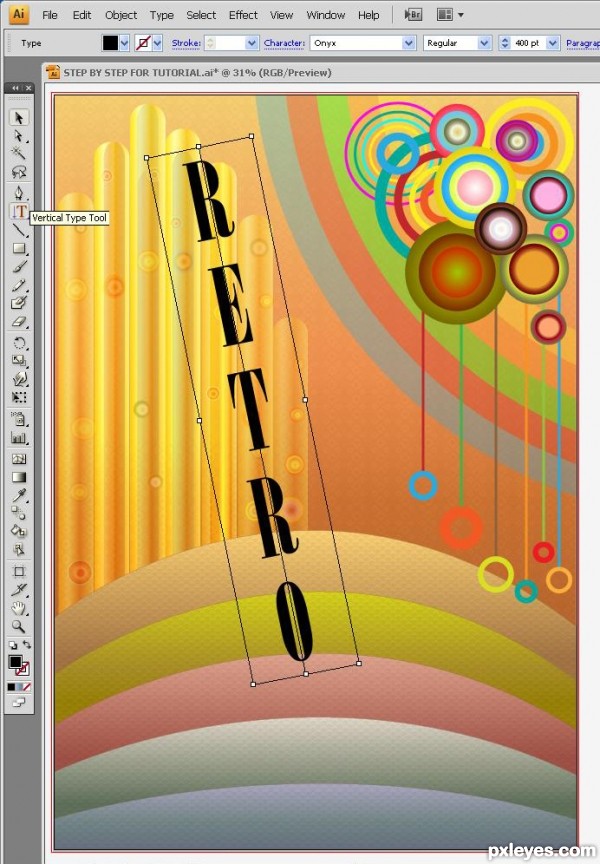
Все CS версии Adobe Illustrator применимы  Шаг 1 Создать новый .ai документ 3000px высота и 2000px ширина. Если вы хотите распечатать получившееся изображение, установите разрешение до 300 dpi и цветовой режим CMYK. Я буду использовать 72 dpi, RGB цветной режим. Во-первых, мы собираемся сделать фон.  Шаг 2 Теперь мы собираемся добавить прекрасный экзотический узор на второй план. В то время как Фоновый прямоугольник выбран, перейдите на внешний Вид панели (Окна, внешний Вид), нажмите на маленькую черную стрелку в верхней правой части панели, чтобы вызвать "летать" из меню. Выберите Add New Fill. Теперь перейдите в Библиотеки Образцов меню, выберите Шаблоны, Декоративные, Декоративные Примитивные и выбрать Майя - Цвет кирпича.  Шаг 3 Выберите Инструмент "Прямоугольник с закругленными". Ширина - опция insert 130px, изменения Высоты - 1900px и установите Радиус Угла в 80px.  Шаг 4 На этом шаге мы будем дублировать ранее созданные с закругленными углами. Выберите его с помощью Инструментов выделения, удерживая клавишу Alt, и двигаться в сторону rounded Rectangle, чтобы дублировать его. Повторите это действие еще пять раз. Когда будете готовы, попробуйте организовать свои скругленные прямоугольники, как на моем скриншоте. Играть с Прозрачностью и Непрозрачностью. Для трех прямоугольников со скругленными я изменил Прозрачность Наложения и снижение Непрозрачность до 90%. В других четырех прямоугольников с Мягким Светом прозрачности вариант, Непрозрачность: 100%.  Шаг 5 Добавьте пять тонких скругленных прямоугольников на ваш дизайн. Заполните два прямоугольника в центре, сделайте металлические заливки.  Шаг 6 Возьмите Ellipse Tool и нарисуйте небольшие концентрические окружности, разместите случайно, перед скругленными прямоугольниками. Заполните каждый круг разным цветом или градиентом по вашему выбору. Когда будут готовы, выберите все круги Выбором Инструмента, нажмите Ctrl+G, чтобы сгруппировать их затем перейдите к Прозрачности панели для изменения группы, режим наложения на Overlay и уменьшите Непрозрачность до 50-60%.  Шаг 7 Выберите группу Скругленные Прямоугольники, созданную на Шаге 5. Дублируйте их (Ctrl+C) и Вставить вперед (Ctrl+F). Держать дублированной группы, выбрать и перейти к Текстуре, Текстуризатору. Когда Текстуризатор появился в диалоговом окне, выберите Мешковину, установите опцию Масштабирования до 100%, Рельеф до 11 и оставьте Свет в Верхнем Левом углу. Нажмите OK, чтобы применить эффект. перейдите к Прозрачности панели и измените режим наложения - на Мягкий Свет. В настоящее время группа скругленные прямоугольники выглядит лучше с этой тонкой текстурой.  Шаг 8 Инструментом "Прямоугольник"и нарисуйте пять прямоугольников. Я решил покрасить их в синий, красный, зеленый, оранжевый и желтый. Выберите их все и сгрупперуйте.  Шаг 9 В то время, как группа цветные прямоугольники выбрана, перейдите в Силу меню, выберите Деформацию, Дуги, и когда Дуги Warp появится в диалоговом окне, просто нажмите на кнопку OK (нет необходимости изменять настройки, если вы предпочитаете более согнутую радугу).  Шаг 10 Перейдите к Объекту, Расширить внешний Вид. Таким образом, вы сможете изменить ваш облик в дальнейших шагах.  Шаг 11 Схватить Selection Tool и поверните радугу так же, как вы видите на моем скриншоте.  Шаг 12 Перед радугой, нарисуйте прямоугольник. Поработайте -прозрачностью. Берите этот новый прямоугольник и форму радуги, и удерживая Shift, нажмите правую кнопку мыши и выберите Make Обтравочную Маску. Теперь вы видите, что радуга идеально подходит для вашего дизайна.  Шаг 13 На следующем скриншоте вы видите результат после того, как я применил Обтравочную Маску. Затем перейдите к Прозрачности панели и уменьшите Непрозрачность до 32-35%.  Шаг 14 Возьмите Инструмент Pen tool и нарисуйте форму холма, как показано на следующем рисунке. Заполните его с Линейным градиентом, Угол: - 90 градусов, позиции двух образцов градиенты при 0% и 40% и используйте эти цвета: 1 градиента swatch (положение 0%)цвет: R=255, G=223, B=139;  Шаг 15 Сохранить выбранные форму холма, которую вы создали на предыдущем шаге. Перейти на Вид"("Окно, внешний Вид), нажмите на маленькую черную стрелку в верхнем правом углу панели, и выберите Add New Fill. Перейдити к палитре "Образцы"("Окно", "Образцы"), выберите Шаблоны, Декоративные, Декоративные Украшения, Китайский Гребешки Цветные. Заполните и перейдите к панели Прозрачности, измените режим наложения для размножения.  Шаг 16 Возьмите Инструмент Pen tool и нарисуйте форму холма снова. Заполните его с Линейным градиентом, Угол обзора: 90 градусов, позиция трех образцы градиентов на 57%, 70% и 100% и использовать эти цвета: 1 градиента swatch (положение 57%)цвет: R=156, G=138, B=10;  Шаг 17 Держите в выбраную форму второго холма, которую вы создали на предыдущем шаге. Перейдите в Вид панели, щелкните на маленькую черную стрелку и выберите пункт Add New Fill. В палитры выберите снова Модели, Декоративные, Декоративные Украшения, Китайский Гребешки Цвет (как в пункте 15). В панели Прозрачности измените режим наложения шаблона для размножения.  Шаг 18 Схватить снова Pen Tool и нарисуйте холм опять или просто дублирует предыдущий используя Selection Tool. Заполните новые мелкие холма линейным градиентом, минус 90 градусов, позиции двух образцы градиентов при 0%и 52% , соответственно и используйте эти цвета: 1 градиента swatch (положение 0%)цвет: R=226, G=175, B=167;  Шаг 19 Сохранить выбранные ранее созданные холмы. Перейдите на внешний Вид панели и нажмите на маленькие черные стрелки, чтобы выбрать Add New Fill. В Образцов выбирать еще раз, Модели, Декоративные, Декоративные Украшения, Китайский Гребешки Цветные. В Прозрачности панели, измените режим наложения шаблона для размножения.  Шаг 20 С Помощью Инструмента"Перо" добавьте четвертый холм. Заполните его меньше, чем в предыдущих холме с линейным градиентом, минус 90 градусов, поставите два градиента в 0%, и 65% и соответственно используйте эти цвета: 1 градиента swatch (положение 0%)цвет: R=227, G=229, B=237;  Шаг 21 Далее применяются те же Китайские морские Гребешки с цветным узором.  Шаг 22 Используя Инструмент Pen tool снова создать последний и самый маленький холм. Заполните его Линейным градиентом - 90 градусов, позиция трех образцов градиенты на 0%, 58% и 100% и соответственно используйте эти цвета: 1 градиента swatch (положение 0%)цвет: R=173, G=179, B=227;  Шаг 23 Снова - Новая Заливка (Appearance), выбрать те же Китайские морские Гребешки с цветным узором из моделей образцов и изменить их Прозрачность, чтобы размножить.  Шаг 24 На этом этапе мы будем использовать Инструмент Линия и Ellipse Tool (только Цвет Обводки) , чтобы больше украсить на верхней правой стороне наше изображение.  Шаг 25 Теперь взять Ellipse Tool и нарисуем круги (удерживая клавишу Shift). На первом круге добавим сделанные ранее вертикальные линии. Использовать Цвет Обводки только с клавиатуры (Цвет Заливки).  Шаг 26 Продолжим вашу работу с ellipse tool и добавим больше кругов разного цвета заливки и градиентов.  Шаг 27 Принять Вертикальное Type Tool (от Типа Инструмента выпадающем меню). В панели Параметров выберите Оникс Шрифта, Регулярного Стиля, в 400 пунктов Размер Шрифта. Введите слово РЕТРО с заглавными буквами, затем возьмите Инструмент Выбора и поверните текст слегка влево, так как вы видите на скриншоте.  Шаг 28 Еще раз выберите Вертикального Типа Инструмент с тем же Оникс шрифтом, но на этот раз изменить размер шрифта в 320pt и введите слово Плакат. Когда будет готово, то выберите слово и вращайте ее влево.  Шаг 29 Выберите с помощью Инструмента Выбора слово Ретро и меняйте свой цвет на красный, затем выберите пункт Плакат и меняйте свой цвет на синий.  Шаг 30 Выберите оба слова Ретро и Плакат, нажмите Ctrl+G, чтобы положить их в одну группу. Теперь мы собираемся добавить объем. Затем перейдите к Эффекту 3d, Прессовать и Конические, Задать Вращение Вокруг Оси X: минус 6 градусов, Указать Поворот Вокруг Оси Y: минус 33 градусов, Указать Поворот Вокруг Оси Z: 5 градусов, оставьте парамент Зрения в 0 градусов, Выдавливать Глубину: 77pt.нажмите OK, чтобы применить настройки.  Шаг 31 Посмотрите на следующий скриншот. Если вы выполнили Шаги, 27-30 соответствующим образом, ваш результат должен походить на мое изображение.  Шаг 32 Этот шаг является необязательным. Если вы хотите, чтобы ваш текст более красочно, просто захватить Direct Selection Tool, выберите каждую букву отдельно, и добавляйте градиент. Как вы можете видеть на скриншоте, я применил разный градиент на каждый шрифт.  Шаг 33 На следующем рисунке я показал пример, как можно изменить цвет букв. Выберите букву R с Direct Selection Tool и залейте ее от розового до коричневого цвета градиентом (не обязательно использовать мои цвета"). Повторите это действие со всеми остальными буквами.  Шаг 34 Создайте несколько лент, чтобы добавить дополнительные элементы декора для вашего дизайна.  Шаг 35 На этом этапе ваша задача заключается в двух экземплярах и договориться с лентами вокруг букв. Играть с Непрозрачностью и Прозрачностью.  Шаг 36 Возьмите Инструмент"Звезда", нажмите один раз и введите следующие параметры:  Шаг 37 Это итоговое изображение.  Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
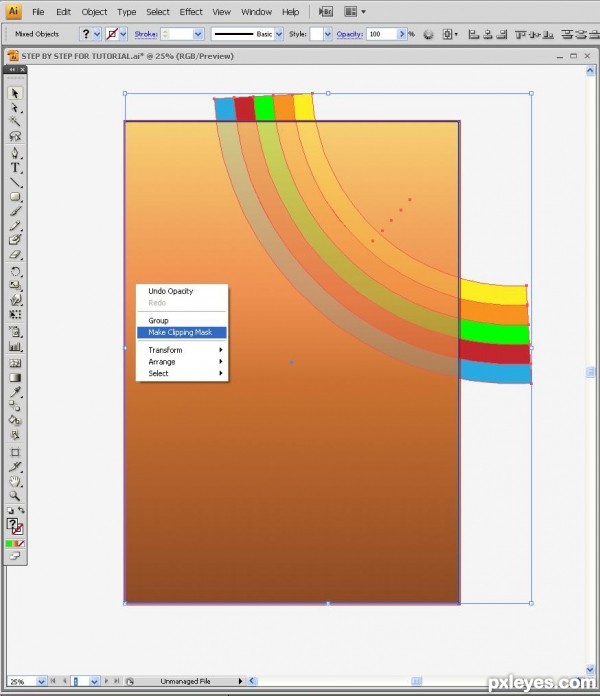
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
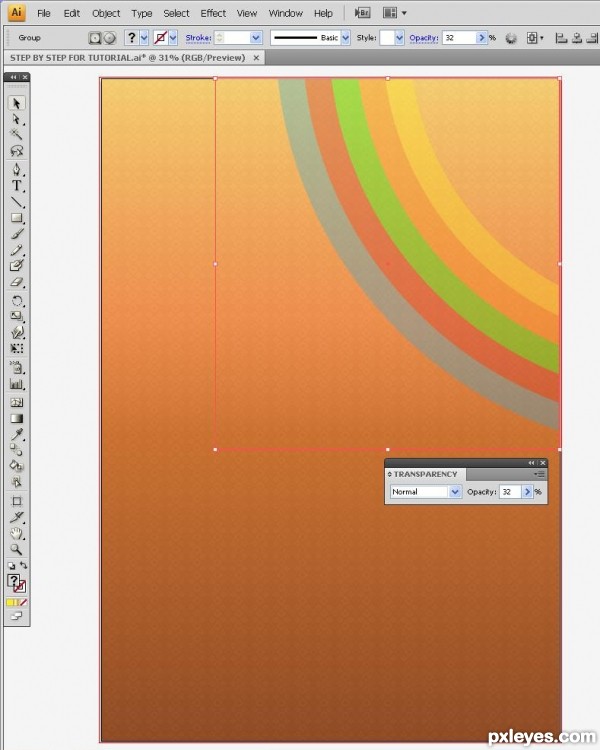
|
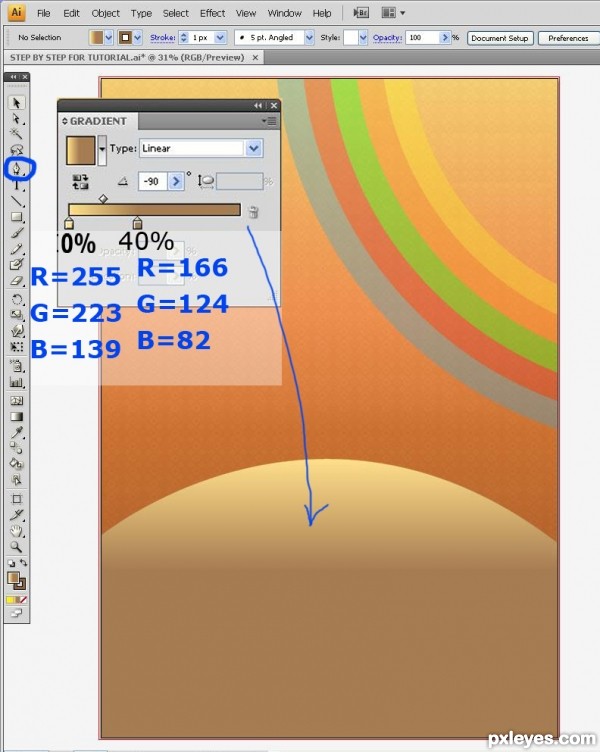
|
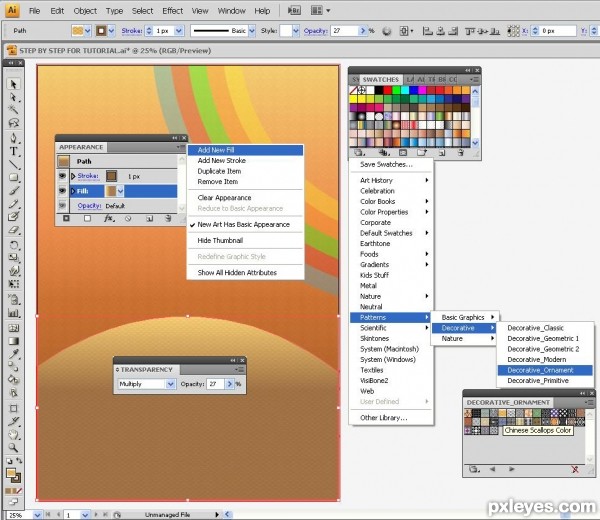
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
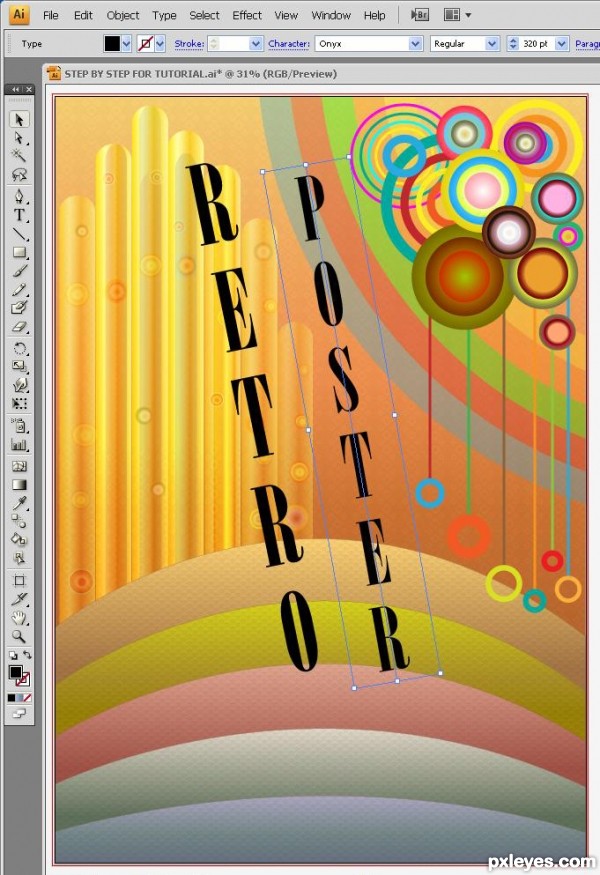
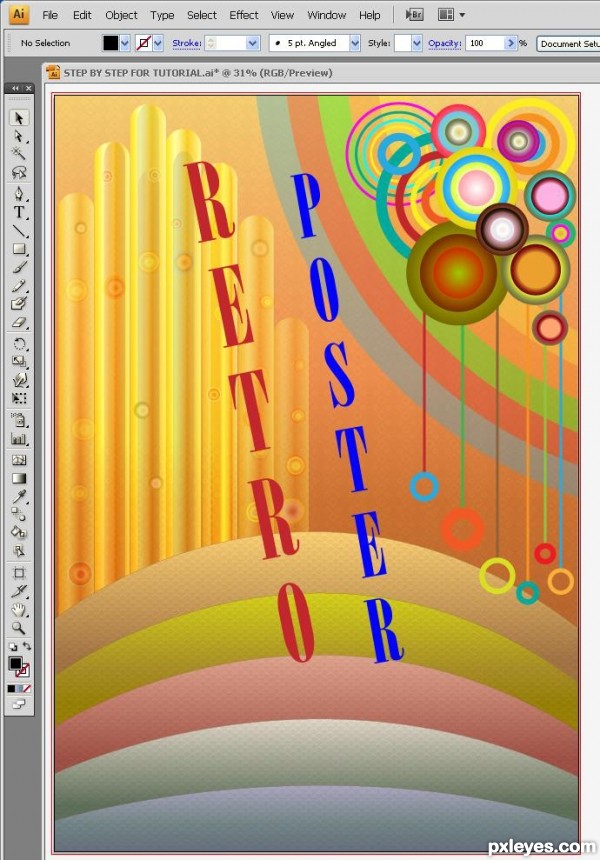
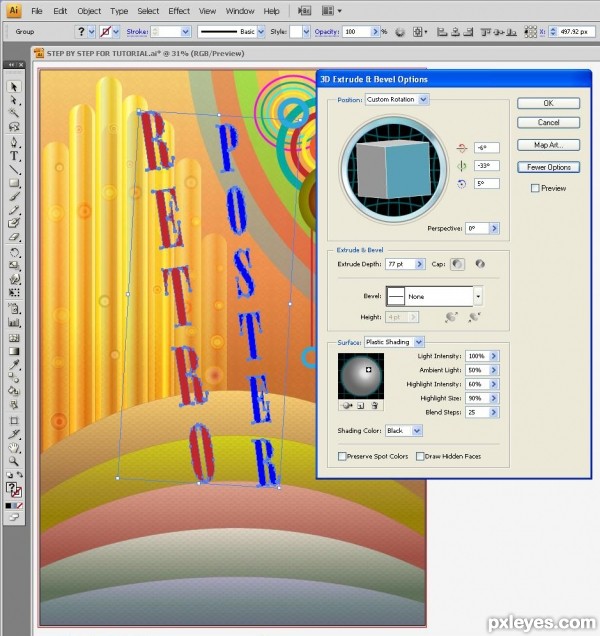
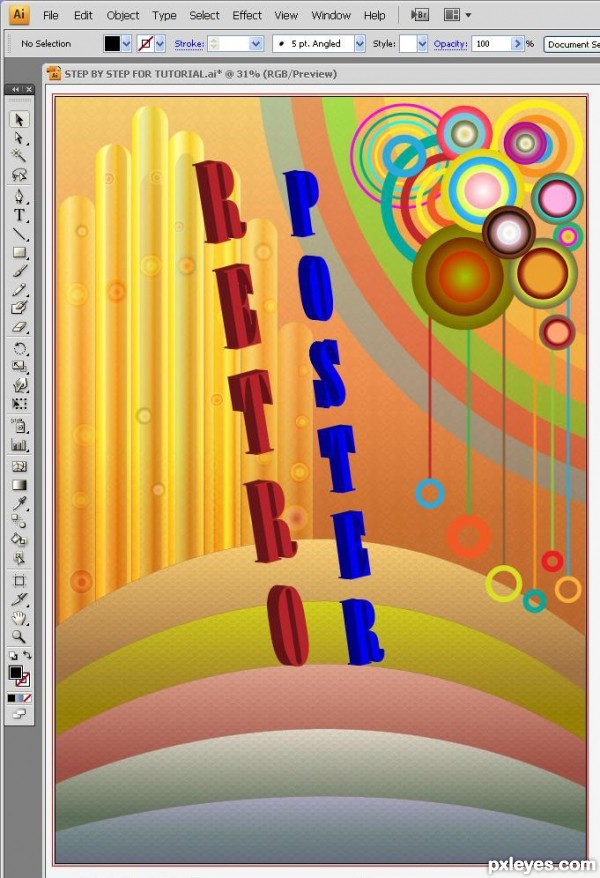
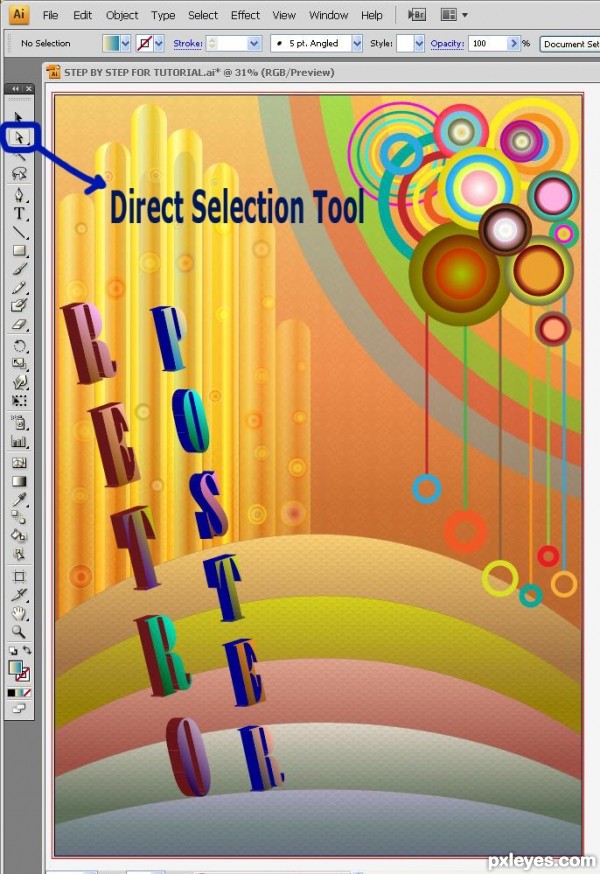
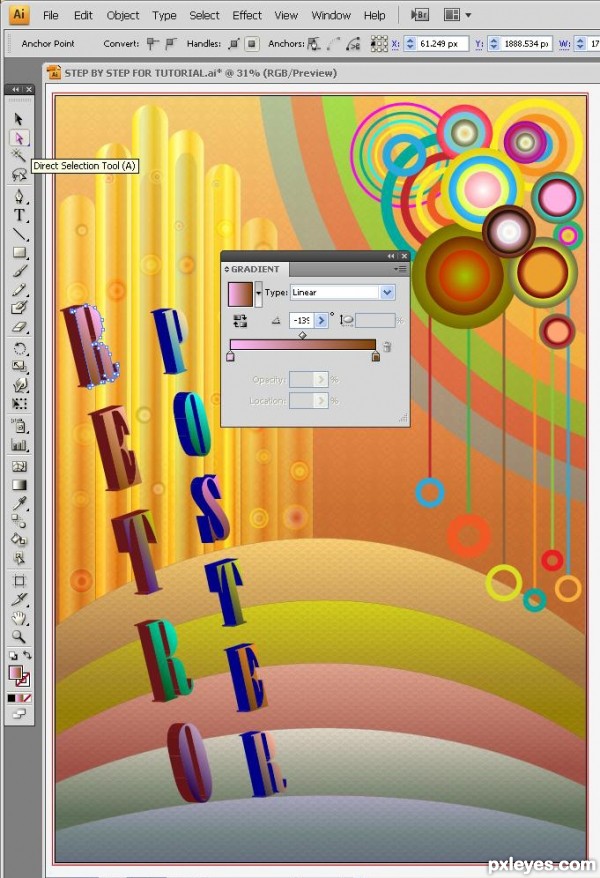
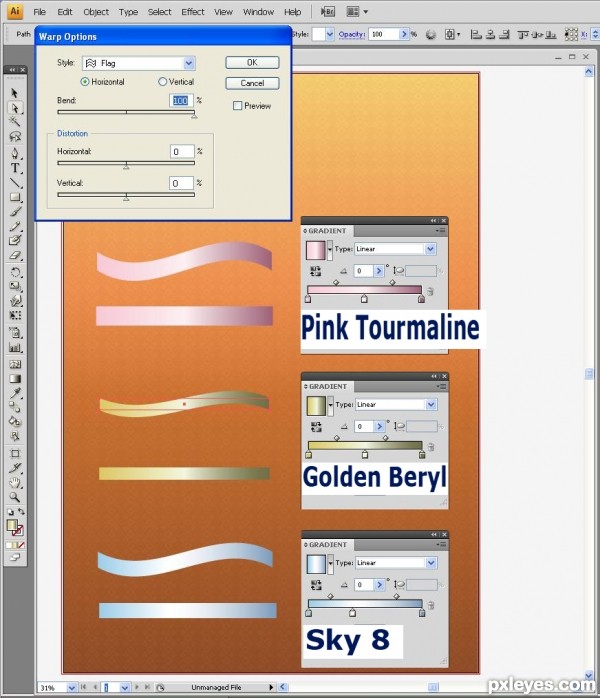
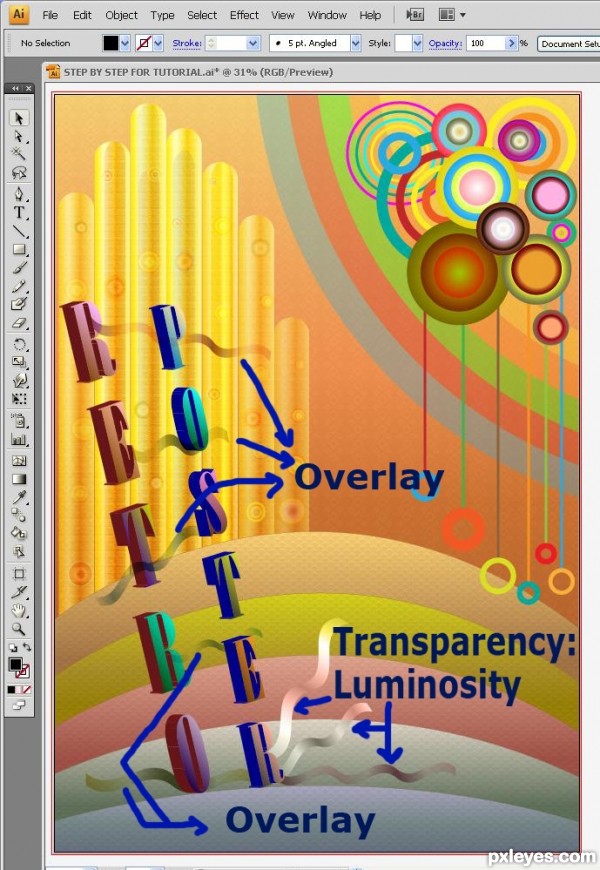
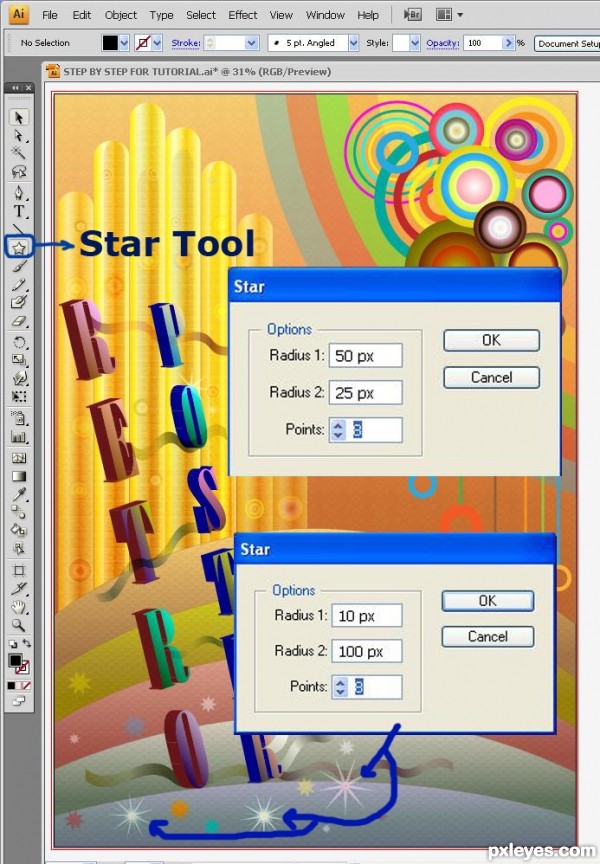
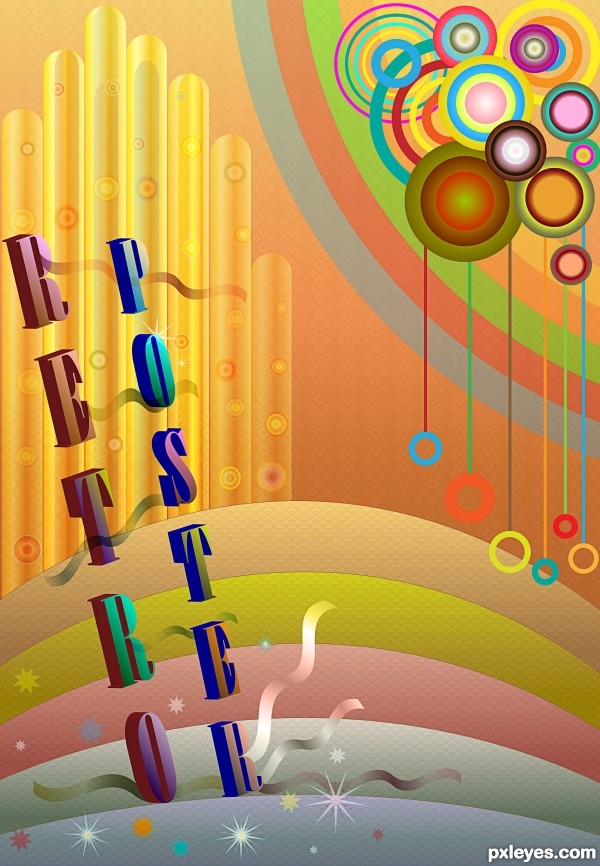
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |