| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Создаем адаптивную навигацию на сайте02.10.2012 16:27
grokru
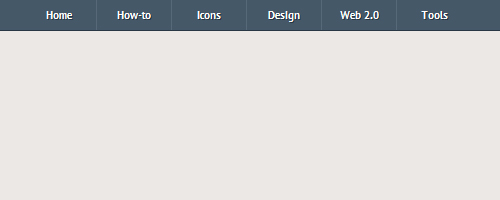
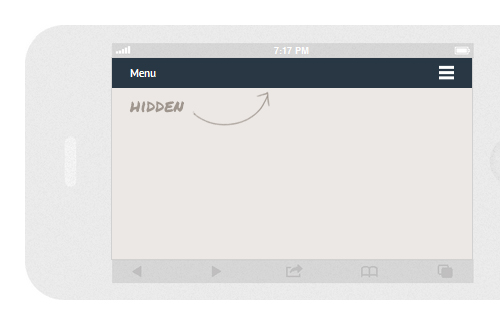
Одна из самых непростых задач в верстке адаптивного сайта - это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. HTMLПрежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве: Затем добавляем пункты меню в виде обычного списка: В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах. CSSОсновные CSS-стили: Пункты меню должны следовать друг за другом, используем float: Используем clearfix-хак: Каждый пункт меню шириной 100 пикселей: Дополнительный пункт на больших экранах должен быть скрыт: Сейчас меню корректно отображается только на большом экране:  Media QueriesCSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).  В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:  При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:  При разрешении менее 320 пикселей меню должно отображаться в один столбец: Отображение навигацииПри помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких: Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана. Демо Скачать исходники Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |