webvim
Фавикон - значок сайта 16×16 пикселей в формате "ico". Он отображается в качестве картинки рядом с закладкой, во вкладках и в выдаче поисковых систем.

ЗАЧЕМ НУЖЕН ФАВИКОН?
Многие не придают значительной роли фавикону, а зря! Сделать фавиконне составит большого труда, однако, он дает следующие преимущества:
- Сайт, который имеет фавикон, вызывает больше доверия. Вспомните себя, на какие ссылки в поисковой выдаче вы чаще кликаете: которые имеют фавикон или нет?
- Фавикон придает сайту индивидуальный и законченный вид
- Яркий фавикон привлекает внимание и откладывается в памяти
КАКИМ ДОЛЖЕН БЫТЬ ФАВИКОН?

Фавикон - это не, просто, очередная картинка, это "лицо" вашего сайта в уменьшенном виде. Советую уделить время на обдумывание этой мелкой, но, весьма, значительной детали.
- Фавикон должен ассоциироваться с вашим сайтом
- Выполнен должен быть в одном стиле с сайтом
- Должен отличаться простотой. Разместить картину на площади 16×16 пикселей довольно сложно
КАК СДЕЛАТЬ ФАВИКОН?
Я опробовал 2 способа создания иконки фавикона:
- С помощью сервиса favicon.cc
- Вручную нарисовать в редакторе
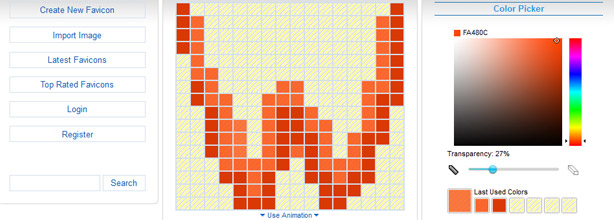
Сервис favicon.cc

Нам дано уже готовое поле 16×16 пикселей. Рисуем нашу иконку, буквально, по пикселю. Есть возможность менять цвет, прозрачность. Результат нашего художества сразу же отображается в закладке рядом с названием сайта в реальном размере.
Рисуем вручную в Photoshop
Повозившись с сервисом favicon.cc желаемого результата я не достиг, поэтому решил рисовать вручную в Photoshop. Советую создать документ не 16×16 пикселей, а больше, например, 100×100 пикселей. Так будет удобней работать с нашим будущим фавиконом. Когда фавикон нарисован - уменьшаем размер изображения до 16×16 пикселей (Для этого заходим "Изображение" -> "Размер изображения" и выставляем нужные размеры) и сохраняем в формате jpg или png (Сохраняем в максимальном качестве).
Переходим на сервис генерации favicon. Я использовал favicon-generator.org. Можно еще здесь favicon.co.uk. Сохраняем полученный результат.
УСТАНОВКА ФАВИКОНА НА БЛОГ WORDPRESS
Чтобы наш фавикон появился на сайте выполняем следующие действия:
- Загружаем полученную иконку в корень папки с WordPress
- Открываем файл header.php и добавляем следующий код (Вместо site-url - адрес вашего сайта)
| 1 |
<link rel="icon" fb_type=image fb_closeonclick=true fb_title='Открыть в полный размер' href="http://site-url/favicon.png" type="image/x-icon"> |
Прежде чем фавикон появится в закладке рядом с названием сайта может пройти время. У меня он стал отображаться через дня 3. В админке до сих пор отображается старый вариант, хотя прошло уже два месяца. Запасайтесь небольшим терпением, и, вскоре, вы увидите фавикон своего сайта.
Ссылки по теме
