| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
IE8 и адаптивный зум12.11.2009 22:41
Салони Мира Раи
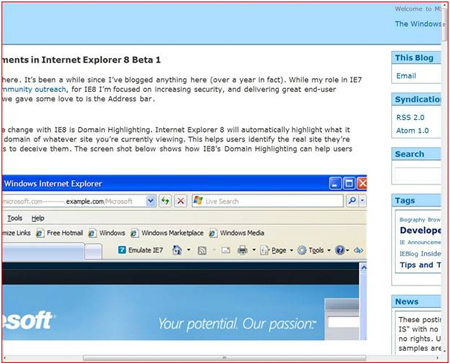
Многие пользователи заметили изменения в масштабировании страниц при использовании бета-версии Internet Explorer 8. Связано это с появлением функции адаптивного зума (от англ. zoom), о котором и пойдет речь в сегодняшней статье. Функция зума позволяет уменьшать или увеличить страницу (то есть масштабировать) с целью улучшения читабельности. Таким образом, функция очень полезна на устройствах как с крупными, так и с небольшими экранами, поскольку позволяет увеличивать/уменьшать страницу, при этом сохраняя оригинальный масштаб. Вторая версия функции Zoom (первая была в Internet Explorer 7) призвана в значительной степени оптимизировать функцию, при этом обеспечивая высокое качество, большую предсказуемость и стабильность. Чего ожидать от данной функции Но лучше один раз увидеть, нежели 100 раз услышатью Вот как выглядело масштабирование страницы в IE7 до 150%:
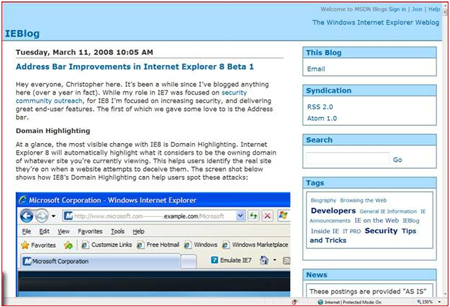
 Но вот все те же 150% в IE8 Beta 1. Текст был свернут и горизонтальная прокрутка уже не нужна.
 Функция адаптивного зума в Internet Explorer 8 основана на концепции масштабирования элементов перед их выводом. Такое поведение кардинально отличается от используемого в Internet Explorer 7: элементы масштабируются после вывода и перерисовываеются на экране. Из-за этого важного изменения горизонтальная полоса прокрутки появляется только тогда, когда фиксированный размер масштабированного содержимого больше ширины экрана. Это то же самое, что и изменение размера на неувеличенной странице. Также этому изменению подвергается и сжатие текста. В IE7 длина и разрывы строки не пересчитывались с фактором увеличения или уменьшения строки. Это приводило к ситуациям, когда строчки были слишком малы или слишком велики. В IE8 длина строки пересчитывается, основываясь на количестве свободного места перед тем, как текст прорисовывается на экране. После этого вставляются разрывы строк, учитывая новую длину строки. Кроме того, важно понимать, каким образом подвергаются изменениям остальные элементы страницы.
Оптимизация сайта для Internet Explorer 8 Если вы заинтересованы в улучшении работы с данной функцией на вашем сайте, то мы рекомендуем тестировать ваш сайт с разным увеличением, разрешением и размером окна. Вот несколько вещей, которые вы должны решить в первую очередь:
Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |