| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Как за пять минут создать динамический веб-фрагмент11.02.2010 10:53
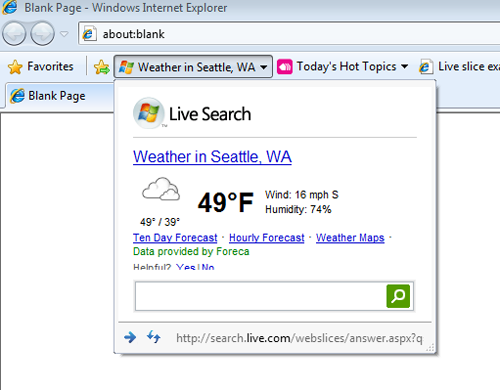
Веб-фрагмент - это новая функция Internet Explorer 8, с помощью которой пользователи могут добавить небольшие фрагменты сайтов в панель избранных ссылок и следить за их обновлениями без необходимости посещения самого веб-сайта. О веб-фрагментах было достаточно подробно рассказано в одной из предыдущих статей в нашем блоге. А сегодня мы расскажем, как за 5 минут создать свой динамический веб-фрагмент! Что такое динамический веб-фрагмент?
 Веб-фрагменты, использующие альтернативный источник отображения, также облегчают разработчикам реализацию аутентификации в рамках окна предварительного просмотра, а также защиту пользователей от таких угроз, как фишинг и кража конфиденциальной информации. В следующей статье мы расскажем чуть больше об идентификации в веб-фрагментах. Динамические веб-фрагменты очень легко (и приятно) создавать. Итак, засекайте 5 минут - мы приступаем. Создание веб-фрагмента
Код:
<html>
<head> <title>Веб-фрагмент Example</title> </head> <body> <div class="hslice" id="SliceID"> <span class="entry-title">Slice Title</span> <a rel="entry-content" href="LivePreviewPage.htm" style="display:none;">Alternative Display Source - LivePreviewPage.htm</a> <p>Updates occur every <span class="ttl">15</span> minutes.</p> <a rel="bookmark" href="LivePreviewPage.htm" style="display:none;">Bookmark - LivePreviewPage.htm</a> </div> </body> </html> Класс hslice помогает Internet Explorer идентифицировать данный элемент как веб-фрагмент. Проставьте в шаблоне идентификатор и заголовок веб-фрагмента. Оба эти элемента являются необходимыми свойствами. Заголовок отображается в панели избранного, когда пользователь добавляет себе этот веб-фрагмент. Свойство содержимого контента в ссылке тега определяет альтернативную отображаемую веб-страницу, которая является источником отображаемого в окне предварительного просмотра контента. Это то место, куда платформа RSS будет обращаться, чтобы проверить изменилось ли что-либо. Адрес альтернативной страницы отображения отображается в строке навигации внизу окна предварительного просмотра. Свойтсво ttl является опциональным и указывает на стандартный промежуток обновления веб-фрагмента. Это значение может быть изменено пользователем на более высокое. Также пользователь может нажать на кнопку обновления страницы в панели навигации для обновления альтернативной страницы отображения в окне предварительного просмотра. Опциональное свойство вкладки может быть использовано для перехода на альтернативную отображаемую страницу (или любую другую страницу), когда пользователь щелкает по кнопке перехода в навигационной панели. Страница будет открыта в активной вкладке основного окна браузера. Обслуживание контента Согласно расписанию обновления, платформа Windows RSS Platform будет обращаться к WebSlice.htm, а не LivePreviewPage.htm (источнику отображаемого контента).
В обоих случаях, если пользователь вручную нажимает кнопку Refresh, то кэшируется и отображается актуальная копия файла LivePreviewPage.htm. Таким образом, есть несколько методов, которые позволяют вам удостовериться в том, что контент, отображаемый в окне предварительного просмотра, актуален:
Разработка практичного веб-фрагмента
Код:
<a href="/go.asp?url=-3D-41-52-17-22-18-3E-34-CB-A3-D6-24-2F-9B-8F-9F-91-CB-84-44-18-70" target="_blank">This link will open in the new tab in the browser</a>
В руководстве по стилям веб-фрагментов есть раздел об использовании в веб-фрагментах альтернативных источников отображения, в котором приведены отличные советы о том, как сделать ваш веб-фрагмент приятным внешне. Теперь-то вы знаете, насколько простыми и полезными могут быть веб-фрагменты. Я надеюсь, что вы получите массу удовольствия, создавая функциональные веб-фрагменты для ваших веб-сайтов. В галерее IE8 содержится не одна сотня удачных веб-фрагментов, а также дополнений для IE. Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |