| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Рисуем смартфон в Фотошоп16.09.2014 12:56
photoshop-master.ru
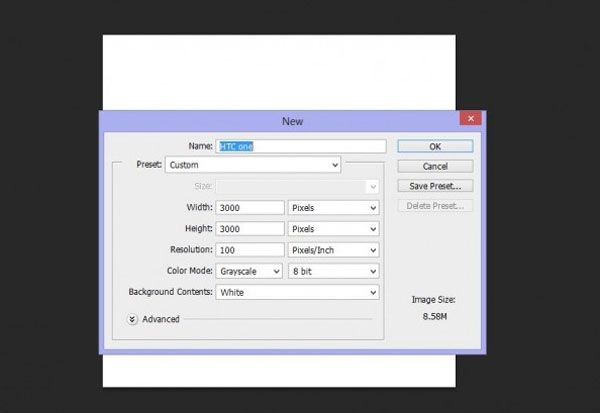
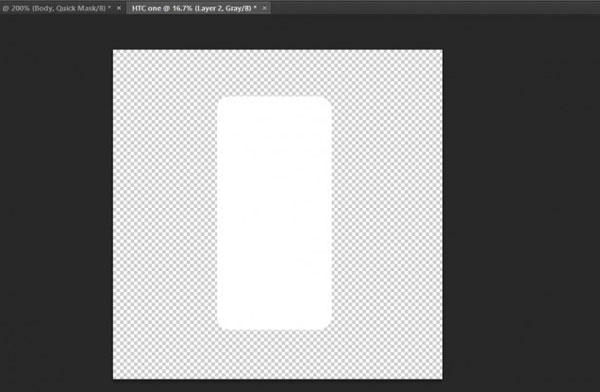
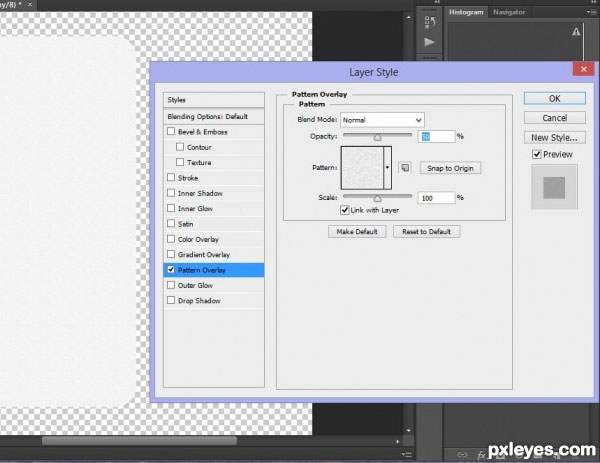
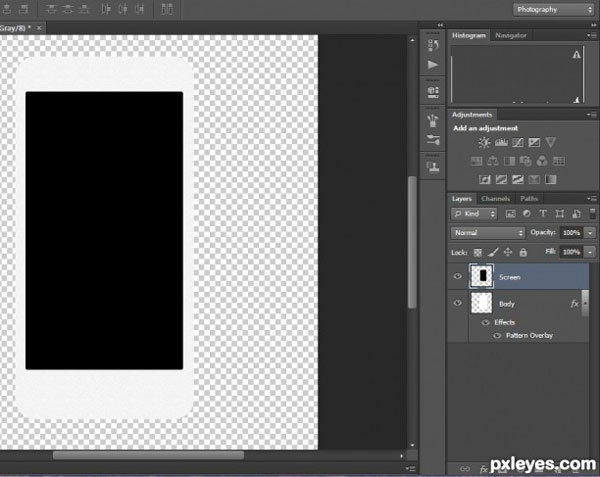
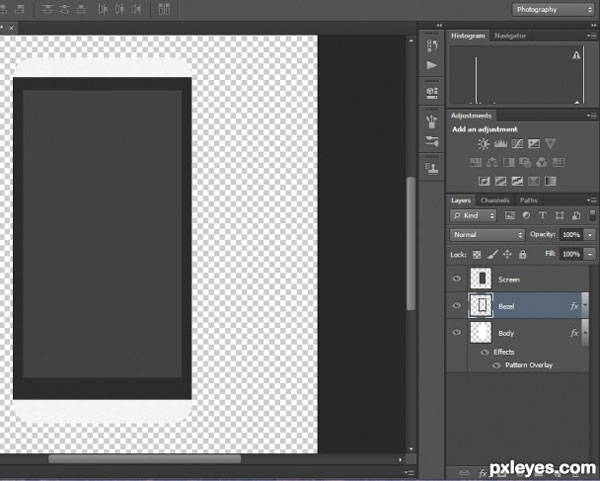
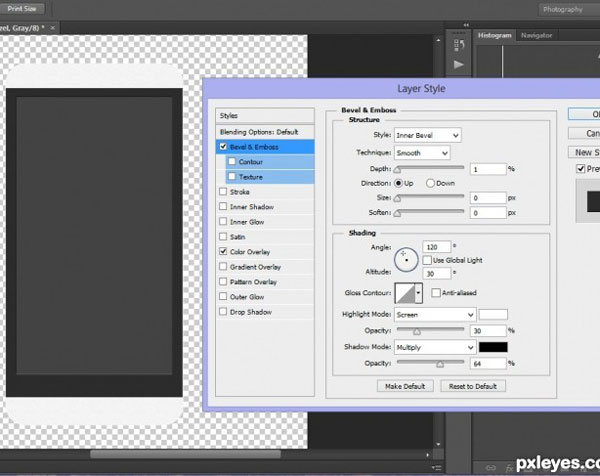
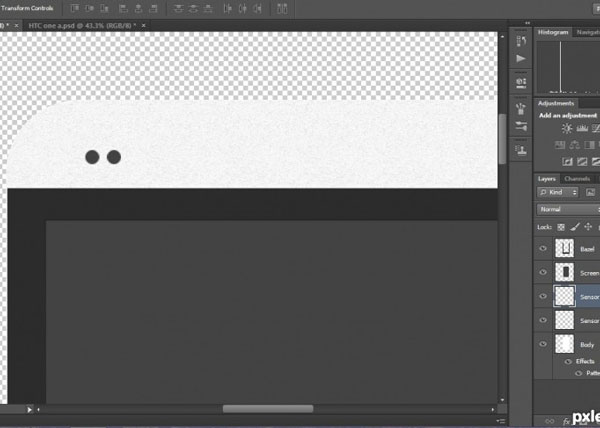
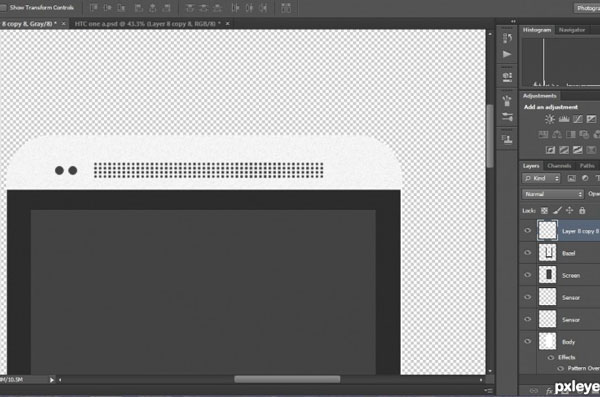
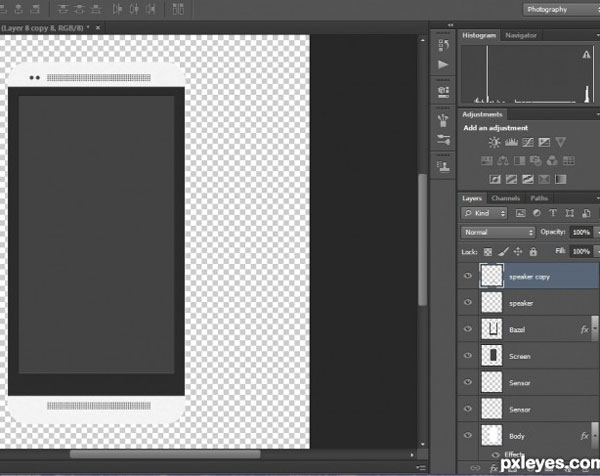
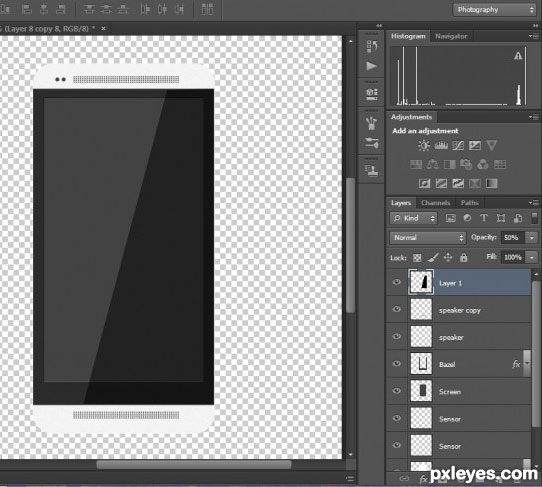
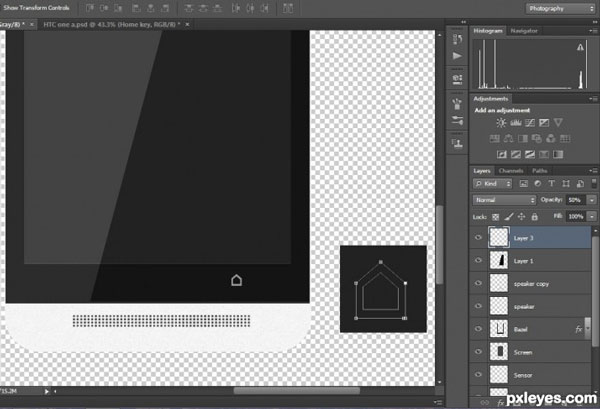
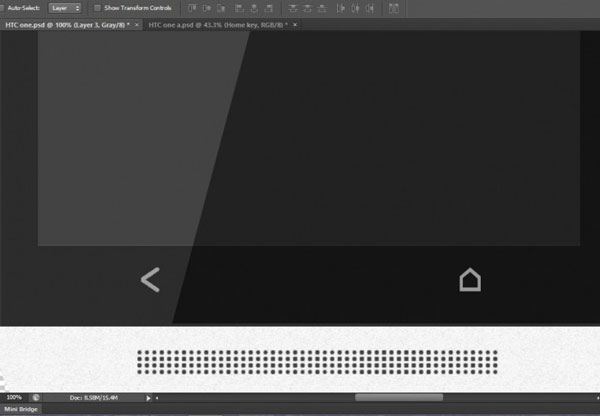
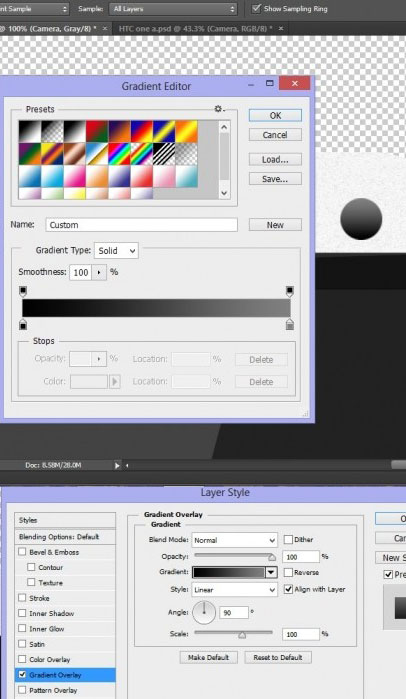
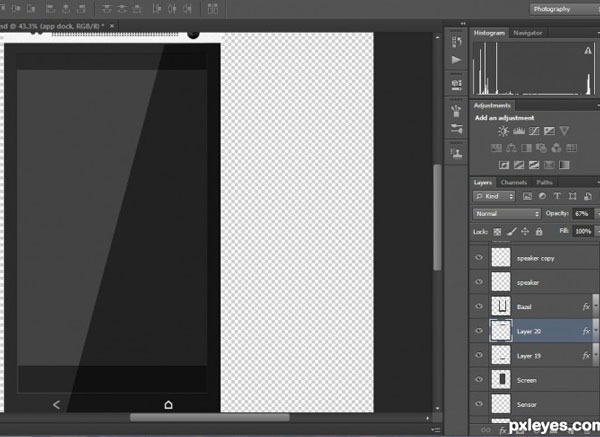
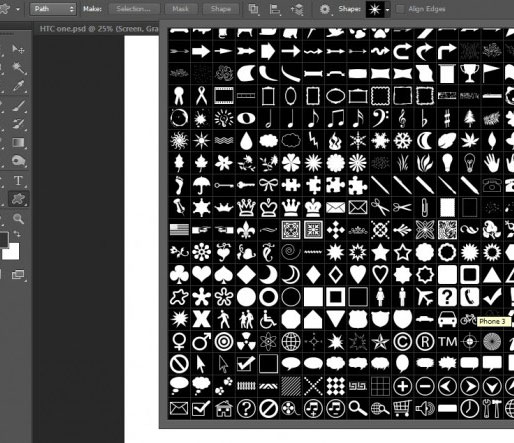
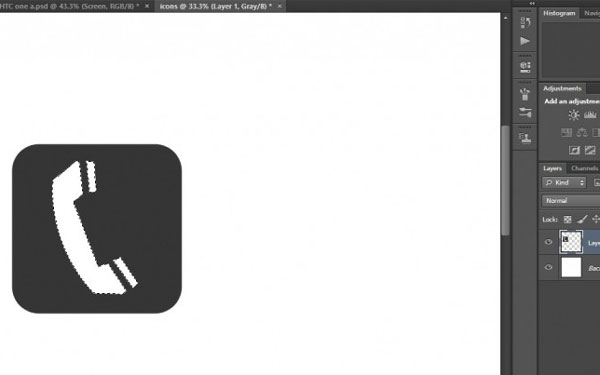
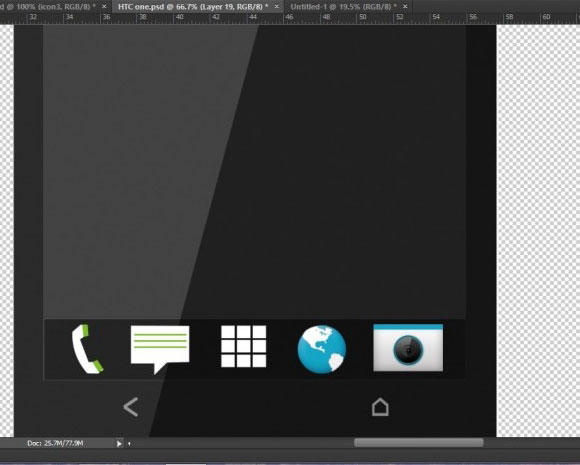
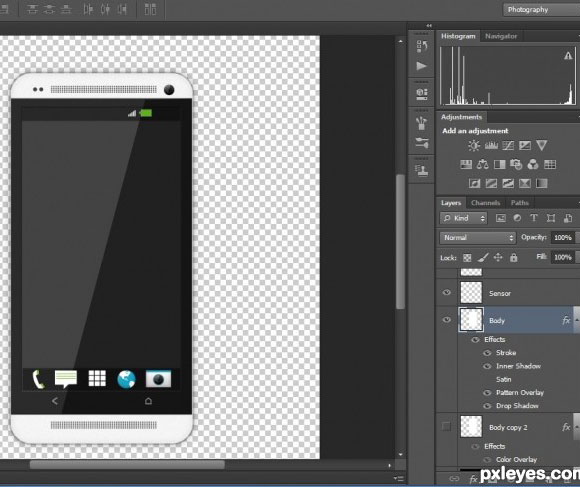
В этом уроке мы создадим потрясающий новенький смартфон HTC One в Photoshop. Результат:  Шаг 1Создайте новый документ в Photoshop с высотой (height) 3000 пикселей, шириной (width) 3000 пикселей, разрешением (resolution) 100 пикселей на дюйм. Назовите его "HTC One" или по-другому, как захотите.  Шаг 2Теперь создайте контур при помощи инструмента Прямоугольник со скругленными углами  Добавьте этому слою стиль Наложение узора (Pattern overlay) и выберете текстуру белого гранита (Grey Granite pattern), установите непрозрачность (opacity) 50% и масштаб (scale) 100%, режим наложения (blend mode) Нормальный (Normal).  Шаг 4Создайте еще один контур инструментом Прямоугольник со скругленными углами  Шаг 5Теперь, чтоб создать лицевую панель, дублируйте самый первый слой "Корпус" ("Body") и назовите копию слоя "Лицевая панель" ("Bezel"), уберите все стили слоя. Создайте выделение по форме этого слоя (Ctrl+Клик по миниатюре слоя) и уберите верхнюю и нижнюю скругленные части, как показано на рисунке ниже. Теперь активируйте контур слоя "Экран" ("Screen"), перейдите на слой "Лицевая панель" ("Bezel") и удалите среднюю часть в форме экрана. Залейте этот слой любым цветом, который темнее цвета экрана.  Шаг 6Добавьте слою "Лицевая панель" ("Bezel") стиль Тиснение (Bevel and Emboss) с настройками, как на рисунке ниже.  Шаг 7Теперь нарисуйте два круга с высотой и шириной 0.58 см (зажмите клавишу Shift, чтоб получить идеальный круг). Разместите их слева на лицевой части телефона. Это будут датчики.  Шаг 8Чтоб нарисовать динамик, создайте круг высотой и шириной 0.18 см. Копируйте его 200 раз и разместите копии в 50 колон по 4 ряда прямо на лицевой панели возле датчиков. Залейте их тем же цветом, что и датчики (#4b4b4b). Слейте все круги, которые формируют динамик, в один слой, чтоб сохранить место на панели слоев и память компьютера.  Шаг 9Копируйте слой с динамиком (Ctrl+J) и разместите его в нижней части лицевой панели. У вас должно получиться так, как на изображении ниже.  Шаг 10Создайте новый слой. Инструментом Перо  Шаг 11Создайте иконку "Домой" при помощи Пера (  Шаг 12Теперь нарисуйте иконку "Назад", используя Перо  Шаг 13Добавьте камеру, нарисовав круг и применив к нему стиль слоя "Градиент" ("Gradient Overlay").  Шаг 14Нарисуйте еще два круга внутри.  Шаг 15Создайте форму в виде полукруга, залейте ее черным цветом и установите непрозрачность (opacity) 50%.  Шаг 16Нарисуйте панель приложений, используя инструмент Прямоугольная область  Шаг 17Повторите предыдущий шаг, чтоб создать верхнюю панель. Создайте выделение, используя инструмент Прямоугольная область  Шаг 18Чтоб нарисовать иконки, нужно создать новый документ размером 3000х3000 пикселей.  Шаг 19Нарисуйте иконку телефона, используя инструмент Произвольная фигура  Шаг 20Залейте ее любым цветом.  Шаг 21Удалите лишние части, оставив только телефон. Залейте его белым цветом внутри, зеленым по краям.  Шаг 22Создайте иконку сообщений, добавьте три прямоугольника зеленого цвета.  Шаг 23Нарисуйте 9 квадратов, разместите их в три ряда и в три колоны, чтоб сделать иконку приложений.  Шаг 24Чтоб сделать иконку планеты, нарисуйте ровный круг и заполните его синим цветом, примените следующие стили слоя:  Шаг 25Скопируйте форму материков с любого изображения глобуса и разместите их на иконке.  Шаг 26Чтоб нарисовать иконку камеры, создайте два прямоугольника и примените такие стили слоя:  Шаг 27Добавьте еще один стиль слоя.  Шаг 28Нарисуйте кольцо и добавьте такие стили слоя:  Шаг 29Скопируйте камеру, которую рисовали на самом корпусе телефона, поместите ее в круг, изменив ей размер. Не волнуйтесь о разрешении, все равно эта иконка будет очень маленькой.  Шаг 30Соберите все иконки на панели, изменив их размеры.  Шаг 31Создайте иконку сигнала, нарисовав 5 прямоугольников, стоящих на одном уровне, при этом каждый должен быть короче предыдущего.  Шаг 32При помощи инструмента Перо  Шаг 33Поместите иконку сигнала и батареи рядом на верхней панели, изменив размер, если это необходимо.  Шаг 34Чтоб добавить больше деталей, добавьте слою "Корпус" ("Body") такие стили слоя: Обводка (Stroke): 8 пикселей, непрозрачность (opacity) 50%.  Шаг 35Добавьте градиентный фон, немного текста, отражение (сгруппируйте все слои, скопируйте группу, слейте все слои в этой группе в один, отразите по вертикали, уменьшите непрозрачность, сотрите лишнее мягким ластиком). Все, мы закончили!  Финальный результат  Автор: Jagannath Переводчик: Мирошниченко Валерия Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
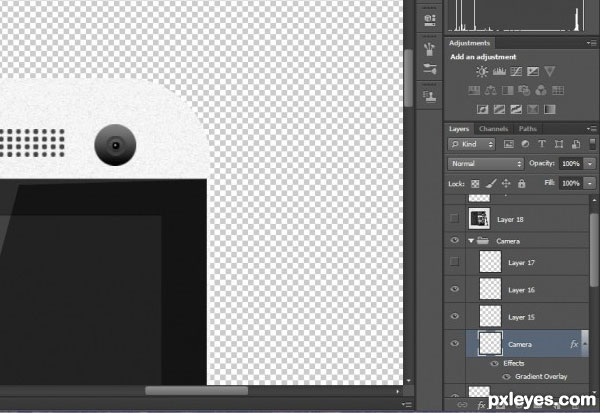
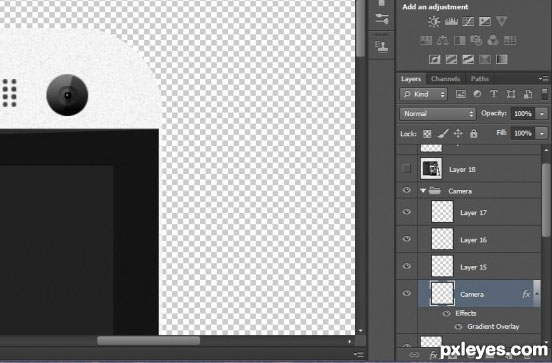
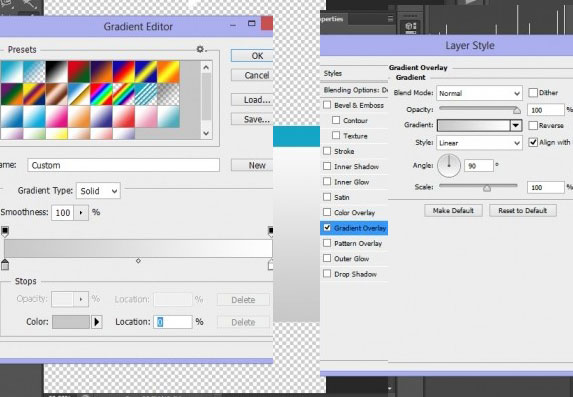
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
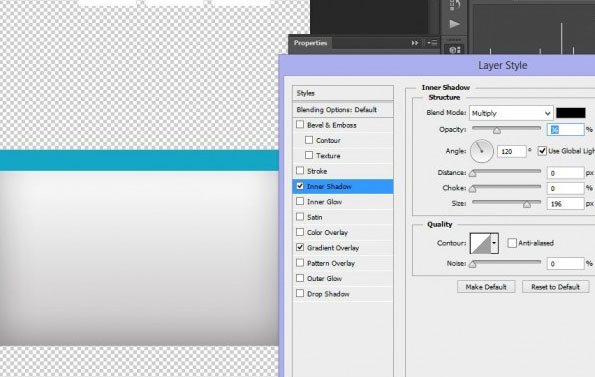
|
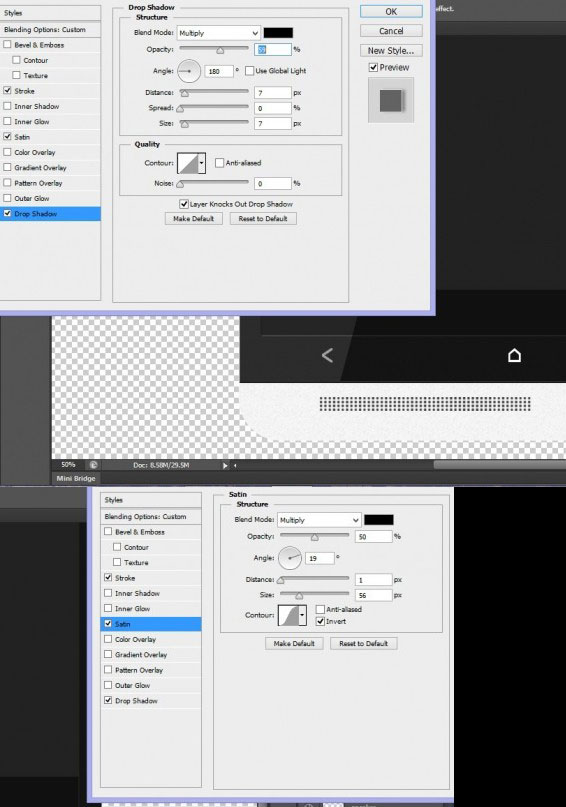
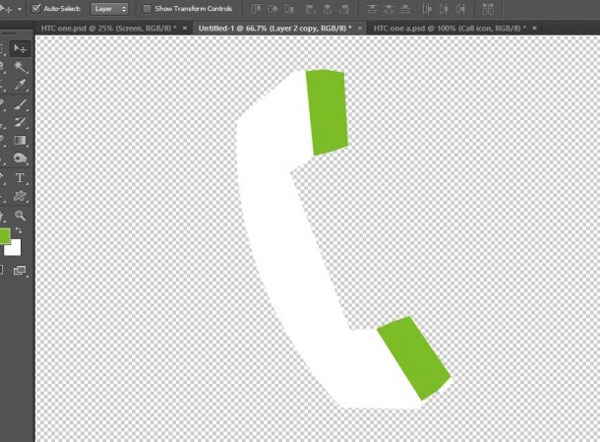
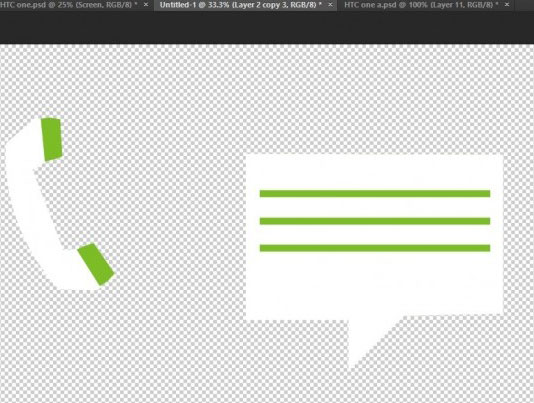
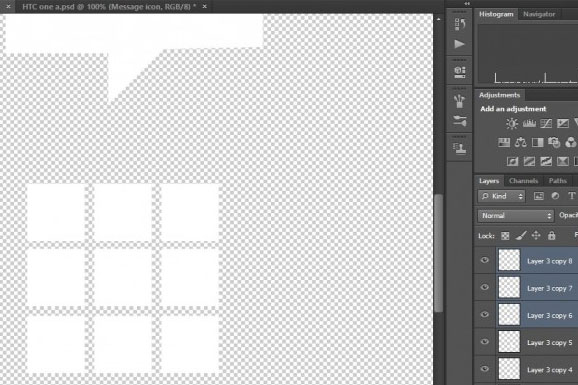
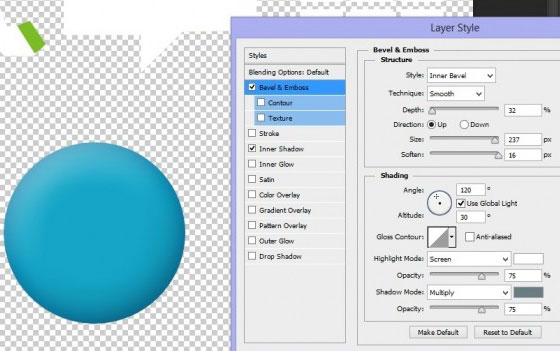
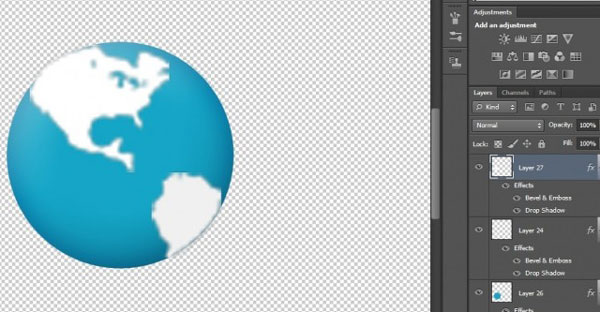
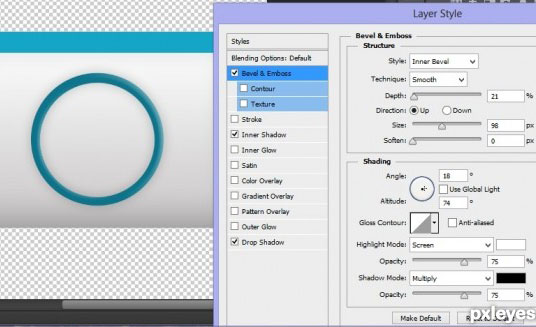
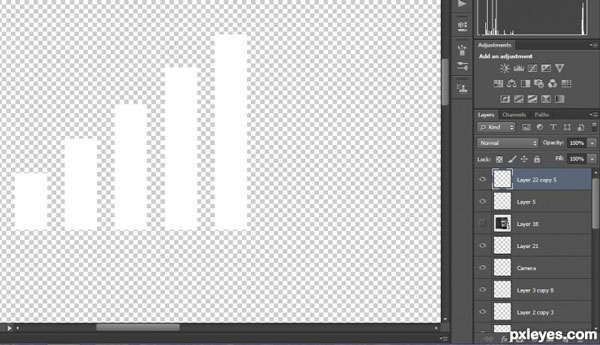
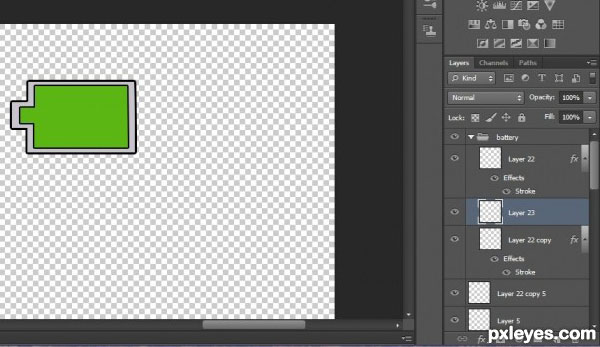
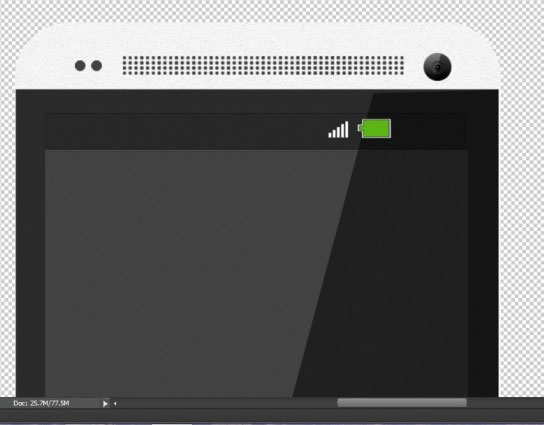
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |