| +7 (495) 229-0436 | shopadmin@itshop.ru | 119334, г. Москва, ул. Бардина, д. 4, корп. 3 |
 |
|
|
Анимация во Flash. Начало. Рисуем птичку ^^31.05.2012 11:03
RISK
В этом уроке мы попробуем сделать простейшую анимацию во флеше, в которой будут использоваться объекты, движения объектов и траектории. Для начала следует уяснить несколько необходимых терминов, которые используются во флеше: Корневой ролик - та область, с которой начинается работа. В нем есть последовательность кадров, в нем можно создать несколько слоев. Объект (символ, мувик) - по сути, маленький самостоятельный ролик - в нем, так же как и в корневом ролике есть свои кадры и слои. В объектах может быть любая графика и другие объекты. Объекты имеют свои параметры и характеристики, в них даже есть своя (внутренняя) система координат. Кадр - область ролика, разделенная по времени. Ключевой кадр - кадр, содержащий какие-либо изменения. Ключевой кадр может быть или с каким-то содержанием, или пустым - это можно увидеть на временной линейке. Ключевые кадры во флеше отмечаются маленьким кружочком. В этом уроке мы нарисуем птичку - простейшую галочку.

Мы могли бы сделать последовательность кадров, рисуя каждый кадр заново, но это было бы долго. Поэтому мы сделаем 1 цикл взмаха крыльев птички в отдельном объекте (символе), а потом будем просто перемещать объект. Для создания объектов существует несколько способов:
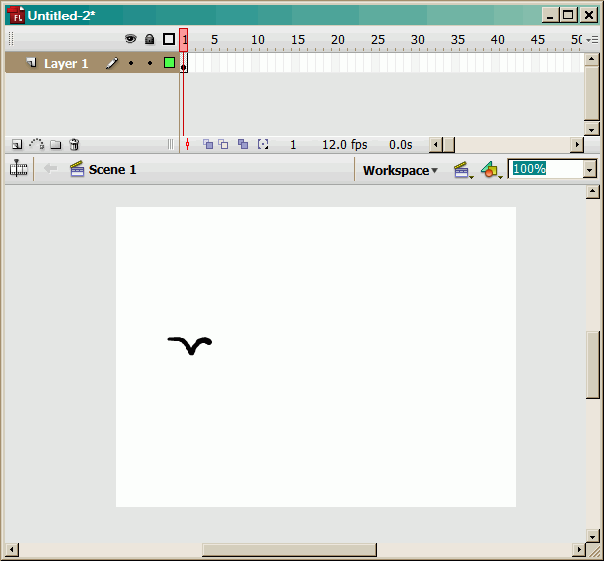
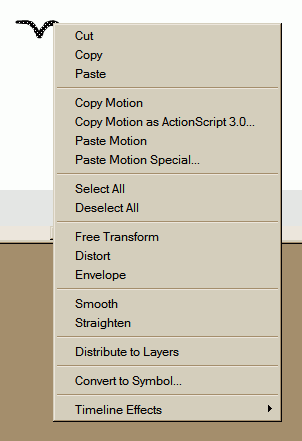
Воспользуемся первым способом. Итак, мы нарисовали галочку, теперь ее нужно выделить и в контекстном меню (правой кн. мыши) выбрать "Convert to Symbol"

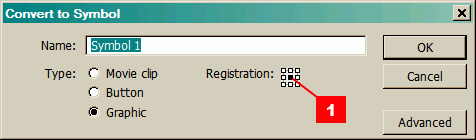
В появившемся окошке выбираем "Graphic" (об остальных вариантах - в другом уроке). Обратите внимание на пункт "Registration" - здесь можно выбрать точку, которая будет началом координат нового символа. Для нашего символа лучше выбрать начало координат в центре - для этого нужно нажать в средний квадратик (1)

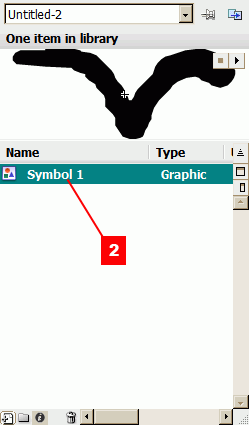
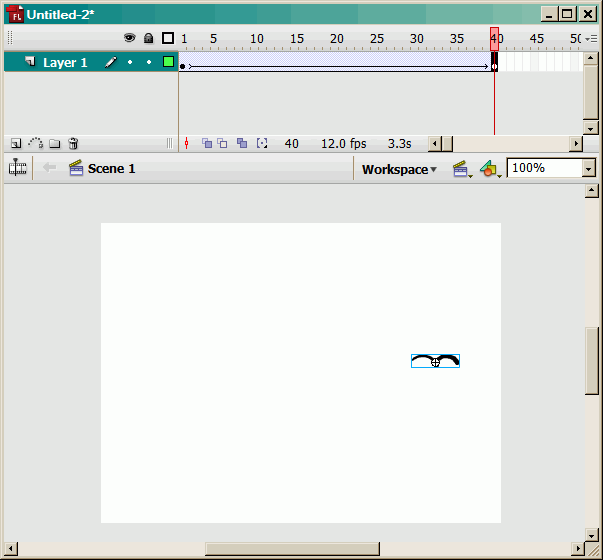
После этого птичка при выделении будет иметь такой вид:

Здесь виден маленький крестик в середине - это начало координат этого символа. Теперь этот символ появился в библиотеке - у него есть имя "Symbol 1" (2) (имя можно изменить на любое другое, но мы этого делать не будем).

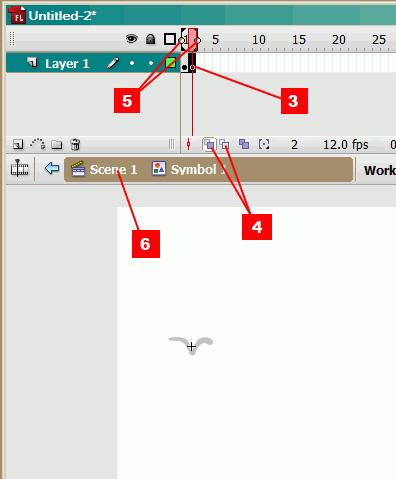
Для того чтобы зайти в объект нужно нажать на него 2 раза в корневом ролике или в библиотеке. При этом откроется графика, заключенная в объекте, и его внутренняя последовательность кадров. Зайдя в объект, создадим новый ключевой кадр (3). Проще всего это сделать с помощью горячей клавиши F7 ("создать пустой ключевой кадр"). В новом кадре мы должны нарисовать следующую фазу движения взмаха крыльев птички. Чтобы можно было ориентироваться на предыдущие кадры, существует функция показа нескольких кадров (4). При нажатии на них над линейкой кадров появляется область, на границе которой видны маленькие кружочки (5). Нажимая и удерживая их, можно расширять или сужать область видимости. При этом текущий кадр открыт для редактирования, а остальные показаны полупрозрачно.

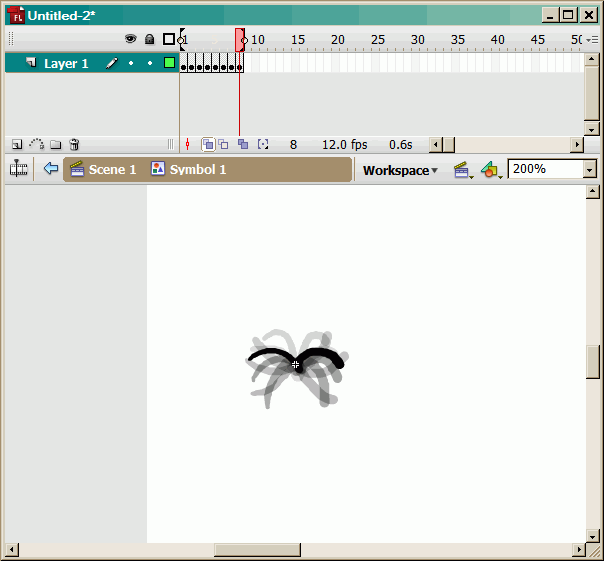
Так, ориентируясь на предыдущие кадры, мы рисуем несколько фаз одного взмаха крыльев так, чтобы последний кадр подходил к первому

Теперь можно просмотреть анимацию этого объекта, нажав Enter. При этом проигрываются все кадры этого объекта с начала до конца. На этом этапе можно оценить правильность анимации и что-то исправить.

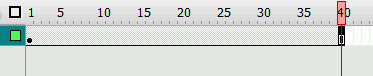
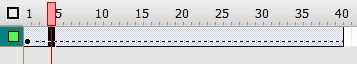
После того как объект с анимацией одного взмаха готов, можно выйти из него - для этого достаточно нажать на любое пустое место ролика, или нажать "Scene 1" над областью рисования (6). Теперь мы опять находимся в корневом ролике. Но при попытке запустить ролик, нажав Enter, вы обнаружите, что движения не происходит. И немудрено - в корневом ролике пока еще только один кадр. Для того чтобы создать новые кадры достаточно выделить пустое место в любой позиции на временной линейке - я выбрал 40-ю - и нажать F5 (создать кадр).

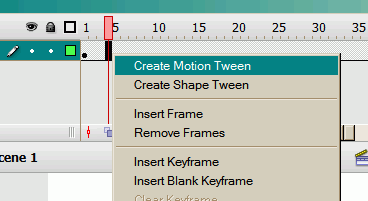
Теперь, нажав Enter, вы увидите несколько повторяющихся взмахов крыльев птички. Для того, чтобы объект с птичкой перемещался необходимо создать "движение" в кадрах. Для этого нажмите в любом месте на созданных кадрах правой кн. мыши и выберите "Create Motion Tween"

Теперь кадры приобрели такой вид:

Для того чтобы завершить движение, выделите последний кадр и нажмите F6 (создать ключевой кадр) затем переместите птичку в любое место - например, к правому краю.

Теперь при проигрывании птичка движется из позиции в 1-м кадре в позицию, которую вы ей дали в последнем кадре. Т.е. кадры, между которыми видна стрелка, являются начальной и конечной стадией движения.

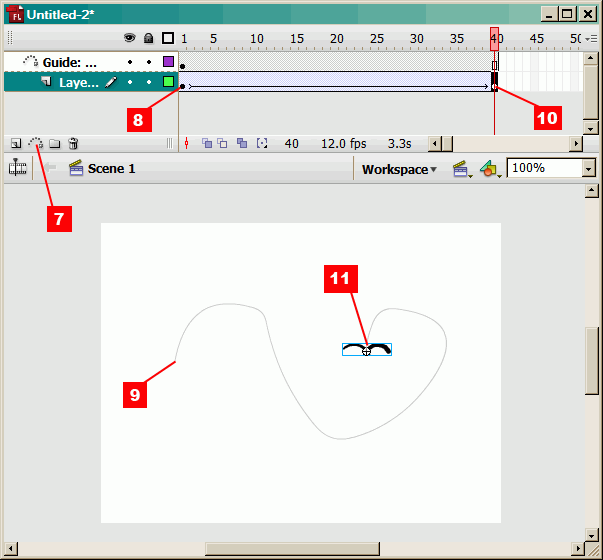
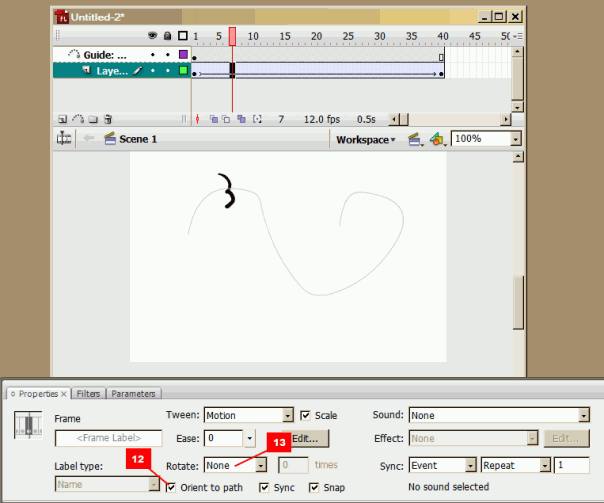
Теперь можно усложнить движение - введем траекторию. Для этого нажать кнопку (7). Над текущим слоем появится новый слой (обратите внимание, что между ними особая линия - т.е. слой с объектом и слой с траекторией неразрывно связаны). Теперь, перейдя в слой траектории с помощью "карандаша" рисуем любую линию (но, при этом в ней не должно быть сложных пересечений, иначе флеш вас не поймет ^_^). Для того, чтобы птичка начала перемещаться по траектории, нужно в начальном кадре (8) поместить на начало линии (9), а в конечном (10) - на противоположный конец линии (11).

Если вы все сделали правильно, то при просмотре птичка полетит по линии.

При этом можно задать "ориентацию к траектории" - т.е. птичка будет поворачиваться в соответствии с направлением движения. Для этого, нажав на любой кадр со стрелочкой в нижнем меню "Properties" ставим галку "Orient to path" (12). На всякий случай в параметре "Rotate" лучше указать "None" (13) - этот параметр задает вращение объекта, но об этом позже ^_~

Теперь птичка летит "носом вперед")))

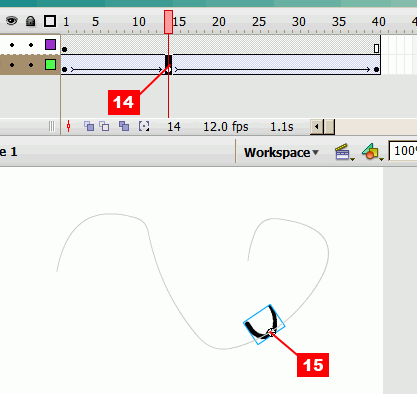
Объект с птичкой не обязательно движется из начала линии в ее конец - ее можно перемещать по линии свободно как в ту, так и в другую сторону. Для примера, выделим один из промежуточных кадров движения (14) и переместим птичку в другую позицию (15) (но при этом она должна быть на линии). Как мы видим, на этом месте появился ключевой кадр с новой позицией птички.

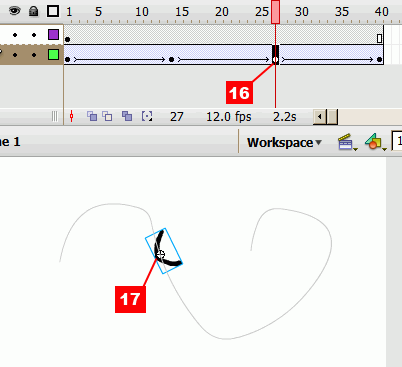
Так же сделаем в другом месте - выделим еще кадр (16) и переместим птичку в позицию (17)

Теперь наша птичка летает взад-вперед по линии.

На этом все)) Запомните "горячие клавиши", которые мы здесь применили:
Еще, при создании "движения" в кадрах существуют некоторые тонкости. В одном слое с движением может быть только один объект. При попытке создать движение для нескольких объектов одновременно флеш либо автоматически объединяет их в один объект, либо неправильно их перемещает. Двигать можно только объекты - если создать "движение" в кадре с графикой флеш автоматически объединяет ее в один объект под именем Tween##. Можно конечно делать и так, но я лично предпочитаю сначала создавать объект, а потом применять к нему движение. Вот теперь точно все ^_~ Ссылки по теме |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| О нас |
|
Интернет-магазин ITShop.ru предлагает широкий спектр услуг информационных технологий и ПО.
На протяжении многих лет интернет-магазин предлагает товары и услуги, ориентированные на бизнес-пользователей и специалистов по информационным технологиям. Хорошие отзывы постоянных клиентов и высокий уровень специалистов позволяет получить наивысший результат при совместной работе. В нашем магазине вы можете приобрести лицензионное ПО выбрав необходимое из широкого спектра и ассортимента по самым доступным ценам. Наши менеджеры любезно помогут определиться с выбором ПО, которое необходимо именно вам. Также мы проводим учебные курсы. Мы приглашаем к сотрудничеству учебные центры, организаторов семинаров и бизнес-тренингов, преподавателей. Сфера сотрудничества - продвижение бизнес-тренингов и курсов обучения по информационным технологиям.
|
|
119334, г. Москва, ул. Бардина, д. 4, корп. 3 +7 (495) 229-0436 shopadmin@itshop.ru |
|
© ООО "Interface Ltd." Продаем программное обеспечение с 1990 года |